※こちらの記事はホームページを自分で作成される方が対象の記事になります。
こんにちは、美ヨウ部編集長のカワジリです。
今回も「ヨウ子さん」と一緒にすすめていきたいと思います!

ヨウ子さん、前回の「メニュー表示」でさらにホームページっぽくなってきたのではないでしょうか?

それは良かったです!
今回は、ホームページの基本的な部分の最終仕上げになります!

美ヨウ部【How to Blog】の第5シリーズのホームページ作成編
「TCD SKINテーマオプションの編集」について説明していきます!
SKINテーマオプションの編集
以前に下記の記事で「ロゴの設定」と「トップページ」のお話はさせて頂いておりますので、今回は残りの「テーマオプション」の設定をおこなっていきたいと思います!
【「SKINテーマ」ホームページの【ロゴを無料で作成する方法】と設定方法を解説】
【SKINテーマ「エステサロンのトップページ」作成手順を画像付きで解説】
「SKINテーマオプション」の設定は、「SKINテーマのマニュアルサイト」にも設定方法は掲載されていますので、あわせてご覧ください。
【SKINテーママニュアルサイト:5.テーマオプションの設定】
SKINテーマオプション編集「基本設定」
ダッシュボードメニューの「外観」→「TCDテーマオプション」→「基本設定」をクリックして画面を開いて下さい。
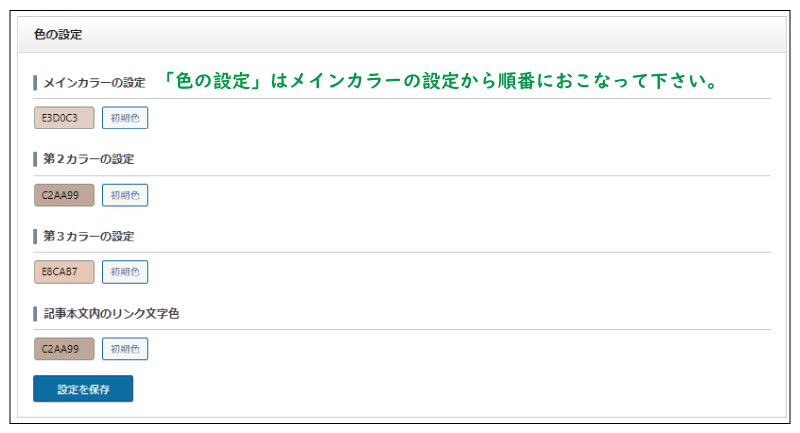
基本設定:色の設定

色の設定は好みになりますので、好きな色を選んで設定して下さい。
ヨウ子さん、それと参考になるサイトがありますので、下記に貼っておきますね!
【原色大辞典:カラーコードサイト】
個人的には「パステルカラー」がおすすめです!

サイトのメインカラー・第2カラー、記事本文内のリンク文字色を設定します。
「メインカラー」は、トップページヘッダーのカラーなどに適用されます。
「第2カラー」はグローバルメニューサブメニューのマウスオーバー時の背景色等に適用されます。
「第3カラー」は、スクロール時のヘッダーやトピックスの色に適用されます。記事本文内のリンク文字色も設定します。
色の設定は、プレビュー画面を確認しながら慎重におこなって下さいね!
基本設定:ファビコンの設定
※ファビコンの設定は、ダッシュボードの「設定」→「一般」で「サイトアイコン」で設定して下さい。

ファビコンとは、ホームページを開いた際にブラウザに表示される「サイトアイコン」になります。
サイトアイコンは、「ブラウザのタブ」「ブックマークバー」「WordPress」「モバイルアプリ内」に表示されるアイコンで、画像サイズは 「512 × 512ピクセル」の正方形です。
ファビコンも「アドビエクスプレス」でサクッと作成して挿入しましょう。
下記の記事内で「アドビエクスプレス」を使用して画像の作成方法を記載していますのでご覧ください。
【ホームページの【ロゴを無料で作成する方法】と設定方法を解説】
基本設定:フォントの設定
フォントの選択も好みでOKです!

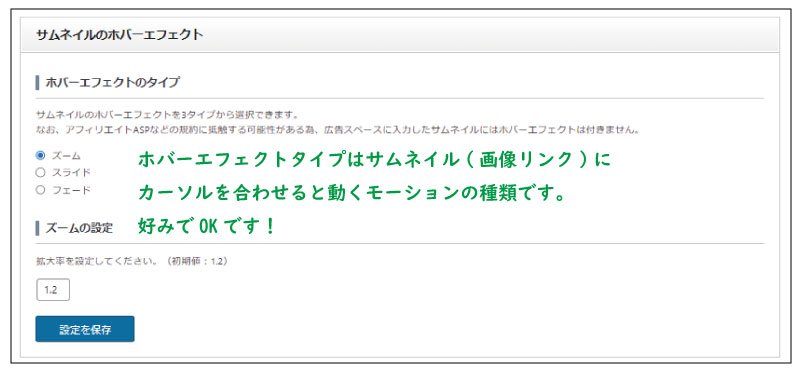
基本設定:ホバーエフェクトタイプの設定
ホバーエフェクトタイプの選択も好みでOKです!

