※こちらの記事はホームページを自分で作成される方が対象の記事になります。
こんにちは、美ヨウ部編集長のカワジリです。
今回から前回お休みだった「ヨウ子さん」と一緒にすすめていきたいと思います!

ヨウ子さん、テーマってなんだかご存知でしょうか?

はい!そうです!
どのテーマを選ぶかによって、ホームページのデザインや構成などは決まってきますので、サロンの内容と雰囲気が伝わるテーマをみていきましょう!
美ヨウ部【How to Blog】の第5シリーズのホームページ作成編
「ワードプレスのテーマ」について説明していきます!
ワードプレスのテーマとは?

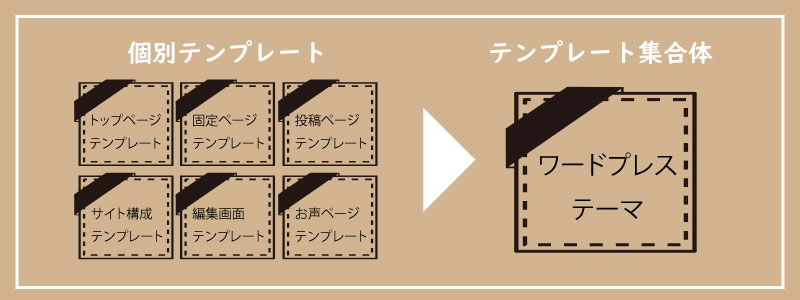
ワードプレスのテーマとは「サイト全体をデザインするテンプレートの集合体」になります。
テーマをホームページに導入することで、トップページデザインや固定ページ、投稿ページの作成など様々な編集作業が簡単におこなえるようになります。
テーマを導入すれば、専門的知識であるHTMLやCSSの知識を持っていなくても簡単な入力やコピペで、デザインや記事の配置の設定が可能になり、自分のイメージに合ったホームページを作成することができます。
ワードプレスのテーマは、ホームページ善し悪しを決める大事なものになります。

そうなんです!テーマは非常に便利なものになります!
ワードプレスの無料テーマと有料テーマについて
 ワードプレスのテーマには「無料」で利用できるものと「有料」のものがあります。
ワードプレスのテーマには「無料」で利用できるものと「有料」のものがあります。
私も昔は、無料のテーマを使用していた時期もありましたが、ある程度のデザインであれば無料テーマで事足りるかと思っていました。
しかしデザイン性や編集効率に限界があり、結局編集するにあたってCSSなどの知識が必要となり、初心者の私にはとてつもない時間が必要になってきました。
無料テーマはお金をかけずに利用できることが最大のメリットではありますが、基本おすすめはしません。
無料テーマで初心者には納得のいくホームページが作成できないからです。
名刺代わりの2.3ページホームページなら別ですが。
有料テーマと比較すると、カスタマイズ性が劣っていたり、SEO対策が施されていないなど機能面で劣っています。
有料テーマはデザイン性が高いことに加え、SEO対策やテーマのアップデートへの対応もしており、サポート体制が整っています。
料金も平均すると1万円~3万円程度必要になりますが、作業効率などの手間を考えれば値段の何十倍も払う価値はあります。
もちろん最近では無料テーマにもカスタマイズ機能が充実しているものがありますが、初心者の皆様にはサポート体制がしっかりしている有料テーマをおすすめします!
ヨウ子さん、無料テーマは絶対にやめて下さいね!

ワードプレスの有料テーマの選び方について
ではヨウ子さん、ワードプレス「有料テーマ」の選び方についての大事なポイントをみていきましょう!

