※こちらの記事はホームページを自分で作成される方が対象の記事になります。
こんにちは、美ヨウ部編集長のカワジリです。
今回も「ヨウ子さん」と一緒にすすめていきたいと思います!

ヨウ子さん、これまでは設定作業だけでしたが、いよいよホームページの制作作業がはじまります!
準備はよろしいでしょうか?

とはいっても、今回もほとんど丸写しで作業は完了しますので安心して下さい!
美ヨウ部【How to Blog】の第5シリーズのホームページ作成編
「トップページ作成」について説明していきます!
ホームページのトップページ作成手順
トップページ(フロントページ)を作成していく手順を説明していきます。
ちなみにヨウ子さん!
トップページ(フロントページ)はどこのページかわかりますでしょうか?

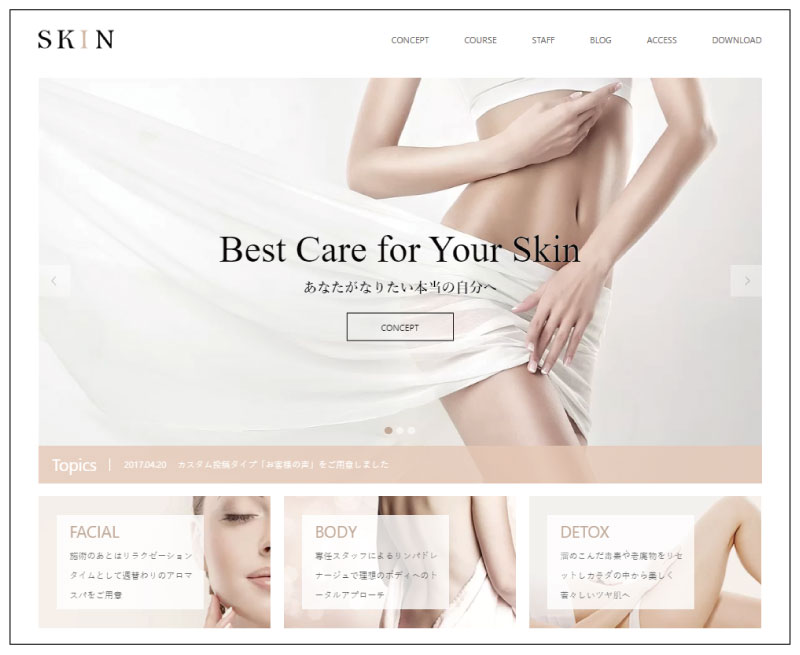
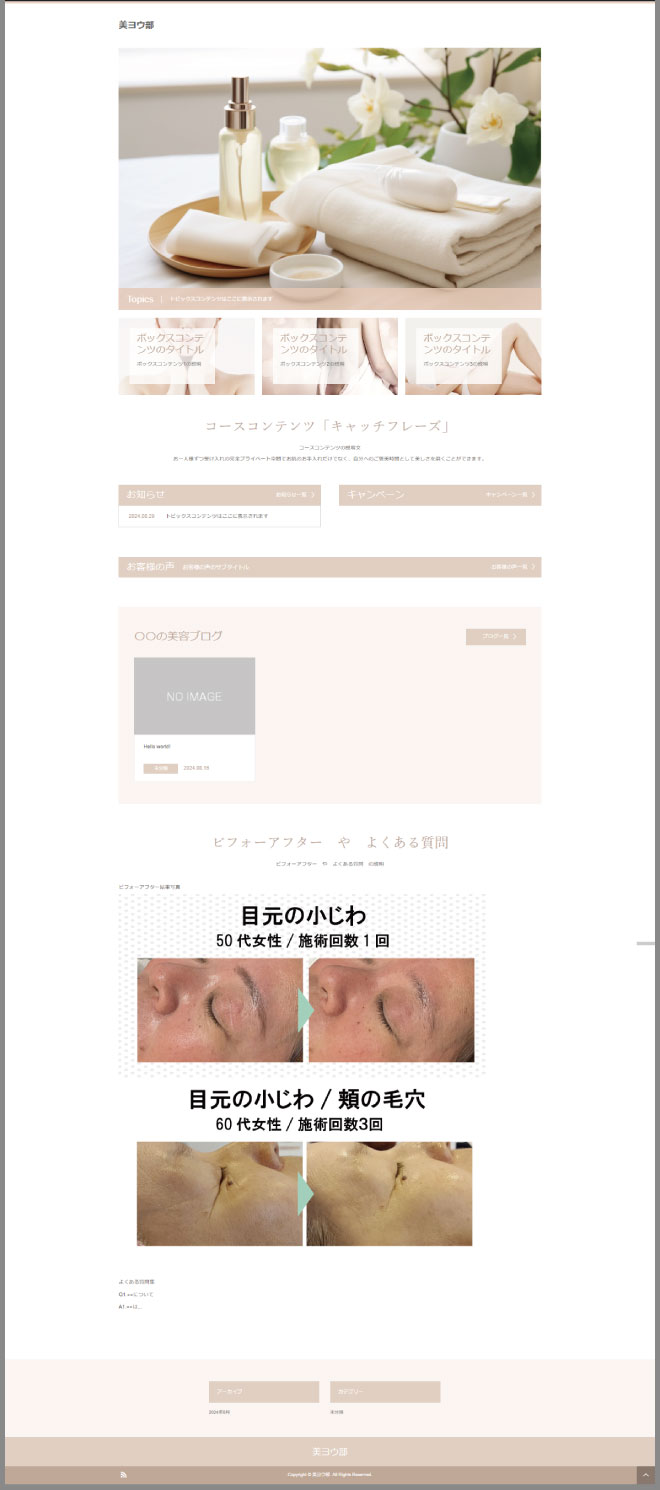
その通りです!デモサイトのこの画面の部分です!

