※こちらの記事はホームページを自分で作成される方が対象の記事になります。
こんにちは、美ヨウ部編集長のカワジリです。
今回も「ヨウ子さん」と一緒にすすめていきたいと思います!

ヨウ子さん、前回インストールした「必須プラグイン」の設定になります!
準備はよろしいでしょうか?

今回も作業と言っても、丸写しで作業は完了しますので安心して下さい!
では、美ヨウ部【How to Blog】の第5シリーズのホームページ作成編の「プラグイン設定」について説明していきます!
※前回記事の「必須プラグイン」をインストールされていない方は、先に前回記事を先にご覧下さい。
【エステホームページ【必須プラグインとインストール手順】を解説】
エステホームページの「必須プラグイン」※おさらい
エステホームページ運営での「必須プラグイン」のおさらいです!
Classic Editor「クラシックエディター」
旧編集エディターの使用が可能
SEO SIMPLE PACK「シンプルエスイーオーパック」
WordPress用のSEO対策ツール
WP Super Cache「wpスーパーキャッシュ」
キャッシュ使用で表示速度を改善
SiteGuard WP Plugin「サイトガードwpプラグイン」
ログイン画面のセキュリティを強化
BackWPup「バックwpアップ」
定期的にサイトをまるごとバックアップ
Plugin for Google Reviews「プラグインフォーグーグルレビュー」
サイト内にGoogleの口コミレビューを表示
XML Sitemap Generator for Google「xmlサイトマップジェネレーター」
xmlサイトマップの生成
ヨウ子さん、上記のプラグインは「有効化」までお済ですね?

では早速設定作業していきたいと思います!
Classic Editor「クラシックエディター」の設定

はじめに、Classic Editor「クラシックエディター」の設定をおこなっていきます!
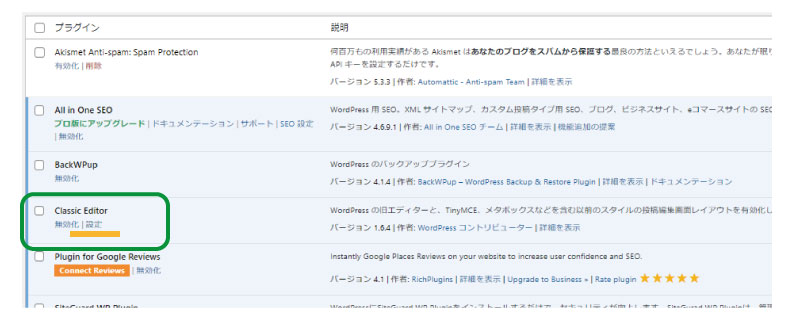
管理画面(ダッシュボード)のメニューから「プラグイン」を選択します。
プラグイン一覧から「Classic Editor」の「設定」をクリックします。

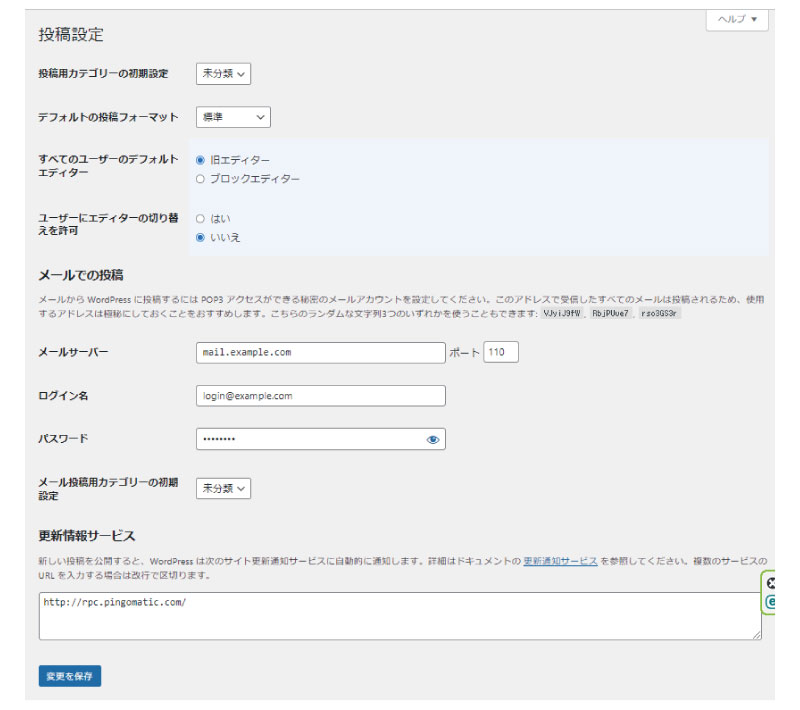
下記の「投稿設定」画面が表示されますので、設定が同じになっているか確認して下さい。

編集するところはほとんどありませんね!
なぜ「Classic Editor」プラグインを使用するのかと言うと、「SKINテーマ」の投稿画面(投稿ページ)が「Classic Editor」でカスタマイズ設定されており、「SKINテーマ」の機能をフル活用するためには「Classic Editor」が必要になります!
「Classic Editor」なしでも問題なく記事作成はできますが、初心者の方は「Classic Editor」の方が使いやすいでしょう!
ヨウ子さん、大丈夫でしょうか?

WP Super Cache「スーパーキャッシュ」の設定

WP Super Cache「スーパーキャッシュ」の設定をおこなっていきます!
キャッシュ設定はサイト表示速度に関わる重要な設定になります。
管理画面(ダッシュボード)のメニューから「プラグイン」を選択します。
プラグイン一覧から「WP Super Cache」の「設定」をクリックします。
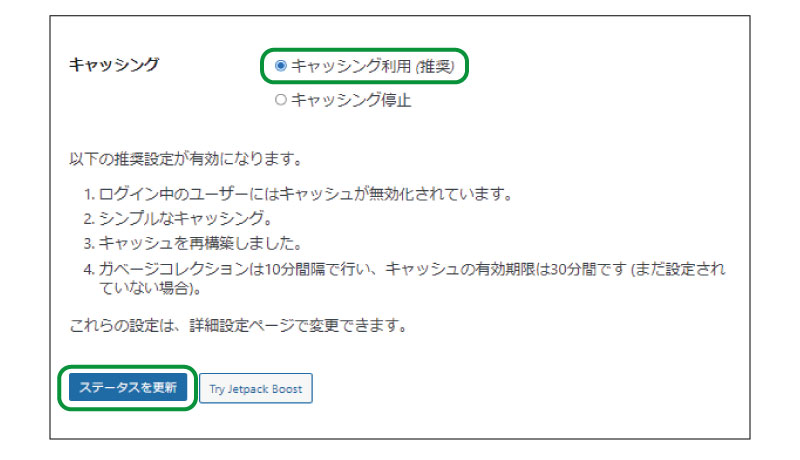
「キャッシング利用(推奨)」にチェックを入れ、「ステータスを更新」をクリック。