SEO対策:テーマ内にSEO対策できる環境が整っているか?
カスタマイズ性:テーマとは別の構成やデザインの編集が簡単におこなえるか?
サポート体制:テーマを編集する際に見るマニュアルがあるか?
アップデート:定期的にバージョンアップはあるか?
ワードプレスのテーマは約15,000種類以上あると言われており、毎年新しいテーマがアップされています。
中には機能が不十分なものや一昔前のバージョンで止まってしまっているものも多く注意が必要で上記のポイントを確認して選びましょう!
ワードプレステーマの選び方【デザイン面】
サロンのホームページとして相応しい構成とデザインか?
デザインは、ホームページの第一印象を決める非常に重要な要素です。
それぞれデザインの好みはあると思いますが、パッと見たときに構成や配置、配色などのレイアウトが整っているホームページは統一感もあり綺麗に見えます。
テーマの中には「美容サロン専用テーマ」などもあり、画像と文章を追加するだけで大半が完成するテーマもあります。
CSSなどの知識があればカスタマイズ編集することは可能ですが、初心者がいじってしまうと変にデザインが崩れてしまうので、そのままのデザインで使用するようにしましょう。
人気の有料テーマは公式サイトに「デモサイト」を用意しているので一度チェックしてみて下さい。
ワードプレステーマの選び方【スマホ対応(レスポンシブ対応)】
スマホ対応(レスポンシブ対応)しているデザインか?
スマホ対応(レスポンシブ対応)とは、スマホやタブレットで見やすく表示されているかという事で、PC画面とスマホ・タブレット画面の表示方法が自動で切り替わる機能の事です。
スマホ対応(レスポンシブ対応)がされていないホームページは、スマホ画面で見た際にレイアウトが崩れたり、文字が小さく非常に読みづらいホームページになってしまいます。
現状はパソコンを使用する方より、スマホで検索したり調べたりされる方が圧倒的に多いので、サイト制作の際はスマホ対応(レスポンシブ対応)は必須になります。
ワードプレステーマの選び方【SEO対策】
SEO対策とは、GoogleやYahoo!検索した際に、ホームページを上位に表示させるための対策になります。
集客するためのホームページを作成するわけですから、SEO対策は必須になります。
テーマでSEO対策ができると言うより、SEO対策しやすいテーマなのか?編集画面の勝手の良さやサイトの表示速度、内部リンク等が自動で生成されている構成などが重要になってきます。
有料テーマであっても中にはSEO対策を全く考えず作成されているテーマもあるので、最低限テーマの購入サイトに「SEO対策」についての記述が書かれているテーマにしましょう。
ワードプレステーマの選び方【カスタマイズ性】
テーマとは別の構成やデザインの編集が簡単におこなえるか?
ホームページを編集したり更新していると初期デザインや初期構成の状態から、「少しだけ変更したい」や「このページだけ表示方法を変えてみたい」という部分がでてきます。
そんな時に大もとの「CSSやHTML」を変更せずに、追加カスタマイズができるような編集画面がついているテーマが良いでしょう。
ワードプレステーマの選び方【サポート体制】
テーマを管理編集する際に見るマニュアルがあるか?
ほとんどの人気の有料テーマには、サイト作成のサポートマニュアルが付属されています。
このサポートマニュアルがないと、すべて自分で調べてホームページを作成していかなくてはなりません。
初心者の方にはハードルが高すぎます。
初心者の方は、必ずサポートマニュアルがある有料テーマを選びましょう!
ワードプレステーマの選び方【アップデート】
定期的にテーマのアップデートはあるか?
テーマも一度ワードプレスにインストールして終わりではありません。
スマホやタブレットのアプリ同様、アップデートがあるからです。
これはワードプレス自体がアップデートしていくにつれ、古いテーマを使用していると、テーマとの互換性がなくなり最悪ホームページが表示されなくなったりします。
ワードプレスのアップデートに合わせて、定期的にアップデートをおこなっているテーマにしましょう。
ポイントを大まかに記載しましたが、ヨウ子さん、なんとなく理解できましたでしょうか?