では作業にいきます。
「トップページ&ブログページ」を表示させる固定ページを新規追加する
「トップページ&ブログページ」を表示させるためには「表示専用の固定ページ」の追加が必要になりますので、先に追加作業をしていきます。
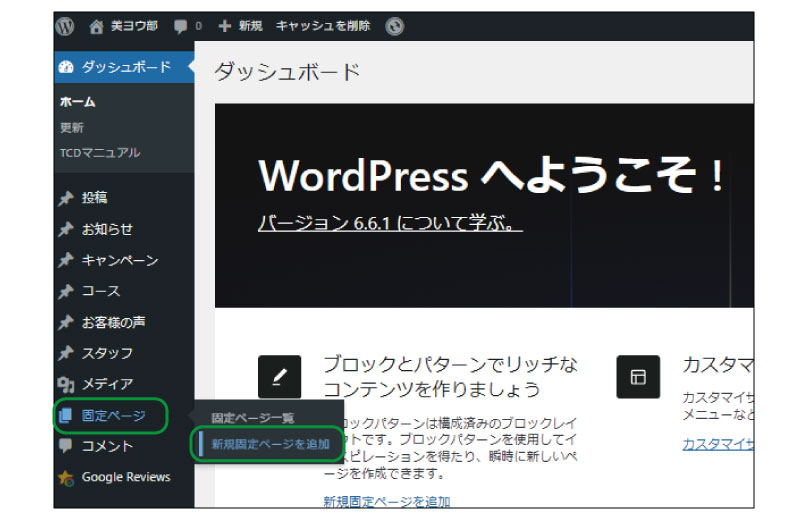
管理画面(ダッシュボード)の固定ページにカーソルを合わせ、「新規固定ページを追加」をクリックして下さい。

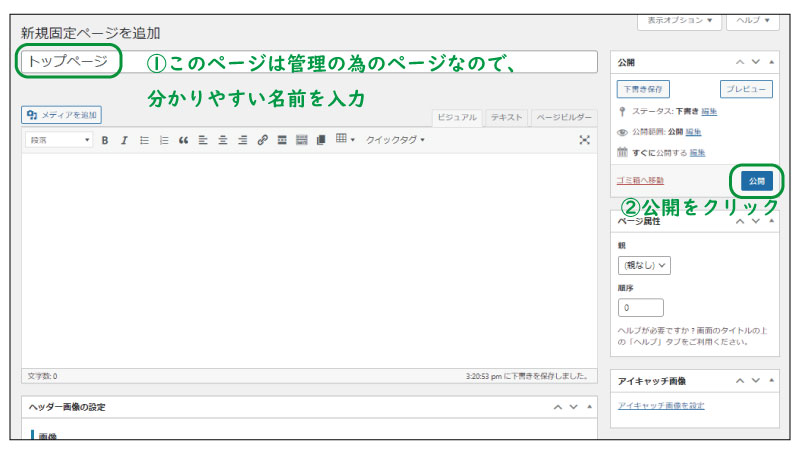
「新規固定ページを追加」の画面が表示されたら、「タイトルを追加」欄に名前を入力します。
このページは管理専用のページなので、わかりやすい「トップページ」と入れておきましょう。
「公開」をクリックします。

これで「トップページ用の固定ページ」追加はOKです!
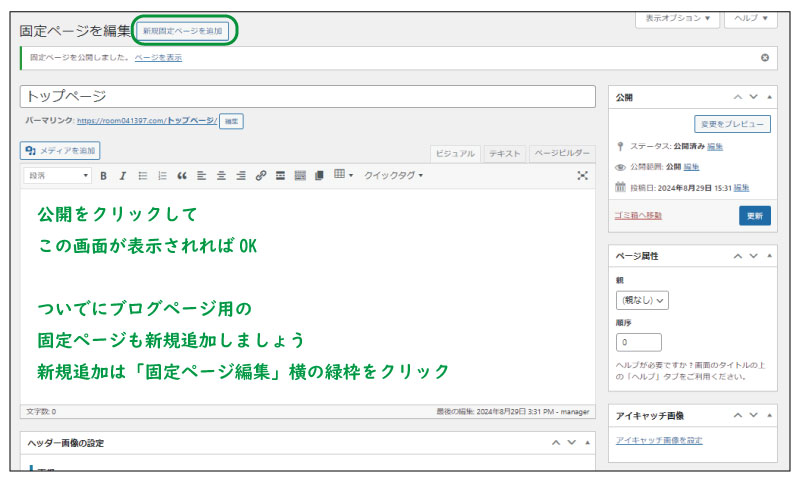
ついでに「ブログページ」の表示にも固定ページが必要になりますので、追加しておきましょう!
同じようにメニューの「新規固定ページを追加」をクリックするか、「固定ページ編集」横の新規追加をクリックします。

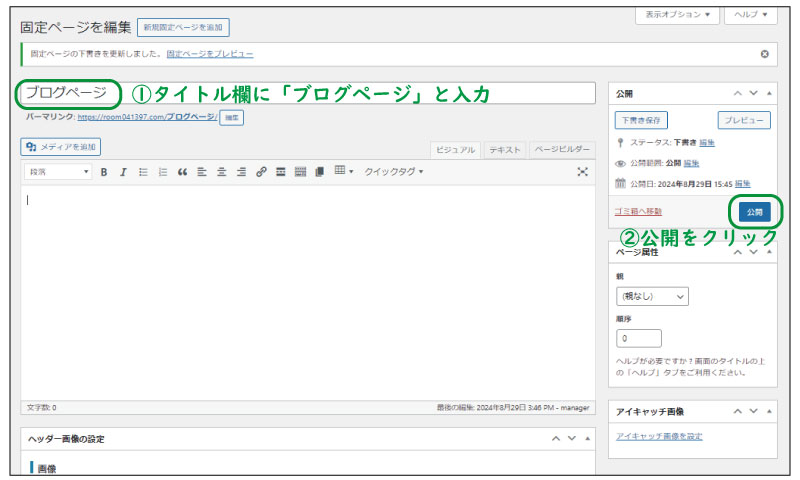
再度、新規固定ページの追加画面が表示されたら、タイトルに「ブログページ」と入力しましょう。
「更新」をクリックします。

これで「トップページ」と「ブログページ」を表示させる固定ページの追加は完了です!
「トップページ&ブログページ」の表示設定
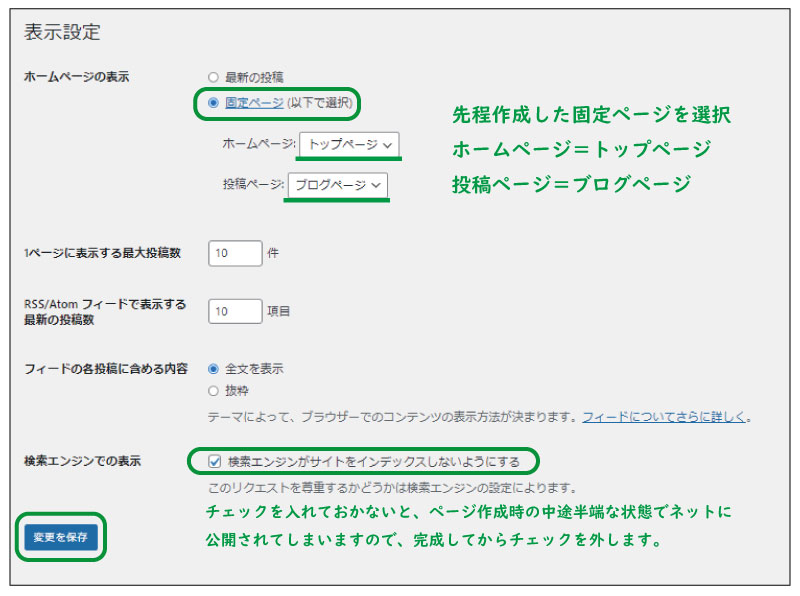
次に管理画面(ダッシュボード)メニューの「設定」→「表示設定」をクリックします。
「ホームページの表示」は「固定ページ(以下で選択)」にチェック。
ホームページは、先ほど作成した固定ページの「トップページ」を選択。
投稿ページは、「ブログページ」を選択します。
「検索エンジンでの表示」の「検索エンジンがサイトをインデックスしないようにする」にチェックをして「変更を保存」をクリック。