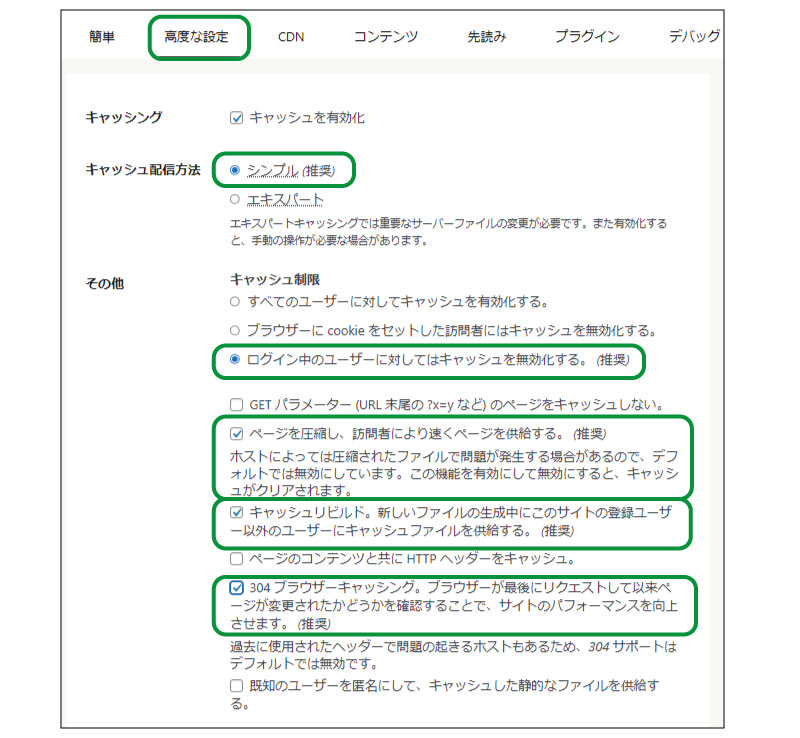
次に「高度な設定」タグをクリックします。
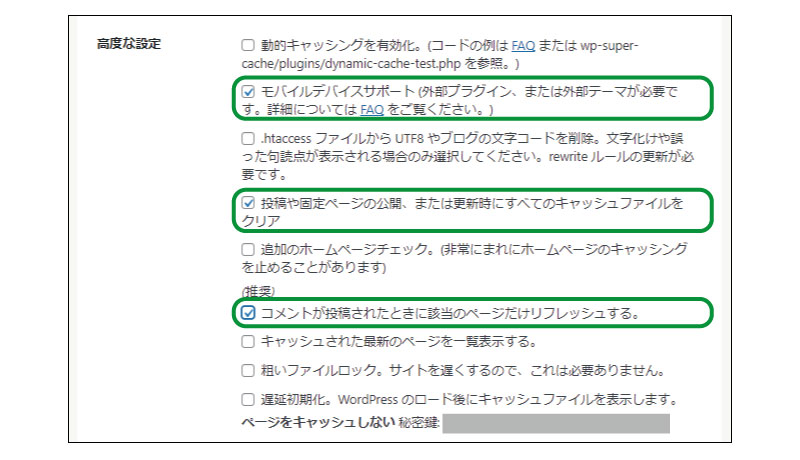
下記の「投稿設定」画面が表示されますので、設定が同じになっているか確認して下さい。


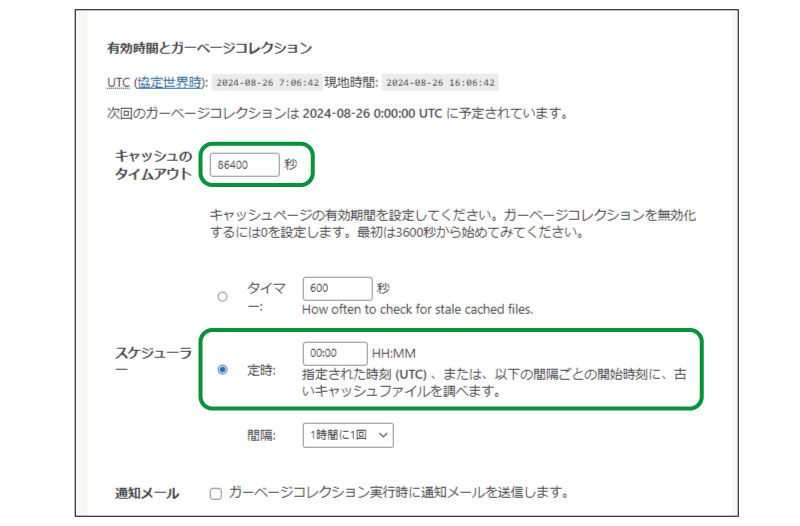
「有効時間とガーベージコレクション設定」も同じように設定し、チェックを入れて下さい。

設定が完了したら下にある「有効時間を変更」をクリックしてください。
CDN・コンテンツの設定は不要です。
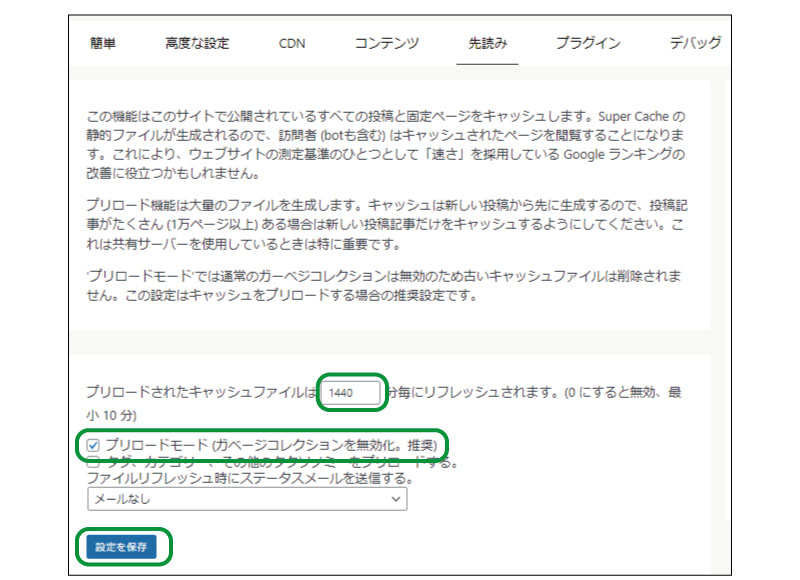
次に「先読み」の設定タグをクリックします。
「先読み」も同じように設定し、チェックを入れて下さい。

設定完了後、「設定保存」をクリックしてください。
プラグイン・デバックの設定も不要になります。
以上で「WP Super Cache」の設定は完了です!
ヨウ子さん、大丈夫でしょうか?

SiteGuard WP Plugin「サイトガードwpプラグイン」の設定

SiteGuard WP Plugin「サイトガードwpプラグイン」の設定ですが、こちらは既に「有効化」をクリックするだけで設定は完了しています!
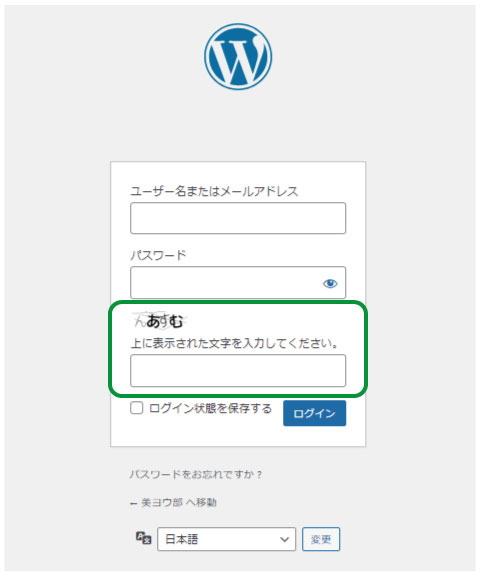
「有効化」するとログイン画面の「ユーザー名またはメールアドレス」「パスワード」の下に緑枠のような「テキスト入力欄」が表示されます。

この機能で、日本語の読めない外国人やロボットによる不正アクセスは困難になります!
管理画面のセキュリティ対策です!
「SiteGuard WP Plugin」の設定は以上になります。
ヨウ子さん、これは大丈夫ですね!