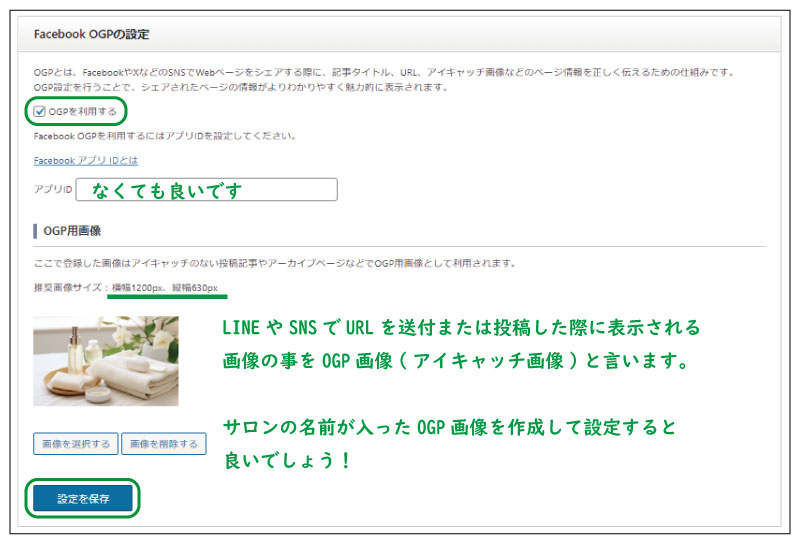
基本設定:Facebook OGPの設定
「Facebook OGPの設定」は下記のように設定しましょう!

基本設定:X Cardsの設定
アカウントがあれば設定します。
基本設定:絵文字の設定
チェックを外します。
基本設定:サイドバーの設定
サイドバーを左に表示させたい場合はチェックを入れます。
基本設定:ロード画面の設定
チェックを入れて、「3秒」に設定。
基本設定:カスタムCSS(タグ内に挿入されます)の設定
設定なし。
基本設定:カスタムスクリプト(タグ内に挿入されます)の設定
設定なし。
基本設定:404ページ用の設定
404ページは削除したページやスペル間違いなどで表示される画面になります。
設定しなくても良いです。
設定する場合は、画像を入れ、キャッチフレーズは「NOT FOUND」と入力。
サブタイトルは「お探しのページは見つかりませんでした。」と入力。
フォントサイズなどはそのままでOKです。
基本設定:Googleマップの設定
ここで設定しなくても、Googleマップをサイト内に表示できるので設定はいりません。
ヨウ子さん、ここまでは大丈夫でしょうか?

SKINテーマオプション編集「ブログの設定」
ここからはブログの設定をおこなっていきます。
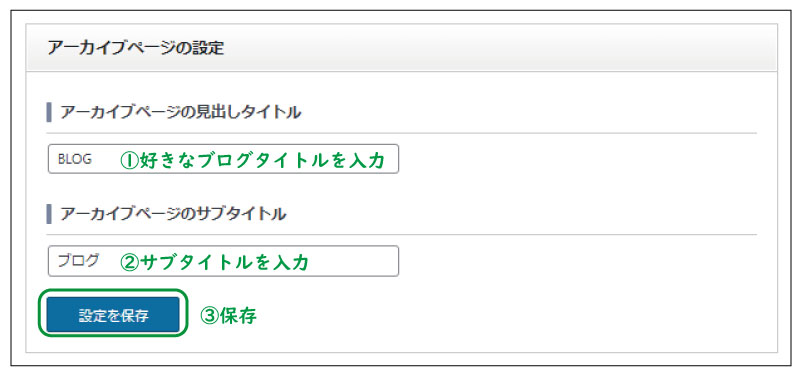
ブログ設定:アーカイブページの設定
タイトルは「サロン名+BLOG」やシンプルに「BLOG」すきなタイトルを入力。

ブログ設定:記事詳細ページのフォントサイズの設定
フォントサイズはデフォルト設定でOKですが、好みに合わせて変更して下さい。

ブログ設定:表示設定
「パンくずリストに表示するテキスト」はわかりやすい「ブログ」「BLOG」と入力。
記事詳細ページ用の設定の「コメント表示」と「トラックバック」のチェックは不要。