「表示設定」は以上になります。
次にSKINテーマの「トップページコンテンツの表示設定」をおこなっていきます。
TCDテーマオプション「トップページの設定」
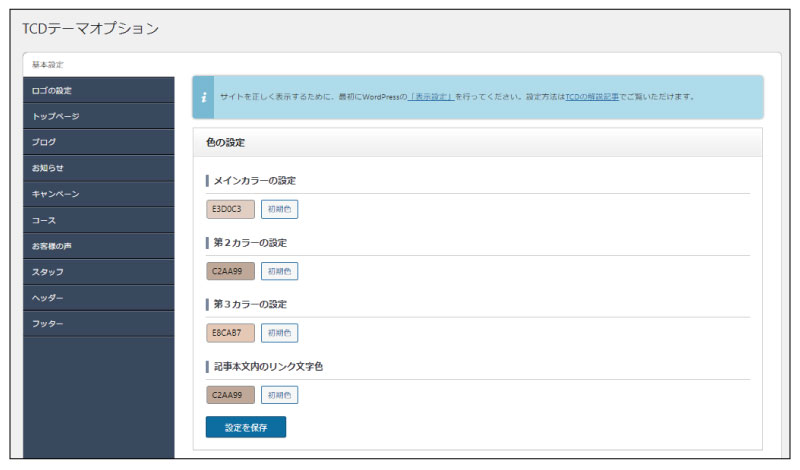
ここからは「TCDテーマオプション」の設定になります。
重要事項
トップページを作成していきますが、画像や写真が超重要になります。
初めての方は先に手順だけ覚えて頂いて、どこにどんな画像や写真が必要になるかまずは知って下さい。
画像サイズや対比なども把握しておきましょう!
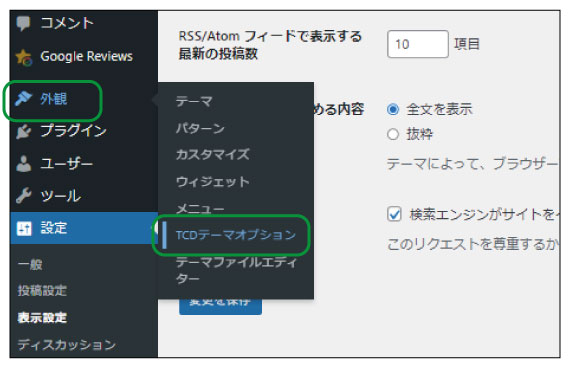
管理画面(ダッシュボード)の「外観」にカーソルを合わせ、「TCDテーマオプション」をクリックして下さい。

下記の画面が表示されます。
これが「SKINテーマ専用」編集画面になります。

ここからは「SKINテーママニュアル」もご参照頂き、作業をお願いします。
「SKINテーママニュアル」:トップページの表示仕様と設定箇所
マニュアルサイトのログインには、マイページに記載の「ユーザー名」「パスワード」が必要になります。
※会員サイトのログインID・パスとは異なります。
確認方法:TCDログイン → ダウンロードと帳票 → SKINマニュアル・帳票の確認
ヨウ子さん、マニュアルサイトは確認できましたでしょうか?

では進めていきます!
先程の作業で、マニュアルサイトの1の「テーマのインストールと初期設定」と2の「トップページ/ブログページの設定」は完了していますので、3の「トップページの表示仕様と設定箇所」からいきます!
ヨウ子さん、3番からです!

TCDテーマオプション「ヘッダースライダーの設定」
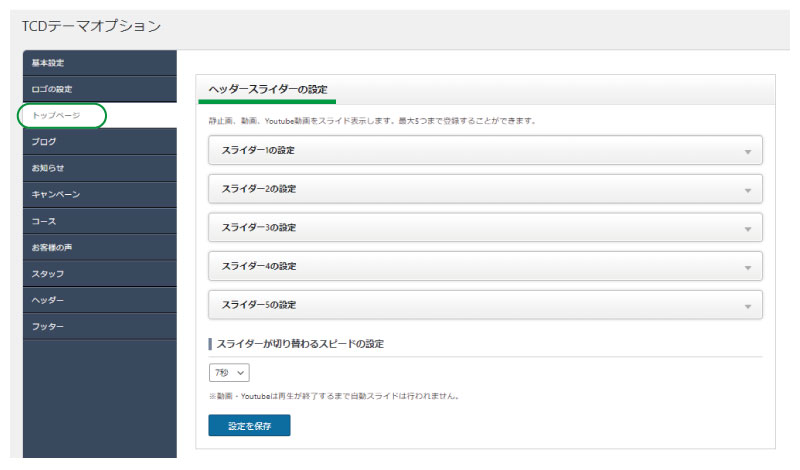
トップページをクリックし、ヘッダースライダーの設定です。
ヘッダーとは、一番最初のメインの画像や動画の事で、ヘッダーは「静止画・動画」を最大5枚まで追加できます。

「スライダー1の設定」をクリックします。
まずは一旦静止画を入れていきましょう!
推奨サイズの記載はありますが、初めてなので好きな画像を入れて下さい。
あとで編集すればOKです!
手順は以下の通りです。