BackWPup「バックwpアップ」の設定

BackWPup「バックwpアップ」の設定をおこなっていきます!
先にサーバー上のファイルのバックアップをとるためのジョブの作成をおこなっていきます!
サーバー上の「ファイル」の自動バックアップ手順
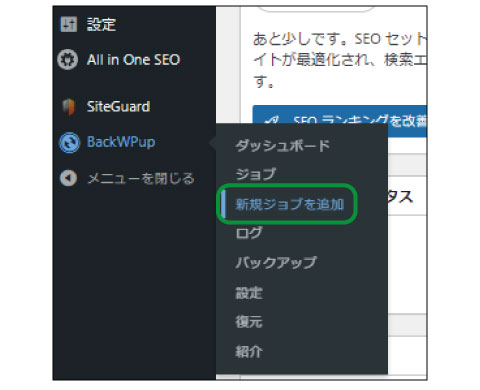
管理画面(ダッシュボード)メニューに表示されている「BackWPup」にカーソルを合わせ、「新規ジョブを追加」をクリックします。

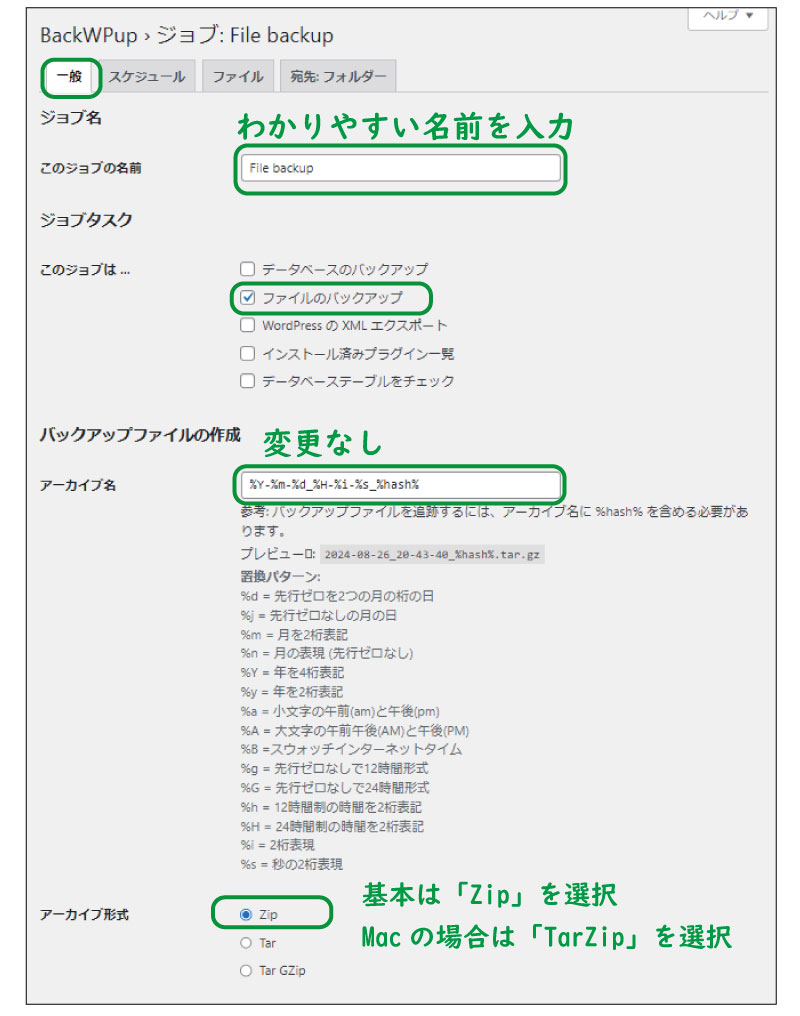
「一般」の設定をしていきます。下記と同じ設定をして下さい。
ジョブ名は何でも良いですが、「File backup」と入力するのが無難です。