そうですよね。
初めての方に理解して下さいと言うのも難しいと思いますので、次に「私のおすすめテーマ」をご紹介したいと思います!
おすすめワードプレスの有料テーマ「TCD」

個人的におすすめの「有料テーマ」は「TCD」のテーマになります。【TCDのテーマ一覧はこちら】
「TCDのテーマ」は80種類以上あり、さらに「美容サロンに特化したテーマ」があります。
この美ヨウ部のホームページも「TCD」の「SKINテーマ」を使用して作成しています。
美容サロンに特化したテーマは「SKINテーマ」「HEALテーマ」「Beautyテーマ」「LOTUSテーマ」4つあり、
その他にもサロンに使いやすいテーマは、医療系特化テーマの「HOLOSテーマ」「SERUMテーマ」「CUREテーマ」「NOELテーマ」「BIRTHテーマ」があります。
TCDのテーマは、先ほど有料テーマを選ぶポイントで説明した大半はカバーされています。
購入すると、どのテーマも初期設定から編集についてのサポートマニュアルが充実している為、ホームページ作成が初めての方にはオススメです!
会員マニュアルサイトの一部内容
1.テーマのインストールと初期設定
2.トップページ/ブログページの設定
3.トップページの表示仕様と設定箇所
4.ロゴとメニューの設定
5.テーマオプションの設定
6.ウィジェットの設定
7.記事投稿時の設定
上記の内容は一部ですが、充実したサポートマニュアル記事があります。

はい!その通りです!すごく便利だと思いませんか?

無料のテーマだとここまでのサポートはありません。
上手く編集できない時やトラブル?なんて時は、技術的な問い合わせも可能です!
誰かに相談できることは非常に安心できます。
またホームページを作成していくにつれ、わからない単語や作業が必ず出てきます。
私もできる限りわかりやすく説明していくつもりですが、
そんな時にもサイト内に【基本的な知識や操作方法について解説:WordPress使い方大全集】があります。
ここではホームページ作成にあたって初歩的なことから、少し専門的な事まで記事にまとめてあります。

それは良かったです!
何回も言いますが、作業自体はほとんど単純作業ですが、初めての方にとってはどこを編集すれば良いのかわからないだけです。
サポートが充実している「TCDのテーマ」は非常に便利という事です!

TCDのテーマ選びについて「SKINテーマ」
後はどのテーマにするのか?ですが、
先程あげた美容サロンに特化した4つのテーマですが、「Beautyテーマ」は美容室に特化した構成ですので、エステサロンにはあまり向きません。
選ぶなら「SKINテーマ」「HEALテーマ」「LOTUSテーマ」が無難でしょう!
ヨウ子さんは私が使い慣れている、「SKINテーマ」でお願いします。