「画像を選択する」をクリックしすると、「メディアライブラリ」が開きます。
「メディアライブラリ」は使用しているワードプレス内の「画像や動画データ」の保管庫になります。
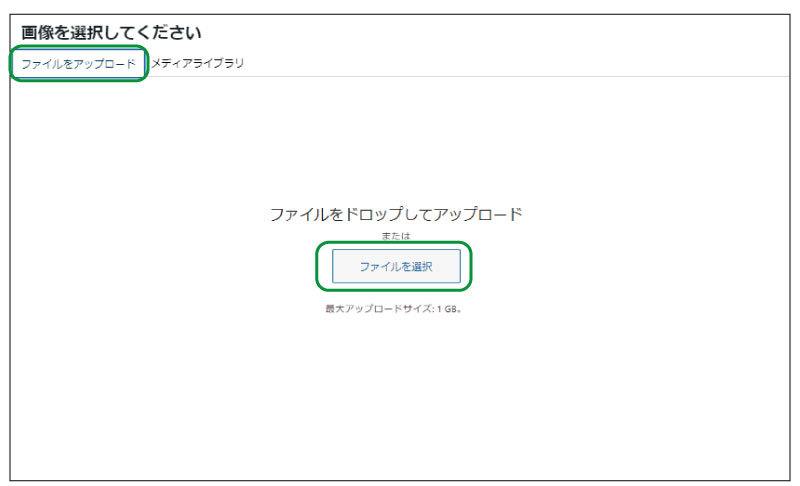
最初は「メディアライブラリ」に画像が入っていませんので、「ファイルをアップロード」を選択し「ファイルを選択」をクリックします。

「ファイルを選択」をクリックすると、パソコンのファイルが立ち上がりますので、ファイルから画像を選択後、右下の「開く」をクリックして、アップロードして下さい。
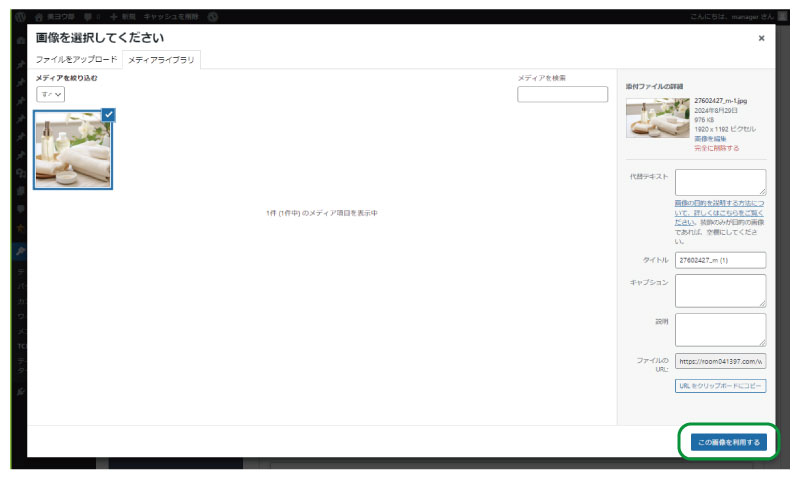
画像がアップロードされると、「メディアライブラリ」に追加されます。
「メディアライブラリ」に追加された画像を選択し「この画像を利用する」をクリック。

「この画像を利用する」をクリックした画像が表示されます。
「設定を保存」をクリック。

スライダーに反映されているか確認していきましょう!
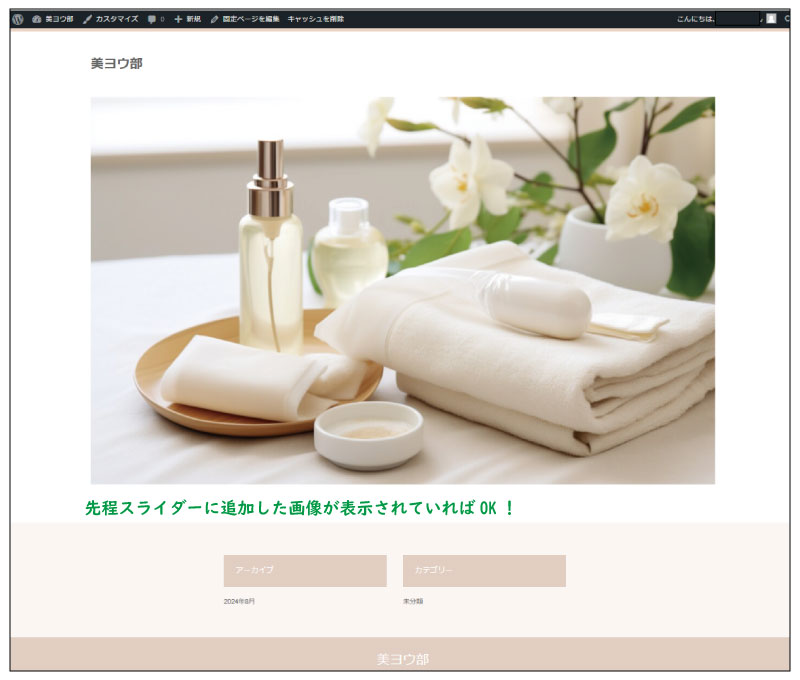
管理画面(ダッシュボード)左上の「家アイコン:サイト名」にカーソルを合わせ、「サイトを表示」をクリック。
先程スライダーに追加した画像が表示されていればOK!

ヨウ子さん、ここまでは大丈夫でしょうか?

良かったです!
スライダーはこんな感じで簡単に追加できます。
画像が2枚以上になるとスライドしますので、時間があるときに「メディアライブラリ」に写真をアップロードして追加していって下さい!