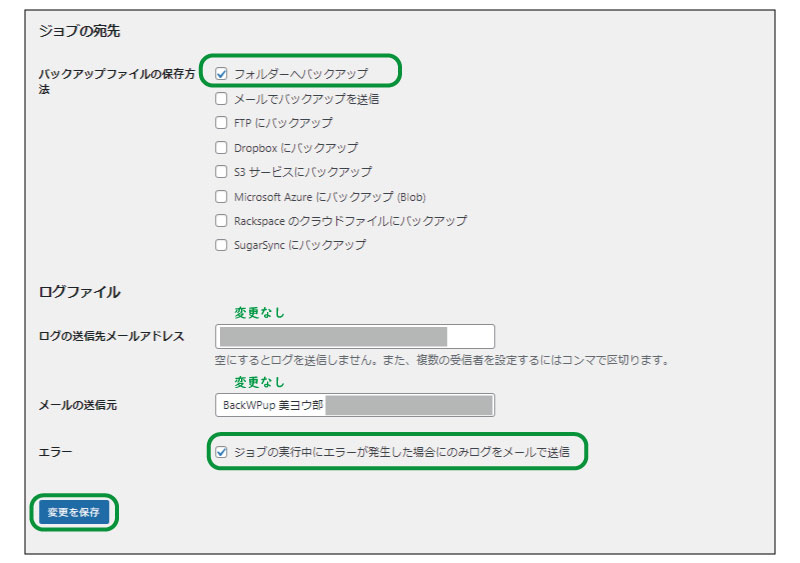
ジョブの宛先設定をします。

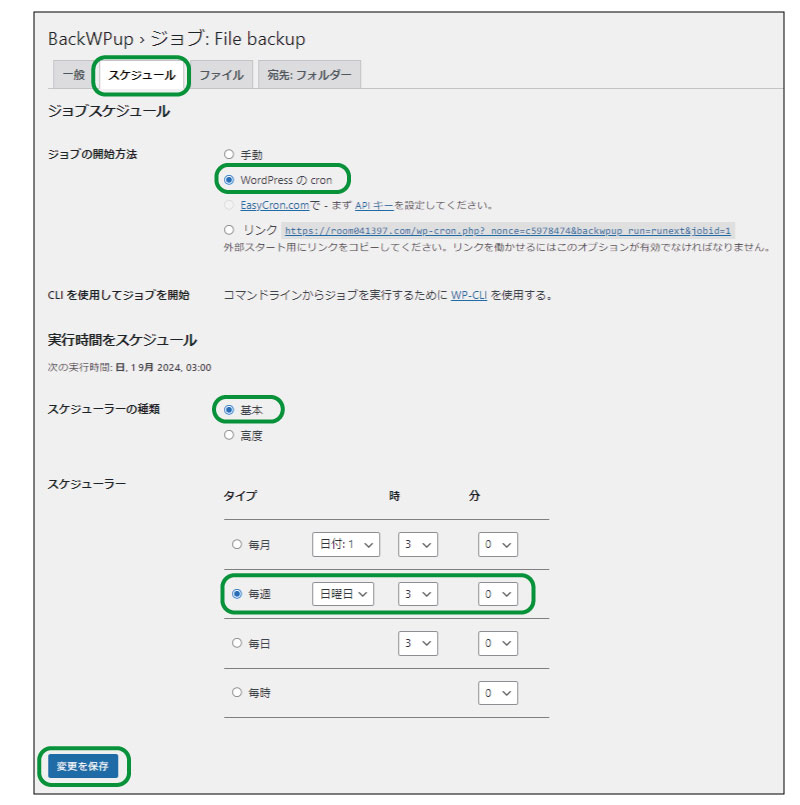
「スケジュール」の設定をします。

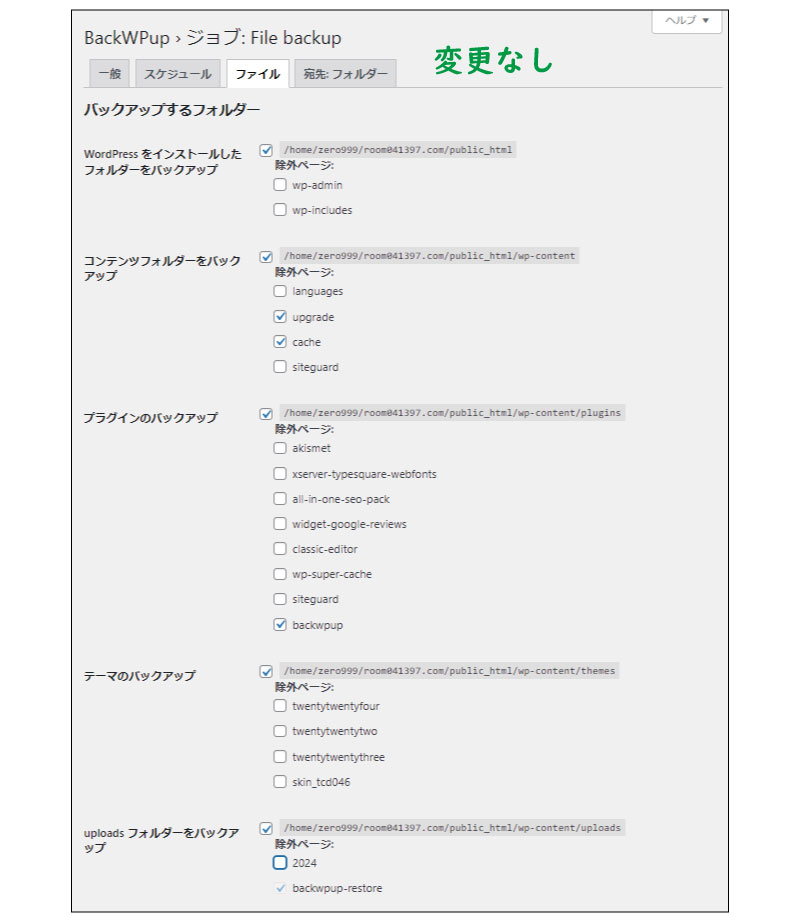
「ファイル」の設定。
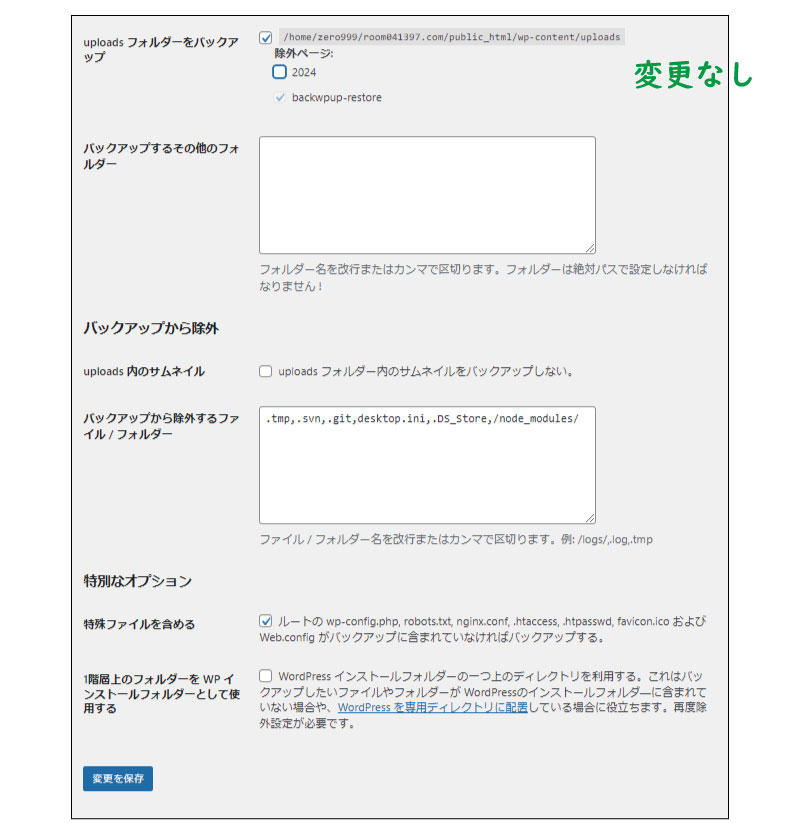
ファイルの設定は基本変更なしでOK!


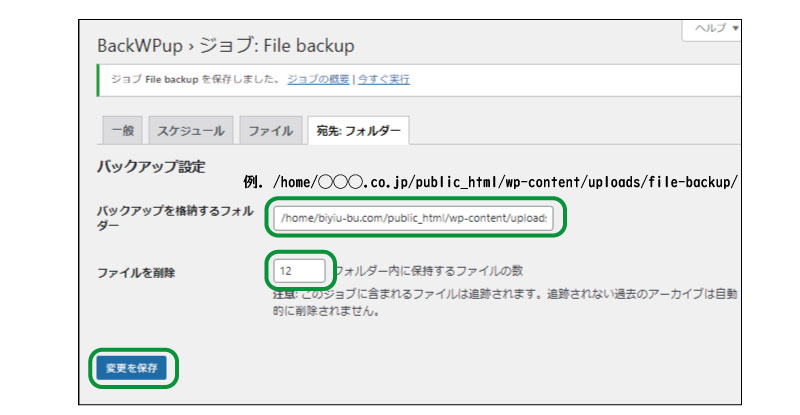
次に「宛先:フォルダー」の設定をおこないます。
バックアップを格納するフォルダー名は
例./home/◯◯◯.com/public_html/wp-content/uploads/file-backup/
※〇〇〇に自分のURLを入れて下さい。

入力が完了すれば、「変更保存」をクリックして「ファイルバックアップ」作業は完了です!
サーバー上の「データベース」の自動バックアップ手順
次に「データベース」のバックアップも「ファイルバックアップ」と同様におこなっていきます。
基本的は同じ流れで、「一般」から順番に設定をおこなっていきます。
再度新しく「新規ジョブを追加」をクリックします。
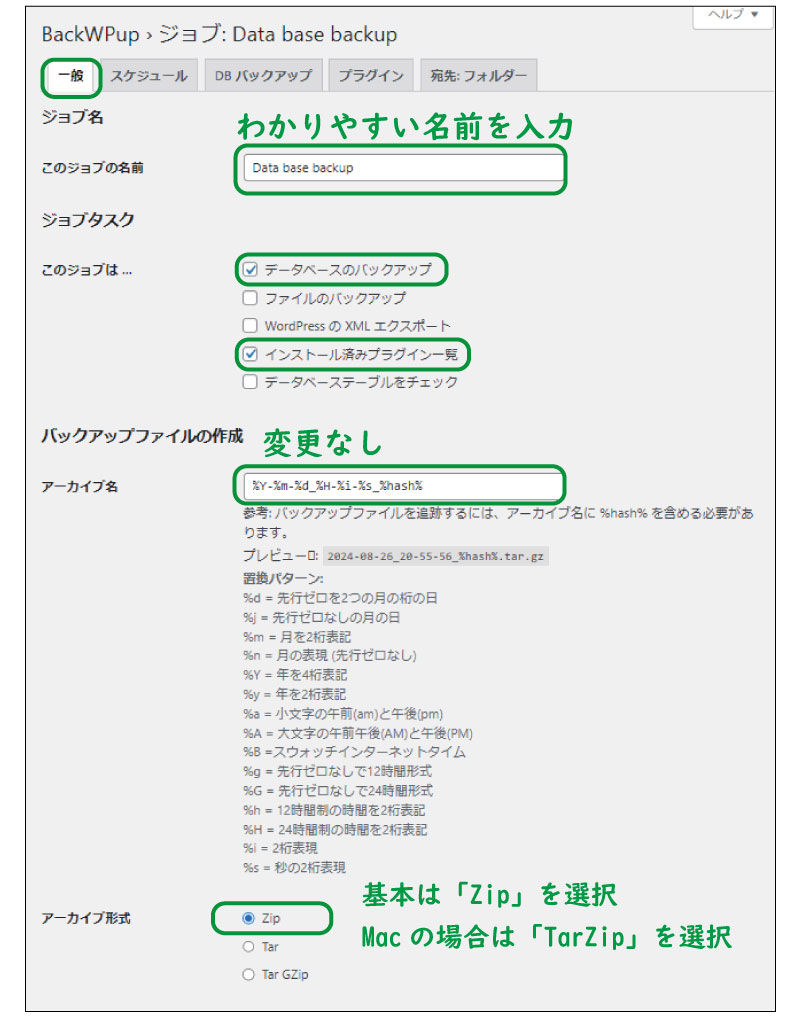
「一般」設定からおこなっていきます。
こちらのジョブ名も何でも良いですが、「Data base backup」と入力するのが無難です。