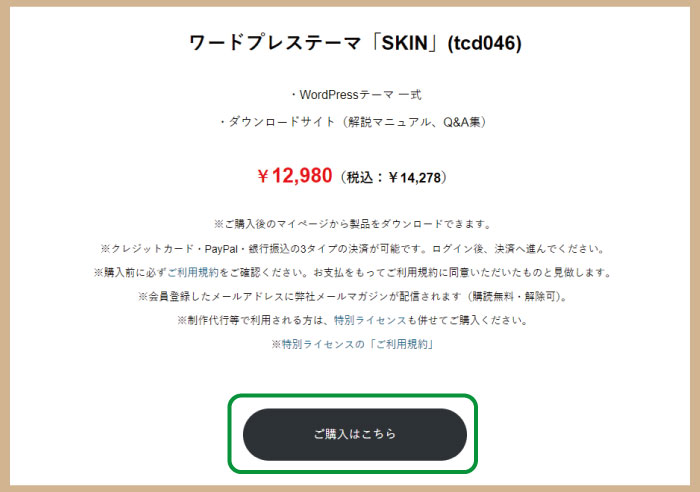
「SKINテーマ」の料金も税込14,278円ですので安いテーマになります。
「LOTUSテーマ」税込14,278円・「HEALテーマ」税込30,580円になります。
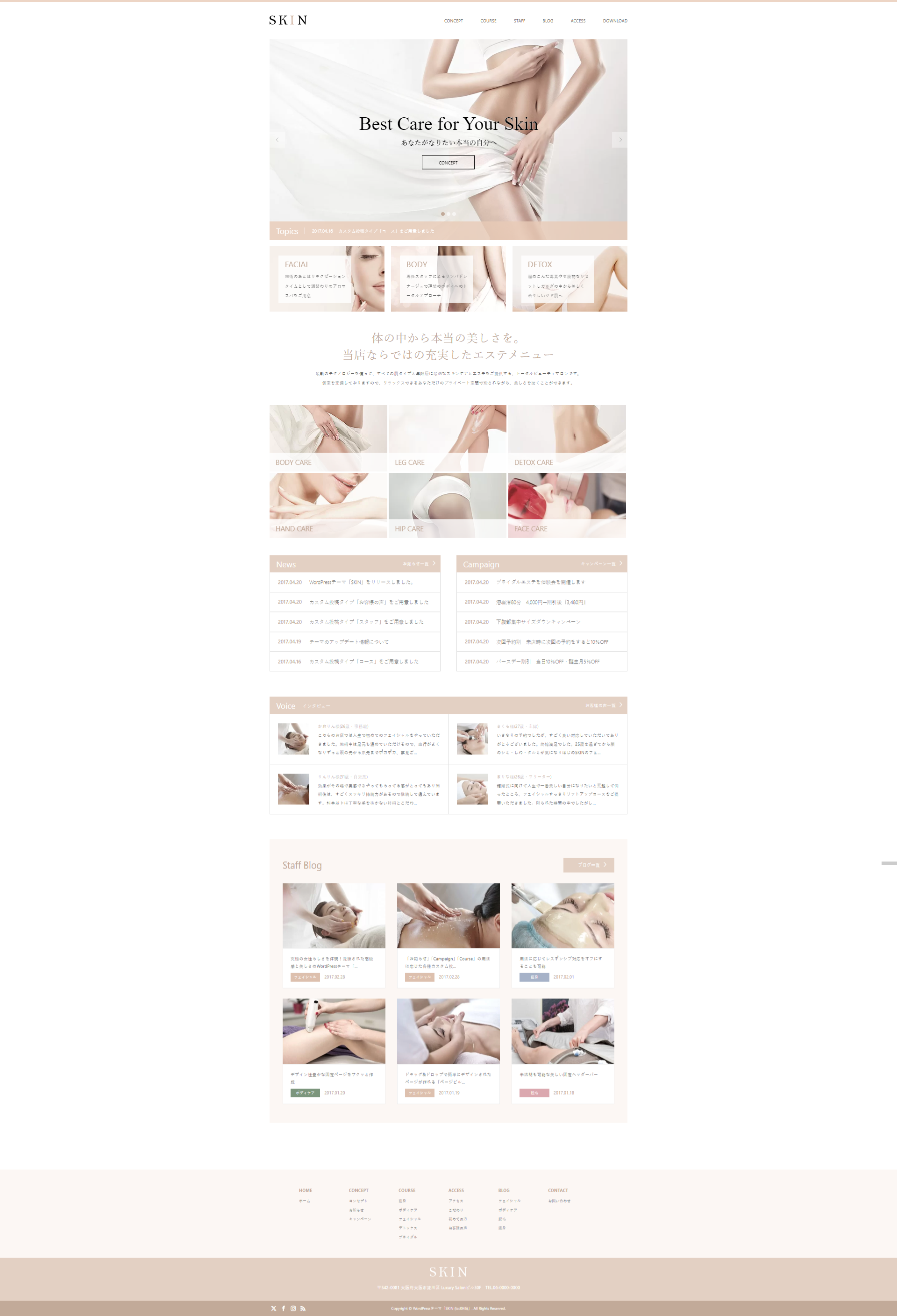
デモサイトのトップページはこんな感じです!
「SKINテーマ」デモサイト:https://demo.tcd-theme.com/tcd046/


詳しくはホームページ編集記事で説明しますが、
SKINテーマの特徴
トップページ:
トップページの最初にくる画像をメインビジュアルと言い、画像スライダーや動画に変更可。
メインビジュアル下に3つの画像リンクを設置
エステメニューページ作成後自動表示
ニュース記事、キャンペーン記事の作成後自動表示
インタビュー記事作成後自動表示
ブログ枠の設置
その他ページ:
インタビュー専用ページ
エステメニュー専用ページ
スタッフ紹介専用ページ
など他にもたくさん機能はありますが、はじめから初期設定されています。
無料のテーマでホームページを作成した事のある方なら、このありがたい環境がわかるはずです。
家を建てる例でいうと、家も完成し後は家具や荷物を詰めるだけです!と言う感じです。
家具や荷物が、ホームページで言う内容(画像や文章)になります。

そうです!8割以上完成です!