細かな設定は、「テーママニュアル」をご覧ください。
TCDテーマオプション「トピックスとボックスコンテンツの設定」
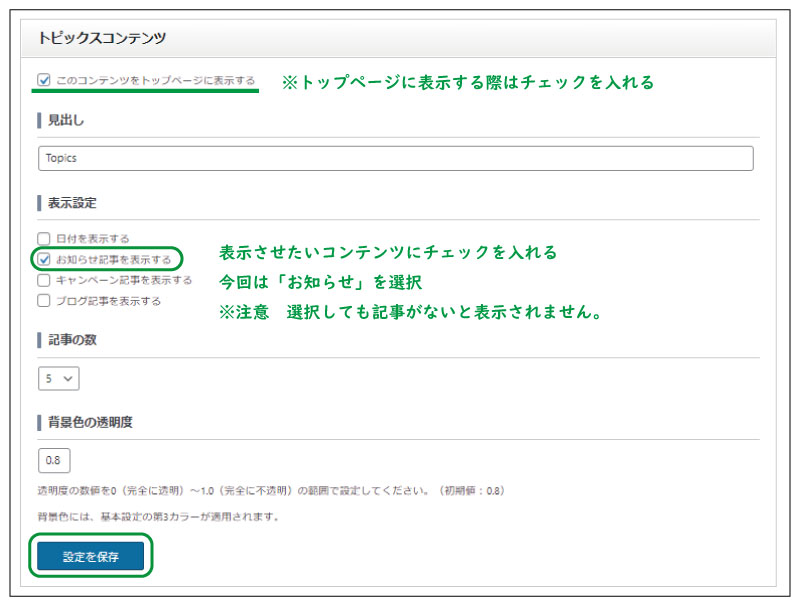
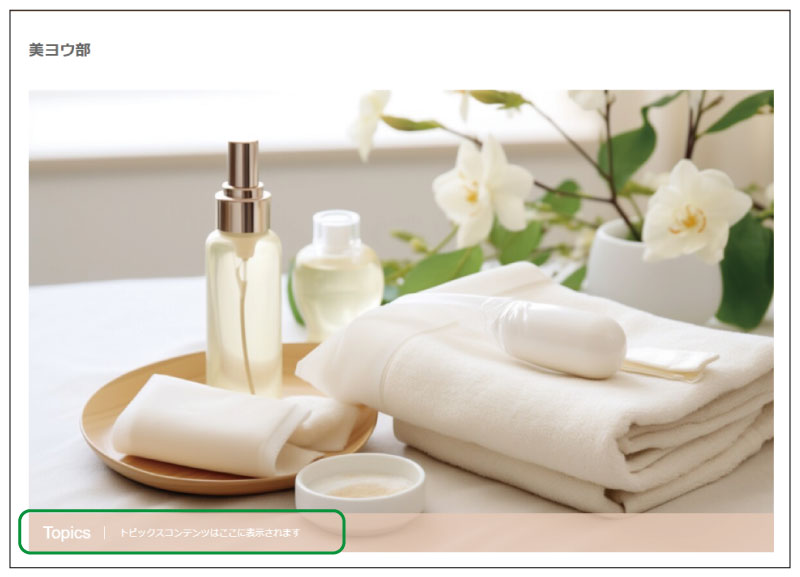
トピックスコンテンツの設定
一番上の「このコンテンツをトップページに表示する」にチェックを入れます。
「表示設定」で表示させたい記事コンテンツにチェックを入れます。
今回は「お知らせ記事」を選択。(複数チェックも可)
※注意 選択しても記事がないと表示されません。
「設定を保存」をクリック。

ではどのように表示されているか、確認していきます!

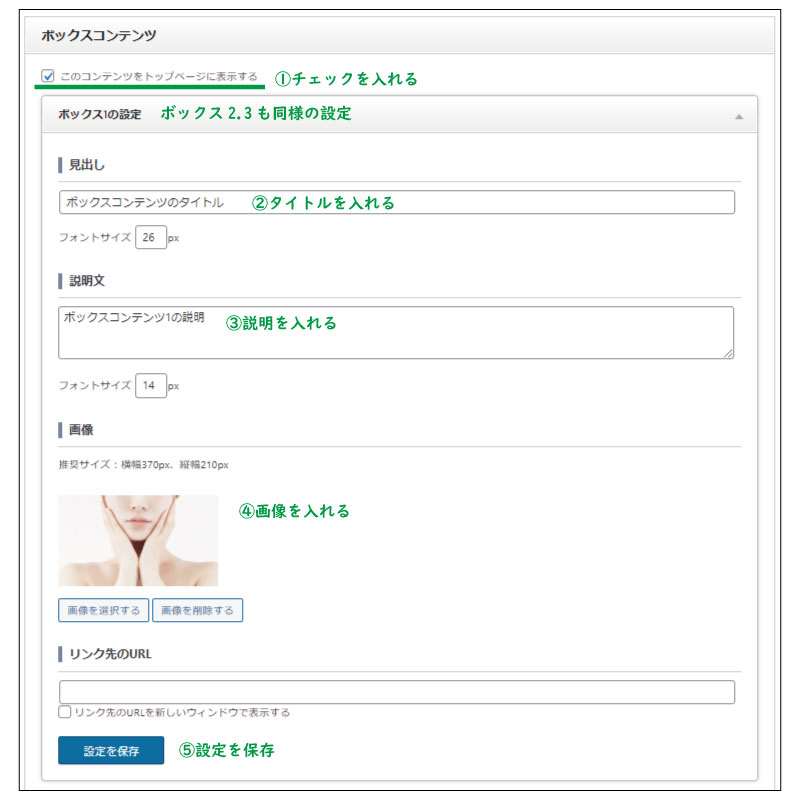
ボックスコンテンツの設定
ボックスコンテンツの設定です。
ボックスコンテンツは3つ設定します。
設定は下記の通りです。
ボックス2と3も同様設定します。

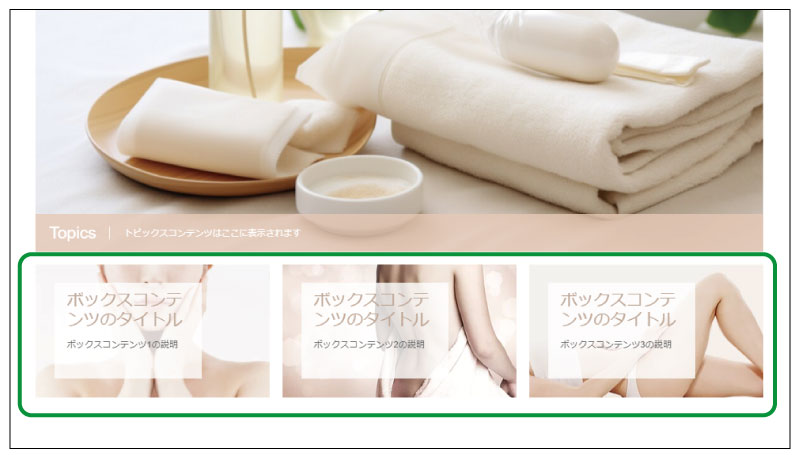
どんな表示になったか見ていきましょう!

良い感じですね!
ボックスコンテンツには、リンクの貼り付けが可能です。
「店舗案内」「コンセプト」「初回メニュー」など一押ししたいコンテンツを表示させるようにしましょう!