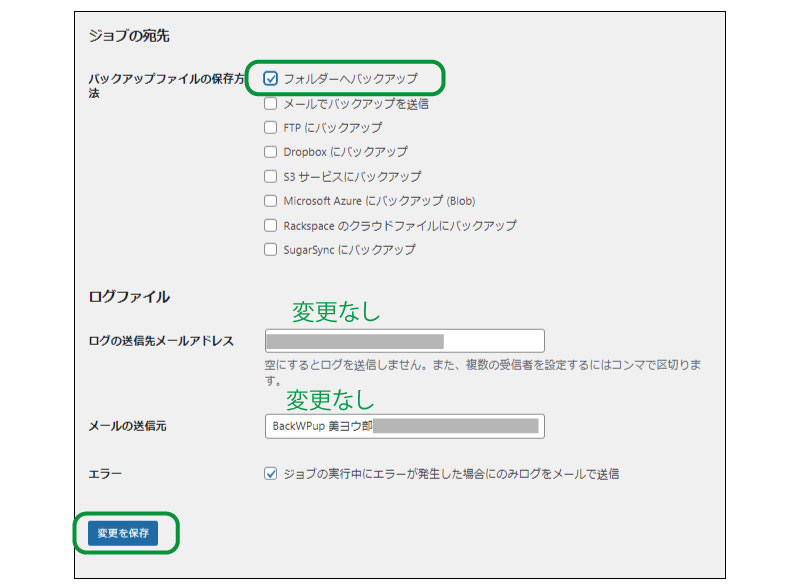
「ジョブの宛先」の設定をします。

設定完了後、「変更を保存」をクリックします。
次に「スケジュール」の設定です。
スケジュール設定も下記と同じ設定にして下さい。

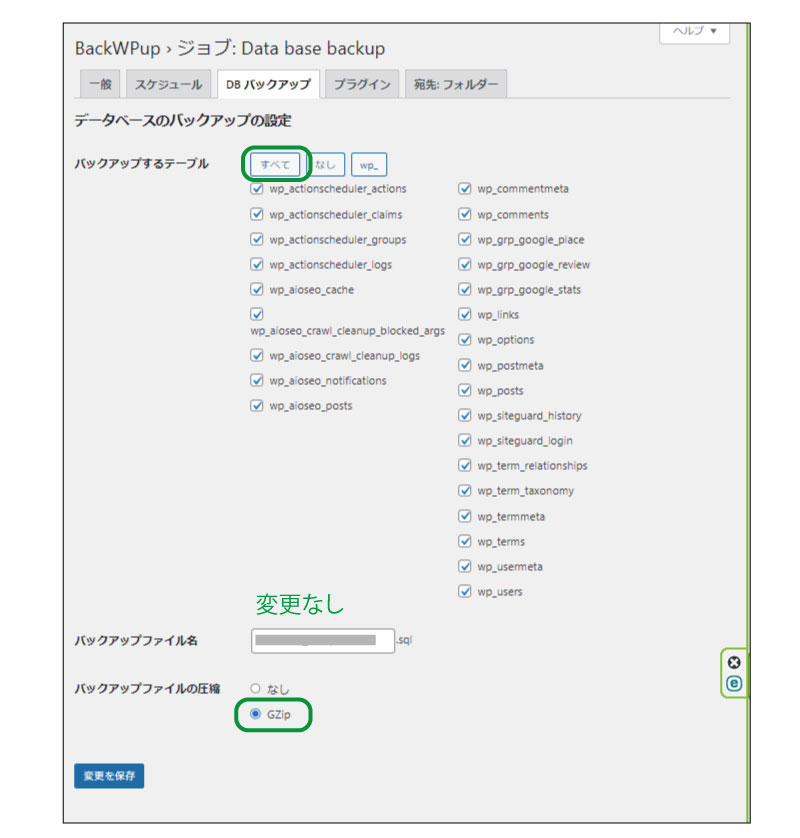
次に「DBバックアップ」の設定です。

設定完了後、「変更を保存」をクリックします。
「プラグイン」の設定は不要です。
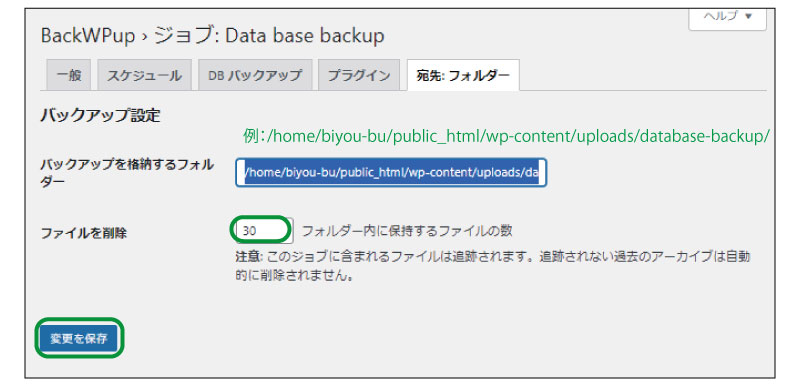
次に「宛先:フォルダー」の設定です。
バックアップを格納するフォルダー名は
例: /home/○○○.com/public_html/wp-content/uploads/database-backup/
※〇〇〇に自分のURLを入れて下さい。

設定完了後、「変更を保存」をクリックします。
バックアップデータの取得を試してみる
ワードプレスの自動バックの設定は完了ですが、試しにバックアップを取ってみましょう!
ヨウ子さん、「ファイル」と「データベース」のバックアップ設定はできましたでしょうか?

上記の通りに設定するだけですので安心して下さい!
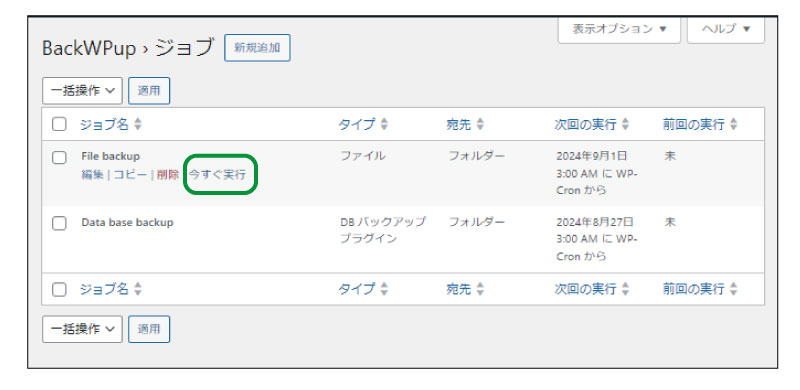
再度、管理画面のメニューから「Back WP up」にカーソルを合わせ「ジョブ」をクリックします。
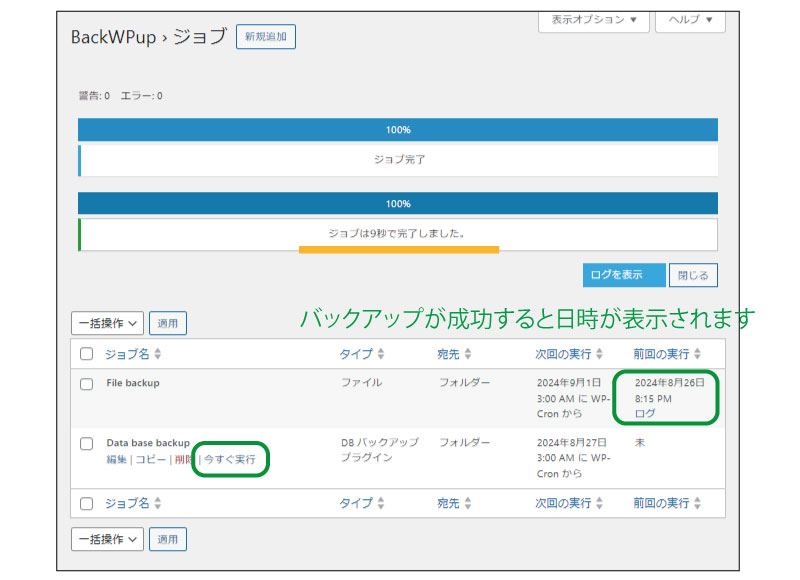
ジョブ一覧が表示されたら、「File back up」にカーソルを合わせ「今すぐ実行」をクリックします。

「今すぐ実行」をクリックすると、バックアップが開始され数秒で完了します。
「Data base backup」も「今すぐ実行」をクリックして下さい。

前回の実行欄に日時が表示されれば「バックアップデータ」の取得は完了です!
最後に、バックアップ取得データをダウンロードしてみましょう!
ジョグ一覧を表示させ右の「ダウンロード」をクリックすれば、パソコンに「バックアップデータ」がダウンロードされます。

ヨウ子さん、「バックアップデータ」のダウンロードはできましたでしょうか?