どんどんやる気になってきましたね!
それと、デモサイトのメインカラーは「ベージュ系」ですが、配色も変更可能です!
メインカラーを変更するだけで、印象はとても変わります。
ちなみに美ヨウ部サイトのメインカラーは緑っぽい色にしています。
今後の編集等の説明は「SKINテーマ」を利用して編集していきますので、ご了承下さい。
どうしても違うテーマを使用したい方は、テーマ購入後マニュアルに沿って進めて下さい。
では実際に購入して、インストールしていきましょう!
「SKINテーマ」購入とダウンロード方法
さっそく「SKIN」テーマを購入していきます!
「SKINテーマ」購入ページ:https://tcd-theme.com/tcd046
SKINテーマの購入ページにアクセスし、サイトの一番下にある「購入はこちら」をクリックします。

そのまま流れにそって新規会員登録をすすめて下さい。
登録したメールアドレスとパスワードは会員サイトにログインする際に必要になりますので必ずメモなど保存するか控えておいて下さい。
支払い方法の選択をして、利用規約にチェックし、最終決済確認をして「支払いをする」をクリックして下さい。
これで購入は完了です。
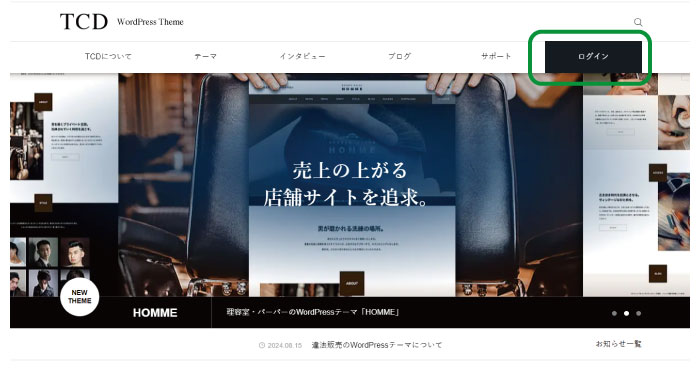
登録したメールアドレス宛に「購入通知」が届きますので、確認後TCDのサイトに戻り「ログイン」します。

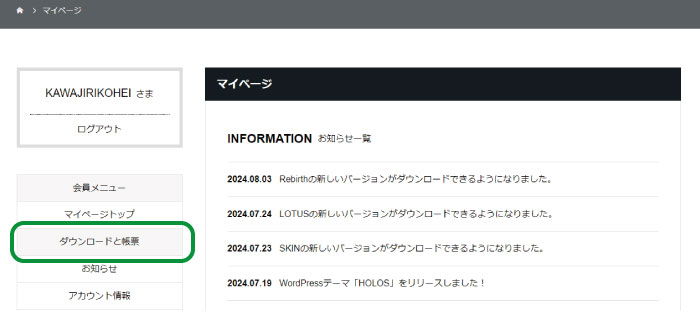
会員サイトにログイン後、左メニューバーの「ダウンロードと帳票」をクリックします。

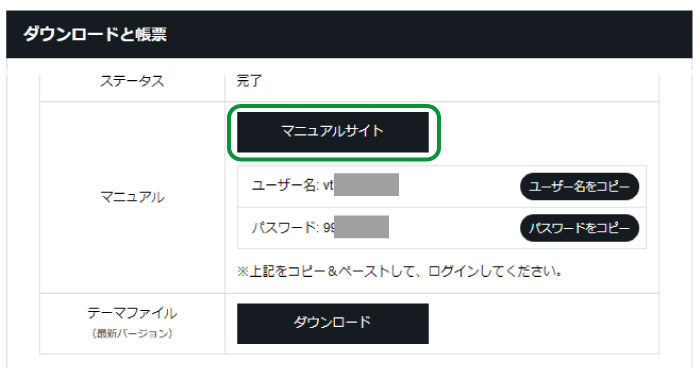
ダウンロードと帳票画面が表示されたら、「テーマファイル(最新バージョン)」のダウンロードをクリック。
パソコンに「テーマファイル(最新バージョン)」がダウンロードされます。