そうですよね!
今日は編集手順を覚えて頂くだけで良いので、後日画像が決まれば編集してみて下さい。

次にいきます!
TCDテーマオプション「コースとお知らせコンテンツの設定」
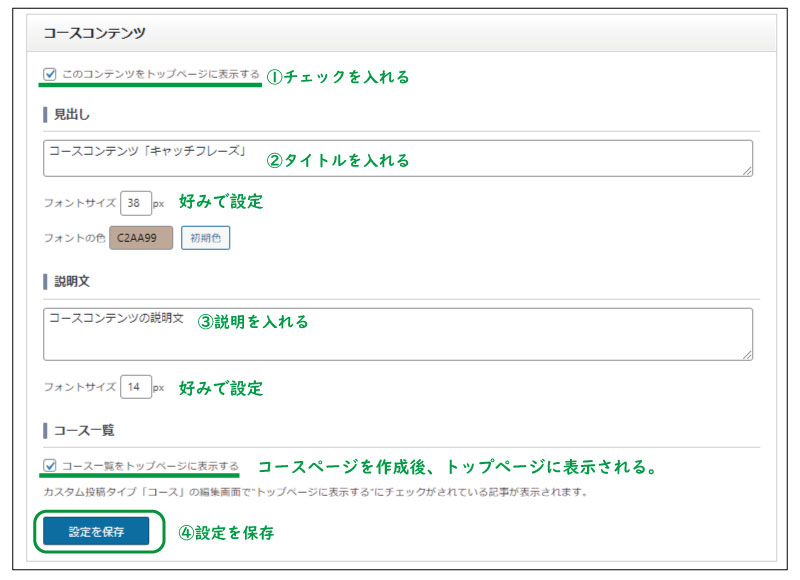
コースコンテンツの設定
「このコンテンツをトップページに表示する」にチェックを入れ、コースコンテンツのタイトルと、説明文を入力します。
フォントサイズとフォント色は好みでOK!
コース一覧の「コース一覧をトップページに表示する」にチェックを入れます。
チェックを入れておくとコースページ作成後に、自動でトップページに表示されます。

確認です!

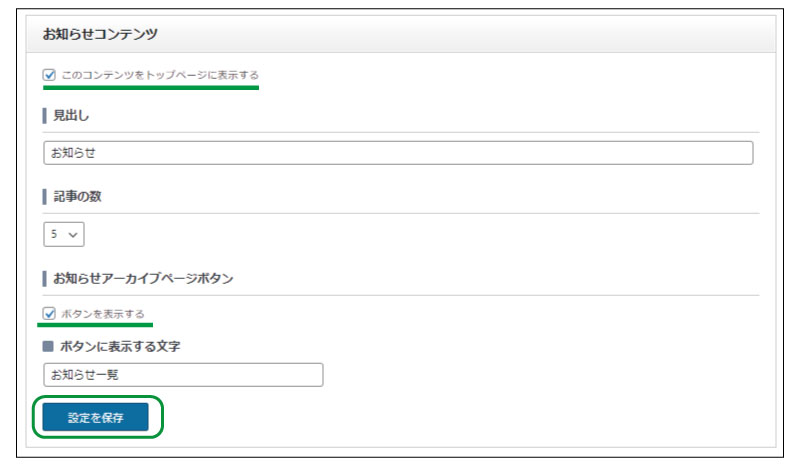
お知らせコンテンツの設定
お知らせコンテンツも「このコンテンツをトップページに表示する」にチェック。
お知らせアーカイブページボタンの「ボタンを表示する」にチェックします。
お知らせコンテンツも、ページがなければ表示されません。
チェックを入れておくとコースページ作成後に、自動でトップページに表示されます。

確認は飛ばします。
ヨウ子さん、作業は順調でしょうか?

最初はそれで全然OKです!
次にいきます!
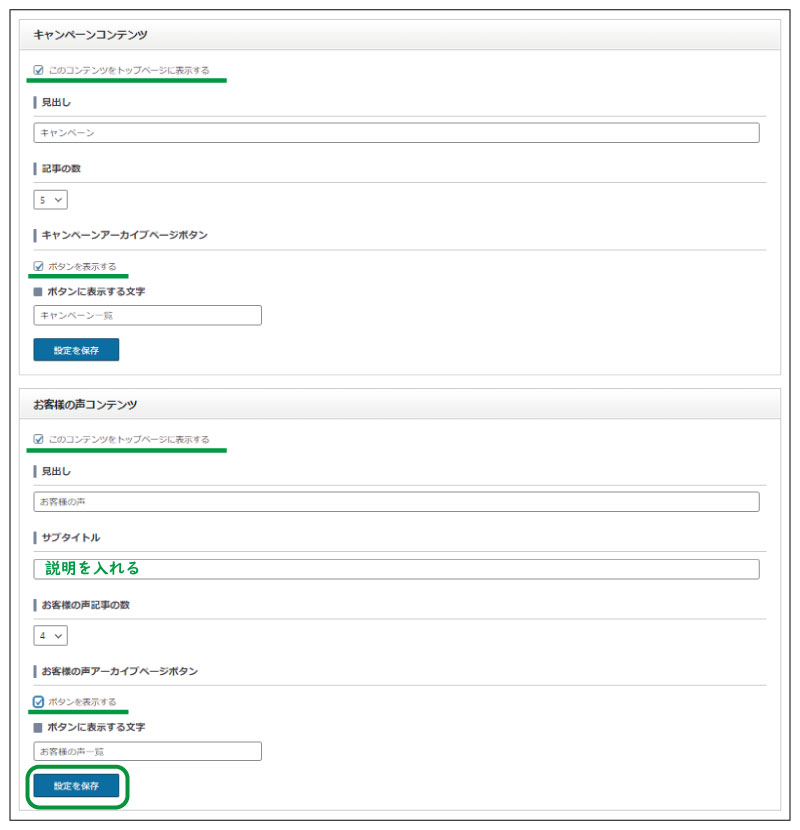
TCDテーマオプション「キャンペーンとお客様のお声コンテンツの設定」
キャンペーンコンテンツの設定
「このコンテンツをトップページに表示する」にチェックを入れ、キャンペーンアーカイブページの「ボタンを表示する」にチェックします。
お客様のお声コンテンツの設定
「このコンテンツをトップページに表示する」にチェックを入れます。
サブタイトルを入力します。
お客様の声アーカイブページボタンの「ボタンを表示する」にチェックし、「設定を保存」をクリック。