良かったです!
これで、もしもホームページに何かあった際にも「復元」が可能になりますので安心です!
復元方法については、「FTPソフト」を使用したり少し難しいので、別の簡単な方法がありますので追って記事にさせて頂きます。
BackWPup「バックwpアップ」の設定は以上になります!
Plugin for Google Reviews「プラグインフォーグーグルレビュー」の設定

Plugin for Google Reviews「プラグインフォーグーグルレビュー」の設定をおこなっていきます!
ホームページ内にグーグルの「口コミを表示」させる設定です。
表示設定には口コミ投稿が必要になりますので、登録後ご自身のスマホで「口コミテスト投稿」をおこなってから作業して下さい。

そうですね! 良い口コミがたくさんあると、とても魅力的に見えますよね!
口コミの件数が少なく、評価が良くないと、返って良くない印象を与えてしまうのも事実です。
ここからは作業です!
グーグルレビューの設定手順
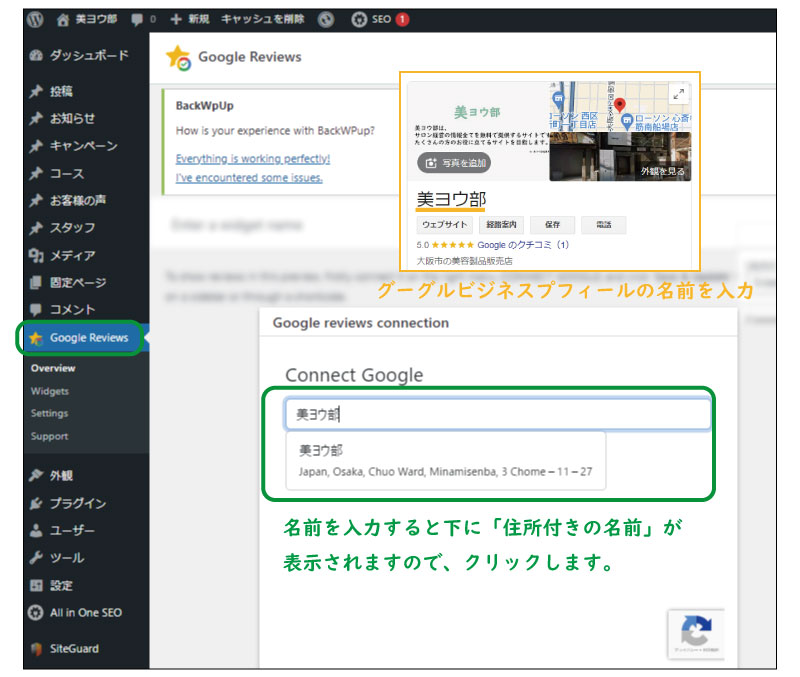
管理画面(ダッシュボード)のメニューから「Plugin for Google Reviews」をクリックします。
下記の画面が表示されたら「Connect Google」にGoogleビジネスプロフィールの名前を入力します。
名前を入力すると下の欄に「住所付きの名前が表示」されますのでクリックします。

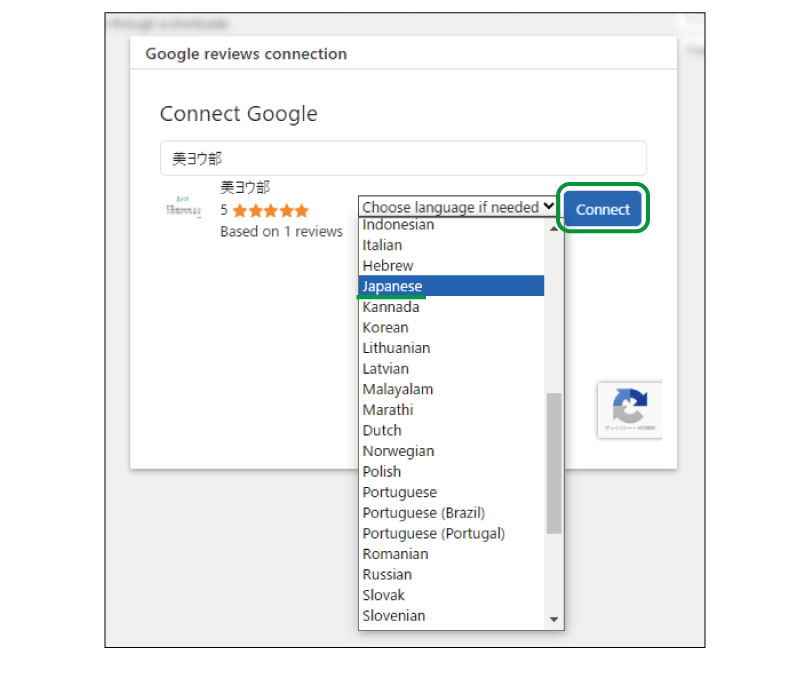
言語を選択する項目が表示されますので「Japanese」を選択し「connect」をクリックします。

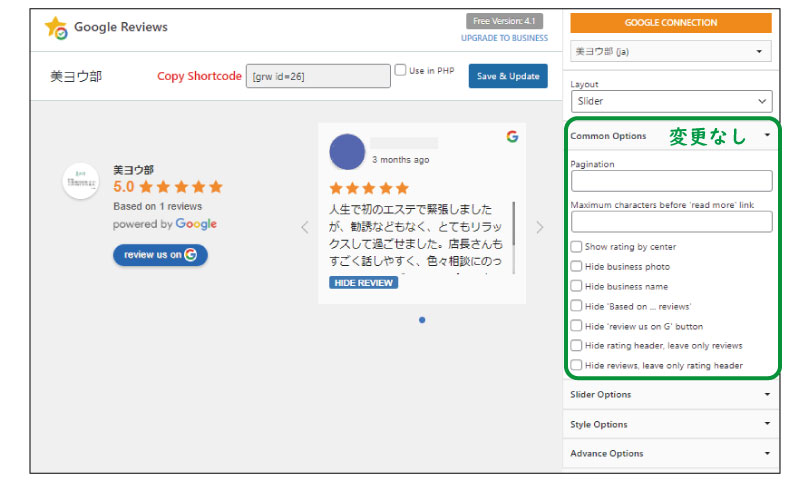
「connect」をクリックすると下記の画面が表示されます。
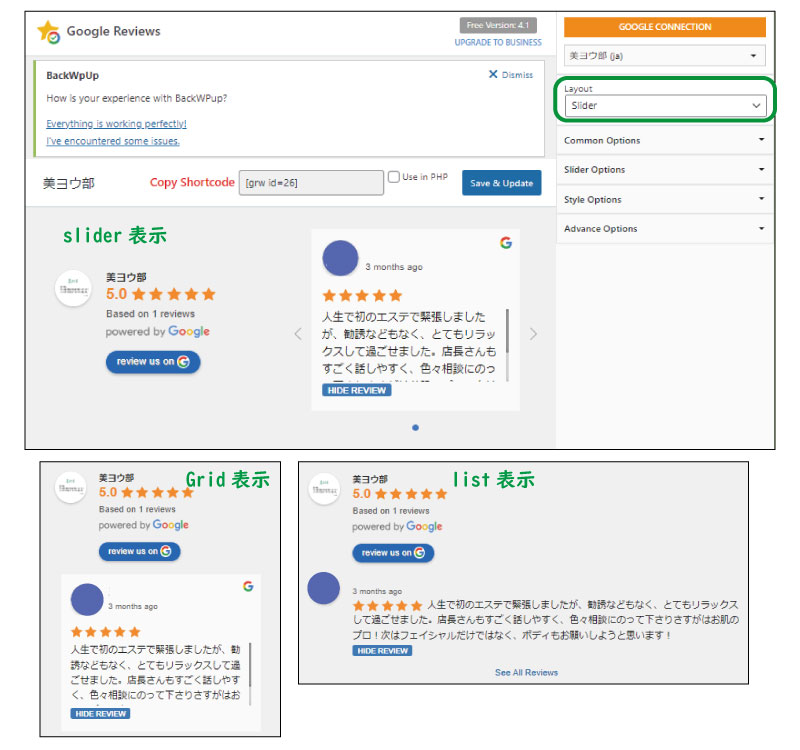
右上の「layout(口コミ表示方法)」は「slider」「grid」「list」の3パターンの種類がありますのでお好みに設定して下さい。
今回のレイアウトは「slider」に設定します。