「テーマファイル(最新バージョン)」のダウンロード後、「マニュアル・帳票」の確認をクリックします。

「マニュアルサイト」をクリックすると、SKINテーマのマニュアルサイトに遷移します。

SKINテーマのマニュアルサイトのログインに必要な、「ユーザー名とパスワード」をコピペし、ログインします。
※ユーザー名とパスワードは保存して下さい。

下記のサイトが表示されれば、ログインは完了です。

ヨウ子さん、テーマのダウンロードとマニュアルサイトのログインまでできましたでしょうか?

良かったです!
次は今購入した「SKINテーマ」をワードプレスにインストールしていきます。
「SKINテーマ」をワードプレスにインストールする手順
まずワードプレスの管理画面(ダッシュボード)にログインします。
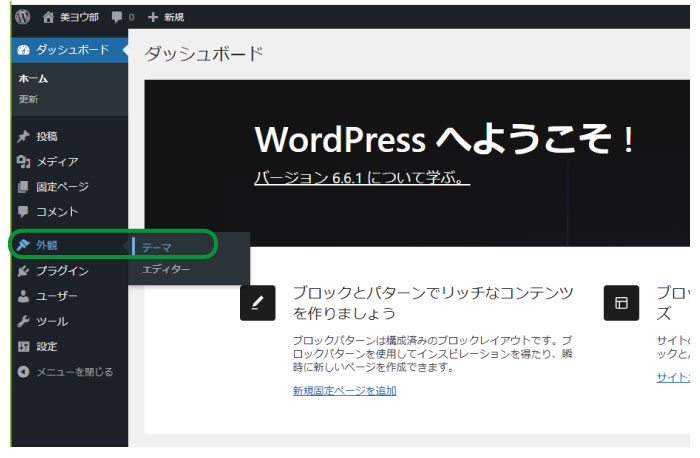
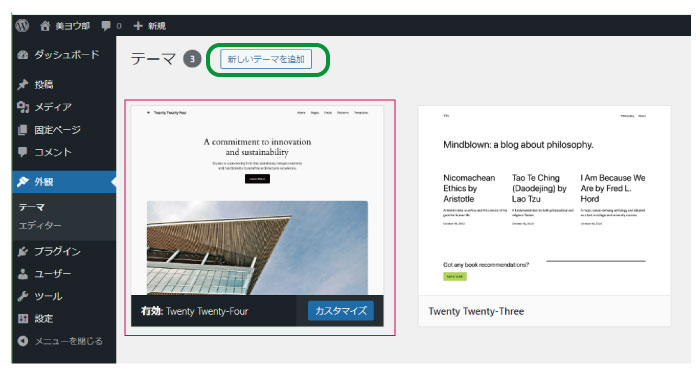
左側のメニューバーの「外観」にカーソルを合わせ、「テーマ」をクリックします。

「新しいテーマを追加」をクリックします。
※赤枠の「Twenty Twenty-Four」テーマが現在使用しているテーマになります。

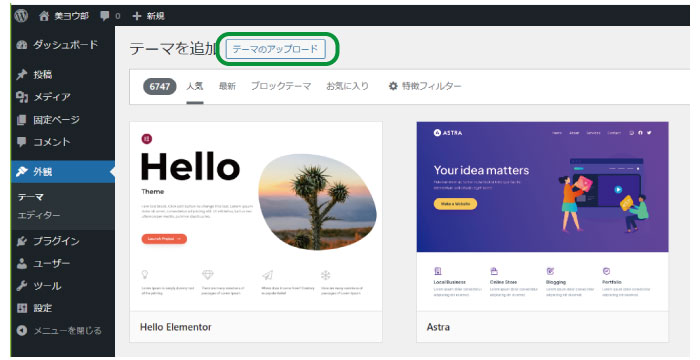
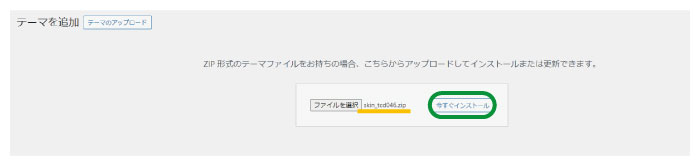
テーマのアップロードをクリック。