確認は飛ばします。
次にいきます!
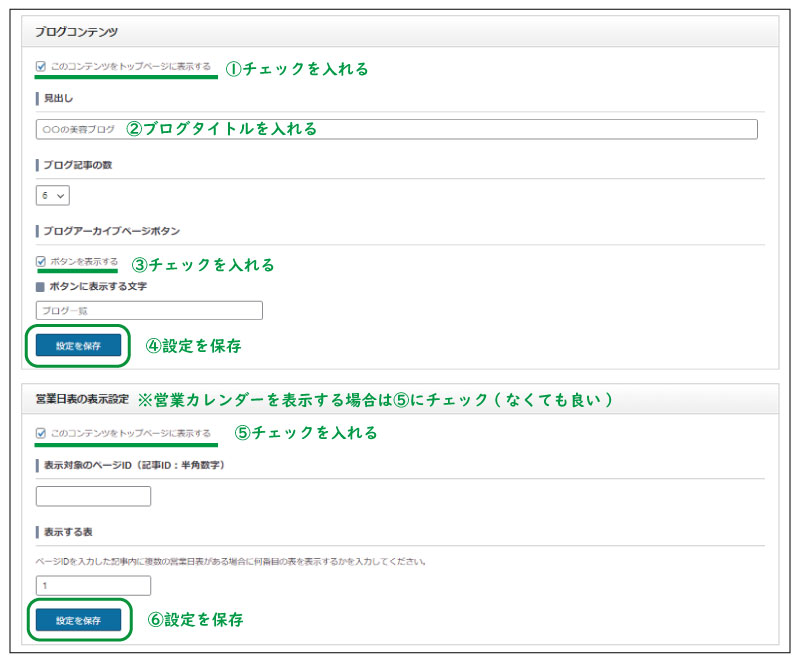
TCDテーマオプション「キャンペーンとお客様のお声コンテンツの設定」
ブログコンテンツの設定
「 このコンテンツをトップページに表示する」にチェックを入れ、ブログタイトルを入力します。
「ブログアーカイブページボタン」にもチェックを入れ、「設定を保存」をクリック。
営業日表の表示設定
個人的には無くても良いかと思います。
表示させる場合は、「 このコンテンツをトップページに表示する」にチェックを入れ、「設定を保存」をクリック。
営業日表ページ作成後に、表示されます。

次にいきます!
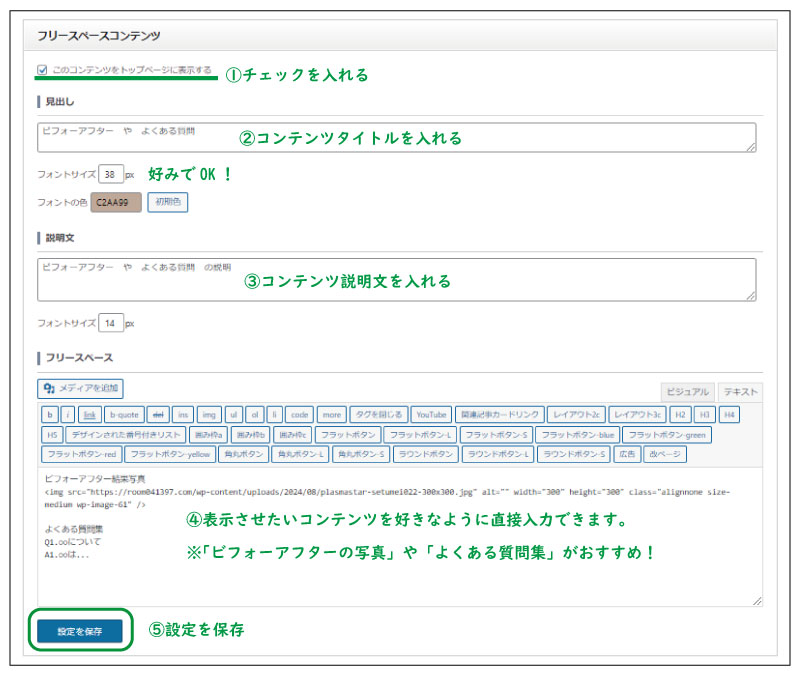
TCDテーマオプション「フリースペースコンテンツの設定」
フリースペースコンテンツの設定
「このコンテンツをトップページに表示する」にチェックを入れ、タイトルと説明文を入力します。
フォントサイズとフォント色は好みでOK!
フリースペースには表示させたいコンテンツを直接入力することができます。
テキストだけではなく、画像なども表示が可能です。
おすすめはビフォーアフター写真の掲載や、Q&Aの表示です!
今回はビフォーアフターの写真とテキストを入力しています。
入力後は「設定を保存」をクリック。

これで「トップページの編集」は完了になります!
設定してきましたが、どう表示されているか確認していきましょう!
※グレーの枠は見やすくするためにつけています。


そうです!
完成にはまだ遠いですが、少しは完成形の形は見えて来たのではないでしょうか?

それは良かったです!
最後に「メディアライブラリー」にアップロードする画像の設定について話していきます!
メディアライブラリにアップロードする画像設定方法【画像SEO】
先程の設定では画像の設定をおこなっていませんでしたが、今後アップロードする全ての画像データは必ず設定をしましょう!
画像SEO対策の一環です!
パソコン側の設定
まず画像やデータを保存しているパソコン側での設定をします。
アップロード前の画像データの設定です。
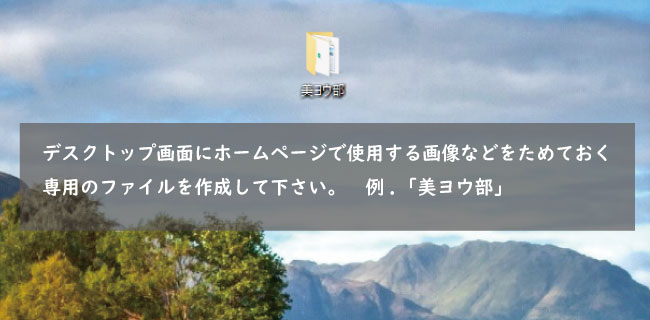
パソコンのデスクトップ画面に、ホームページで使用する画像などを保存しておく「専用のフォルダ」を作成して下さい。 例.「美ヨウ部サイト」

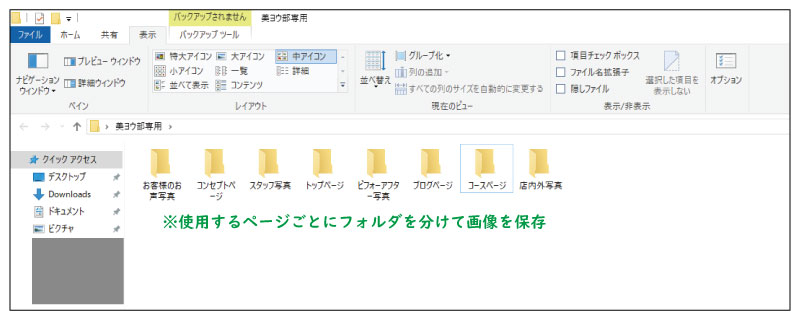
ホームページを作成していくにつれ、画像データがどんどん増えとんでもない量になりますので、フォルダ内も最初から振り分けできるようにしておきましょう!
ヨウ子さん、こんな感じです!