「Common Options」はロゴや口コミ件数の表示設定になります。 ラベルのチェックは全て外します。
口コミのみのスライダーにしたい方は「Hide rating header, leave only reviews」にチェックを入れて下さい。

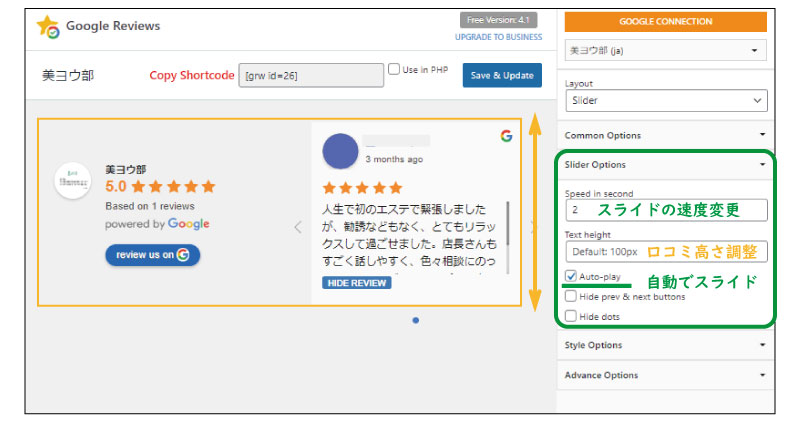
「Slider Options」の「Speed in second」はスライダーのスライド速度を変更できますので、好みの速さに設定して下さい。
「Text height」は口コミ表示の高さ調整ができます。 特に指定がない場合は、そのままでOK! 変更する場合は数字の後に「px」とつけて下さい。
「Auto-play」にチェック。スライドが自動で動きます。

「Style Options」と「Advance Options」は基本的には変更なしでOK!
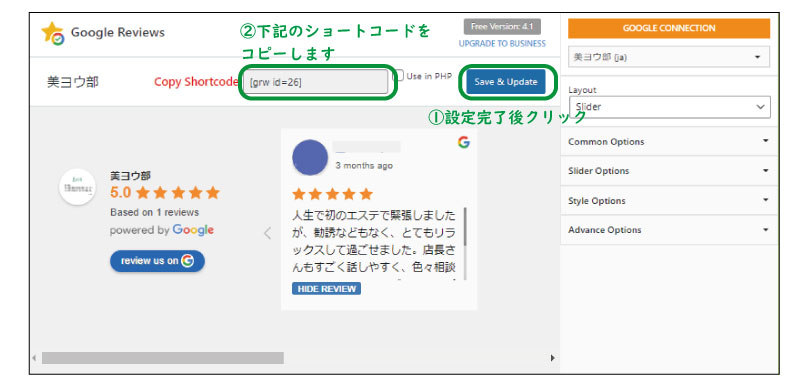
設定が終われば①「Save & Update」をクリックします。
②「Shortcode」横のテキストをコピーします。

投稿ページに「ショートコード」を貼り付ける作業
ショートコードを作成しただけでは、ホームページに表示できません。
これから試しに口コミが表示されるか、ショートコードを記事に貼り付けていきます!
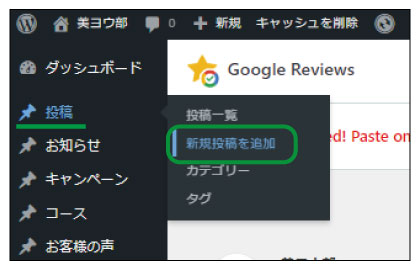
管理画面のメニューから「投稿」にカーソルを合わし、「新規投稿を追加」をクリックします。

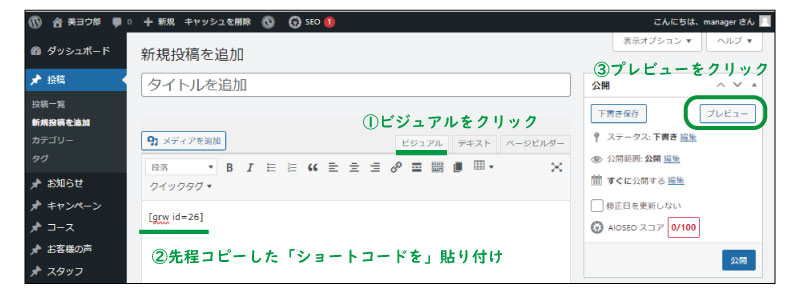
①「ビジュアル」をクリック、②ショートコードを貼り付け、③プレビューをクリック。

プレビューをクリックすると下記のように表示されればOKです!

ヨウ子さん、口コミは表示されましたでしょうか?

今回は記事を作成することが目的ではありませんので、口コミ表示が確認できれば完了です!
先程の記事は必要ありませんので、「ゴミ箱へ移動 」して削除して下さい。
XML Sitemap Generator for Google「xmlサイトマップジェネレーター」の設定

XML Sitemap Generator for Google「xmlサイトマップジェネレーター」の設定をしていきます。
サイトマップとは?
サイトマップとは、ホームページのすべての記事やページの情報をリスト化したもので、大きく分けて2種類があります。
xmlサイトマップは、検索エンジンに登録するために、クローラー(ロボット)が読み取るリスト。
htmlサイトマップは、検索した人が記事やページを探すために、ホームページ内で表示されるリスト。
今回は「SEO対策」必須項目の検索エンジン向けの「xmlサイトマップ」を作成する設定になります。
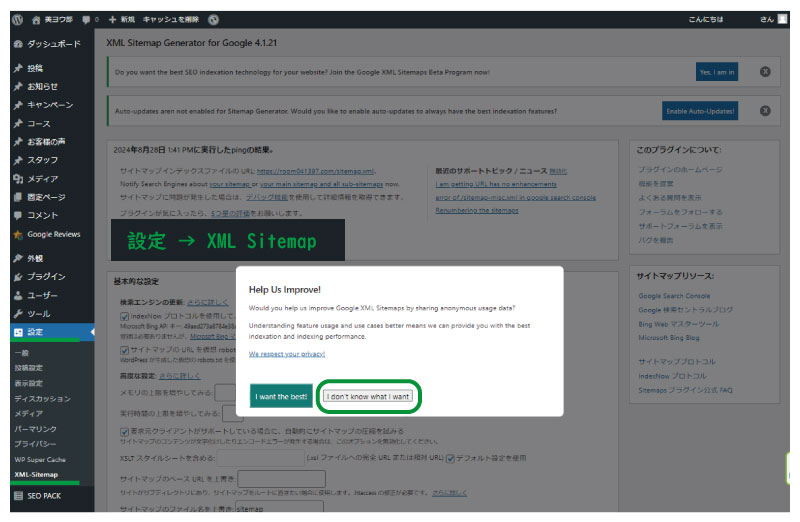
管理画面(ダッシュボード)メニューから、設定→「サイトマップ」をクリックします。