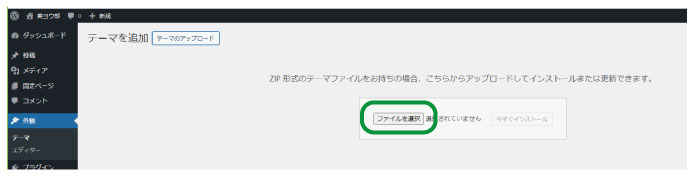
「ファイルを選択」をクリック。

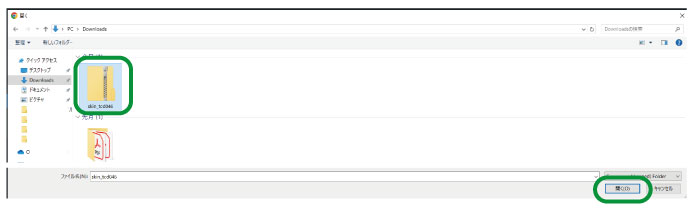
「ファイルを選択」をクリックすると、「ダウンロードファイル」が開きますので、「SKINテーマ」のファイルを「skin_tcd046」を選択し、右下の「開く」をクリック。

選択したファイルが「(skin_tcd046.zip)ZIPファイル名」で表示されます。
今すぐインストールをクリック。インストールは数秒から数十秒かかります。

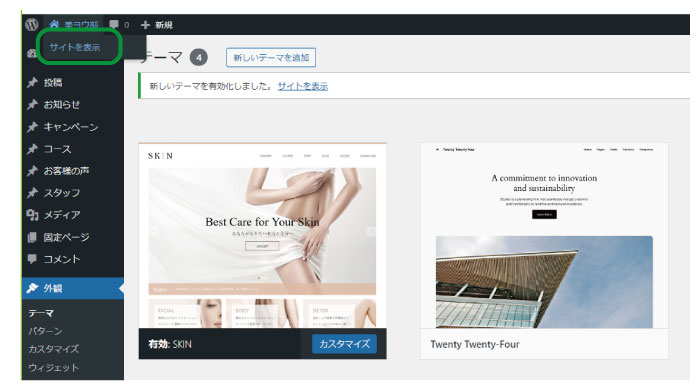
インストールが完了すれば、下記の画面が自動で表示されます。
これで「テーマのインストール」は完了です。
最後にインストールしたテーマの「有効化」をクリックしましょう。
※有効化をクリックしないと、インストールしただけになりますので注意して下さい。

ヨウ子さん、「インストール」と「有効化」は終わりましたでしょうか?

では、ホームページにインストールした「SKINテーマ」がどのような表示になっているか確認してみましょう!
管理画面(ダッシュボード)左上の「家アイコンとサロン名」をクリックすると、「サイトを表示」と文字が表示されますのでクリックします。


こんな感じの表示画面でしょうか?


ヨウ子さん、安心して下さい!
この画面が表示されていたら正解です!

初期状態ではどのテーマも中身がないとこんな感じです!
これから写真や文章を入れていくだけでビックリするぐらい変わりますので、少しづつ編集していきましょう!
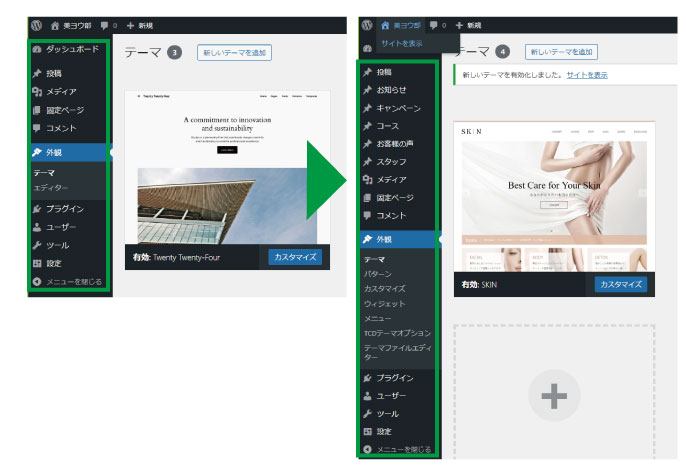
それとヨウ子さん、何か変わった点はわかりますでしょうか?