整理できていないと、どこにどの画像を保存したか分からなくなりますので、必要に応じてフォルダを増やして振り分けして下さいね。

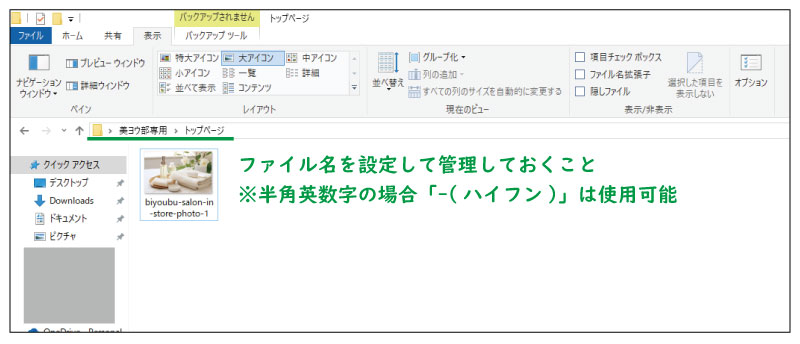
先程トップページの「スライダー画像」に使った画像のファイル名ですが、ファイル名は必ず内容がわかる名前をつけて下さい。
少し前までは、「ファイル名は半角英数字」と決まっていました。
これは画像を「ワードプレス」にアップロードすると、画像1枚1枚にURLがつきます。
ファイル名が日本語だと文字化けのような感じになり、ファイルURLが異様に長くなり、なんのファイルか分からなくなってしまっていたからです。
最近では日本語ファイル名でも問題ないとの記事も多数出ておりますので、ファイル名は日本語で問題ないでしょう。
それよりも内容のわかるファイル名にしておくことが大事です。
NGファイル名:D2001
正しい日本語ファイル名:ABCサロンの店内写真
正しい半角英数字ファイル名:abcsalon-in-store-photo

メディアライブラリーでの設定
では先程ファイル名を設定したファイルを「メディアライブラリー」にアップロードしてみましょう!
管理画面(ダッシュボード)の「メディア」にカーソルを合わせ、「新しメディアファイルを追加」をクリック。
「ファイルを選択」をクリック。

先程の画像をフォルダから選択し、アップロードします。
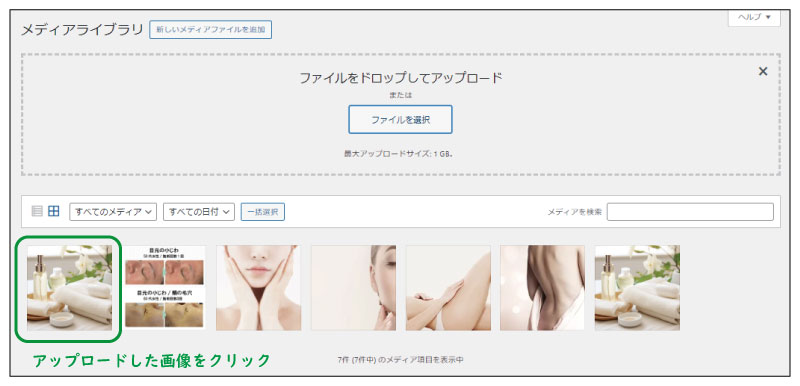
アップロードされた画像がこちらになります。

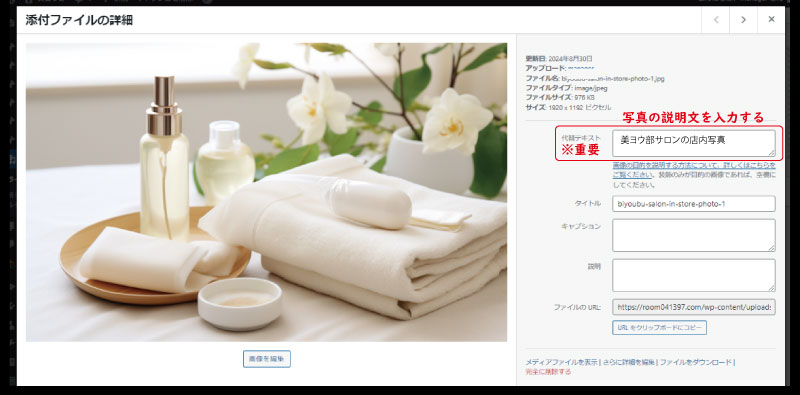
アップロードした画像をクリックすると、画像データの詳細が表示されます。
※重要と記載している「代替テキスト(alt属性)」は必ず入力して下さい。

代替テキスト(alt属性)とは?
代替テキスト(alt属性)とは、ホームページに含まれる画像の代わりになるテキストのことです。
画像が何らかの原因で表示されないときや、音声読み上げブラウザを使用する際に、情報を取得することができます。
また、検索エンジンは画像の内容を完璧に把握することが難しいため、代替テキスト(alt属性)から画像の内容を判断します。
画像が把握できない状況でも、情報が正しく理解されるような代替テキスト(alt属性)を設定することが非常に大事です。
簡単に言うと、Googleロボットが、どんな画像か判断するのに必要な情報が代替テキストという事です!
代替テキストがあると「画像検索」にヒットしやすくなります!
画像のSEO対策です!
ヨウ子さん、ワードプレスに画像をアップロードする際は、全ての画像データに代替テキスト(alt属性)を入力して下さいね!

キャプションと説明は空白でもOKです!
画像の設定は以上になります。
お疲れさまでした!
あとがき
今回もここまで記事をお読み下さりありがとうございました!
少し長くなりましたが、トップページ編集は無事できましたでしょうか?
冒頭でもお話しましたが、ホームページには写真が超重要になってきます。
写真の善し悪しでサイトの見栄えが変わると言っても過言ではありません。
デモサイトがなんであんなにキレイなのか?
それは画像です!
どれだけ構成がキレイで内容や情報があっても、写真が暗かったり、統一感がなかったりすると全て台無しです。
最初から完璧に仕上げるなんてことはほぼ不可能です。
プロの業者でも何回も編集して作り直します!
手順さえ覚えれば編集は何回でも出来ますので、皆さんも焦らず「どの写真が良いか」「どんな文章が良いか」見比べながら編集して下さいね!
この記事が少しでも皆様のお役に立てれば幸いです。
また記事が「参考になった!」「良かった!」と思われる方は、ぜひ周りの方に教えてあげて下さいね!
たくさんの方にシェアして頂ければ私もこの記事を書いた甲斐があります!
この記事のURL(長押しでコピーできます)
https://biyou-bu.com/web-site/top-page/
次回は「ロゴとメニューの作成手順」について解説していきます。