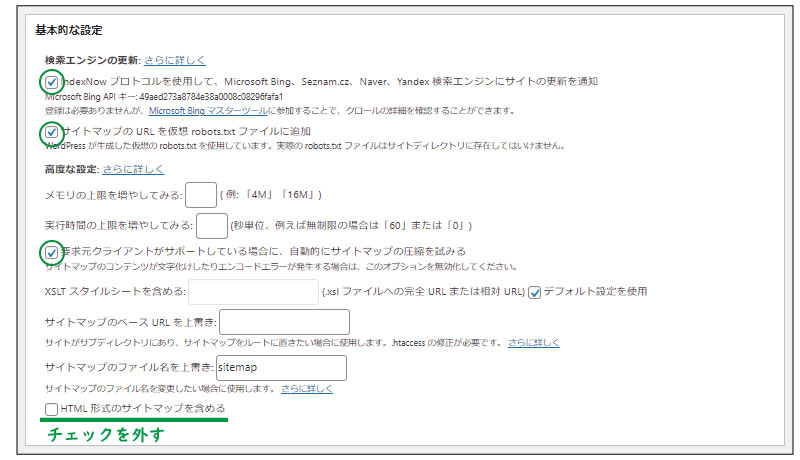
基本的な設定は下記と同じに設定。

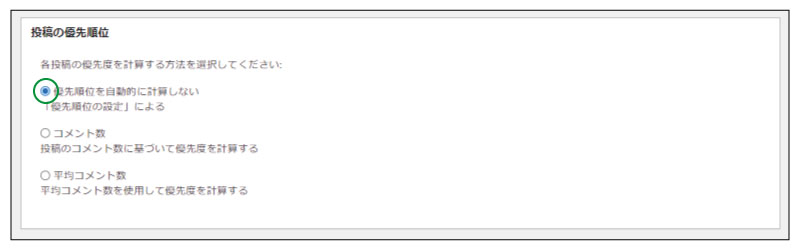
投稿の優先順位の設定。

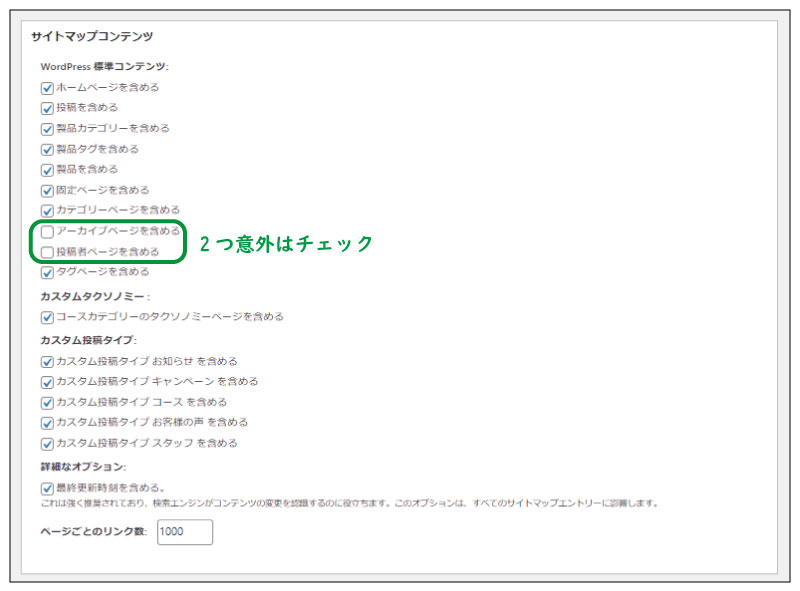
サイトマップコンテンツの設定。

除外する項目はそのままでOK。
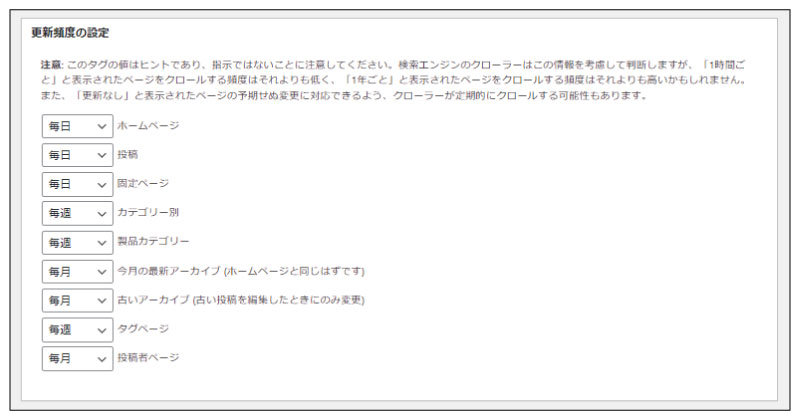
更新頻度の設定。

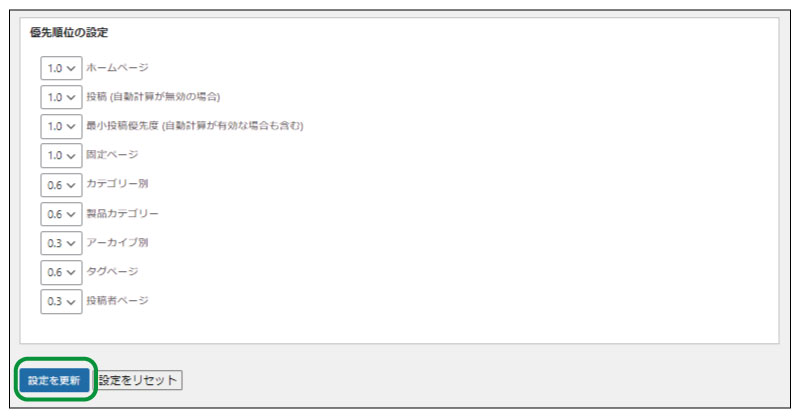
優先順位の設定が完了したら「設定を更新」をクリック。

ヨウ子さん、設定はできましたでしょうか?

※xmlサイトマップはGoogleサーチコンソールに登録する際に必須になります。
Googleサーチコンソール記事で【xmlサイトマップを登録する方法】を解説しています。
では最後のSEO SIMPLE PACK「シンプルエスイーオーパック」にいきます。
SEO SIMPLE PACK「シンプルエスイーオーパック」の設定

管理画面(ダッシュボード)のメニューの「SEO PACK」をクリックします。
「基本設定」「特殊ページ設定」「投稿」「固定ページ」「カスタム投稿タイプ(お知らせ)(キャンペーン)(コース)(お客様のお声)(スタッフ)」「メディアページ」のインデックスさせないを全て「いいえ」を選択。
「はい」を選択すると、各ページがGoogleインデックスに登録されず、検索結果に表示されなくなります。
その他は編集しなくてokです!
各ページ内における設定ですが、後で紹介させて頂く「固定ページ」や「投稿ページ」を作成後の「ページ作成の手順」記事や「SEO対策」記事で説明させて頂きます。
「シンプルエスイーオーパック」の各ページ内の設定について
【エステホームページ「コンテンツSEO対策」を意識した記事構成と書き方を解説】
これで必須プラグインの設定は完了です!
ヨウ子さん、上手く設定できましたでしょうか?

慣れない作業お疲れ様でした!
一気に設定していきましたが、作業自体は簡単ではなかったでしょうか?

これを自分一人でネットで調べながら設定することを考えれば楽でしたよね?

はじめは全くわからない方でも、徐々に慣れてきますのでこの調子でいきましょう!
今回はまとめの内容がないので、あとがきにします。
あとがき
今回もここまで記事をお読み下さりありがとうございました!
必須プラグインの設定をおこなっていきましたが、いかがでしたでしょうか?
慣れないうちは少し大変かと思いますが、作業効率を重視し、できるだけ「コピペ」や「丸写し」で作業が完了できるようにしていきますので、引き続きよろしくお願い致します。
この記事が少しでも皆様のお役に立てれば幸いです。
また記事が「参考になった!」「良かった!」と思われる方は、ぜひ周りの方に教えてあげて下さいね!
たくさんの方にシェアして頂ければ私もこの記事を書いた甲斐があります!
この記事のURL(長押しでコピーできます)
https://biyou-bu.com/web-site/plugin-setting/
次回は「トップページの作成手順」について解説していきます。