お気付きの方もいらっしゃるかと思いますが、管理画面のメニュー一覧が変わっています!


「SKINテーマ」はエステサロンに特化したテーマになりますので、「キャンペーン」「コース」「お客様のお声」「スタッフ」4つの異なるページデザインと構成が設定されており、ホームページ全体のデザインと構成を編集できる「TCDテーマオプション」が入っています!
これがテーマを使うメリットになります!

編集はまだ先になりますので、詳しくは編集記事で解説していきます!
確認もできましたし、今回は以上になります!
まとめ
今回は少し長くなりましたが、ここまで記事をお読み下さりありがとうございました!
ワードプレスの「テーマ」とは?から始まり、「テーマ」の選び方、「テーマのインストール」まで説明してきました。
特に難しい内容もなかったので、作業も簡単だったのではないでしょうか!?
この調子で作業していきますので最後までついてきてくださいね!
この記事が少しでも皆様のお役に立てれば幸いです。
また記事が「参考になった!」「良かった!」と思われる方は、ぜひ周りの方に教えてあげて下さいね!
たくさんの方にシェアして頂ければ私もこの記事を書いた甲斐があります!
この記事のURL(長押しでコピーできます)
https://biyou-bu.com/web-site/wp-theme/
「テーマ」のまとめです。
ワードプレスのテーマとは?
「サイト全体をデザインするテンプレートの集合体」
テーマを導入すれば、専門的知識であるHTMLやCSSの知識を持っていなくても簡単な入力やコピペで、デザインや記事の配置の設定が可能になり、自分のイメージに合ったホームページを作成することができる。
ワードプレスの無料テーマと有料テーマについて
無料テーマは、お金をかけずに利用できることが最大のメリットではありますが、無料テーマで初心者には納得のいくホームページが作成できないため基本おすすめはしません。
有料テーマは、デザイン性が高いことに加え、SEO対策やテーマのアップデートへの対応もしており、サポート体制が整っているので初心者におすすめ。
ワードプレスの有料テーマの選び方について
デザイン面:サロンのホームページとして相応しい構成とデザインか?スマホ対応:スマホ対応(レスポンシブ対応)しているデザインか?
SEO対策:テーマ内にSEO対策できる環境が整っているか?
カスタマイズ性:テーマとは別の構成やデザインの編集が簡単におこなえるか?
サポート体制:テーマを編集する際に見るマニュアルがあるか?
アップデート:定期的にバージョンアップはあるか?
おすすめワードプレスの有料テーマ「TCD」
「TCDのテーマ」は80種類以上あり、さらに「美容サロンに特化したテーマ」がある。
TCDのテーマは、テーマを選ぶポイントで説明した大半はカバーされており、充実したサポートマニュアル記事がある。
TCDのテーマ選びについて「SKINテーマ」
美容サロンに特化した「SKINテーマ」料金は税込14,278円
SKINテーマの特徴
トップページ:
トップページの最初にくる画像をメインビジュアルと言い、画像スライダーや動画に変更可。
メインビジュアル下に3つの画像リンクを設置
エステメニューページ作成後自動表示
ニュース記事、キャンペーン記事の作成後自動表示
インタビュー記事作成後自動表示
ブログ枠の設置
その他ページ:
インタビュー専用ページ
エステメニュー専用ページ
スタッフ紹介専用ページ
あとは購入手順とインストール手順になりますので省略します!
次回は「セキュリティ強化のSSL化」について解説していきます。