ブログ設定:関連記事一覧の設定
「関連記事を表示する」にチェックが入っていればOKです!
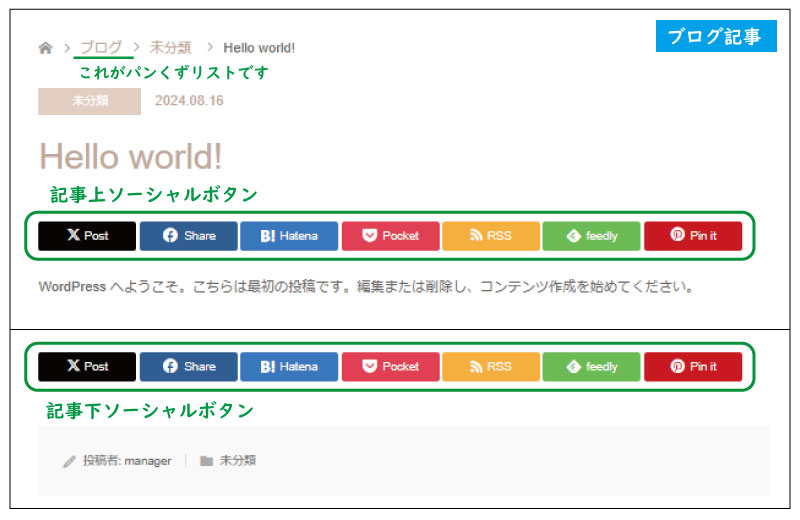
ブログ設定:ソーシャルボタンの表示設定
ブログ記事内の「ソーシャルボタン表示」はこんな感じです。

「インスタ」「TikTok」のボタンはありません。
ポストボタンやシェアボタンを設置しても、アプリではなくWEB版が開くのでわざわざログインしないといけません。
必要ないのでチェックは外しておきましょう!
それでも表示させたい方は「SNSボタン」を選択し、チェックして表示させましょう。
ブログ設定:記事詳細ページの広告設定
「広告表示」の設定はスルーでOKです。
ヨウ子さん、大丈夫でしょうか?

次いきます!
SKINテーマオプション編集「お知らせの設定」
お知らせの設定をおこなっていきます。
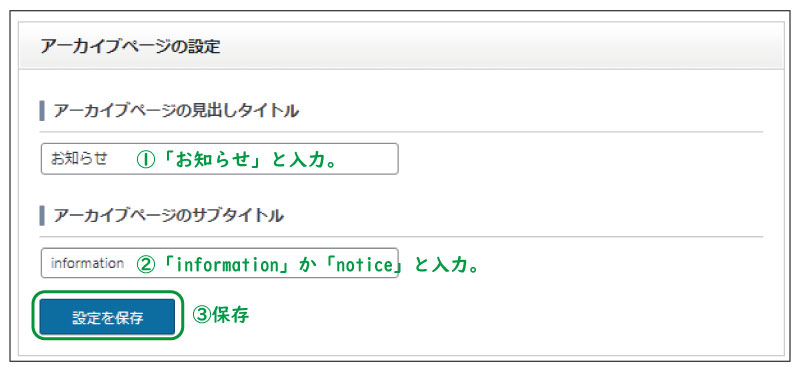
お知らせ設定:アーカイブページの設定
タイトルは「お知らせ」と入力。
サブタイトルは英語で「information」か「notice」と入力。

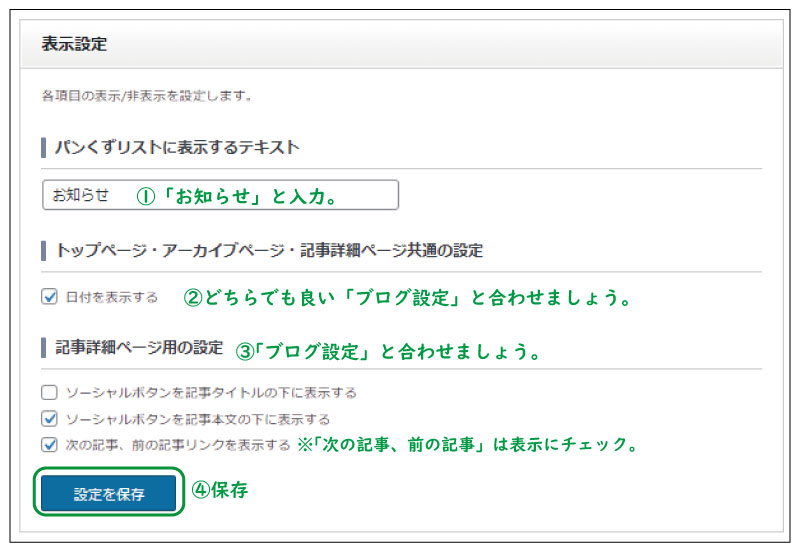
お知らせ設定:表示設定
下記のように設定して下さい。

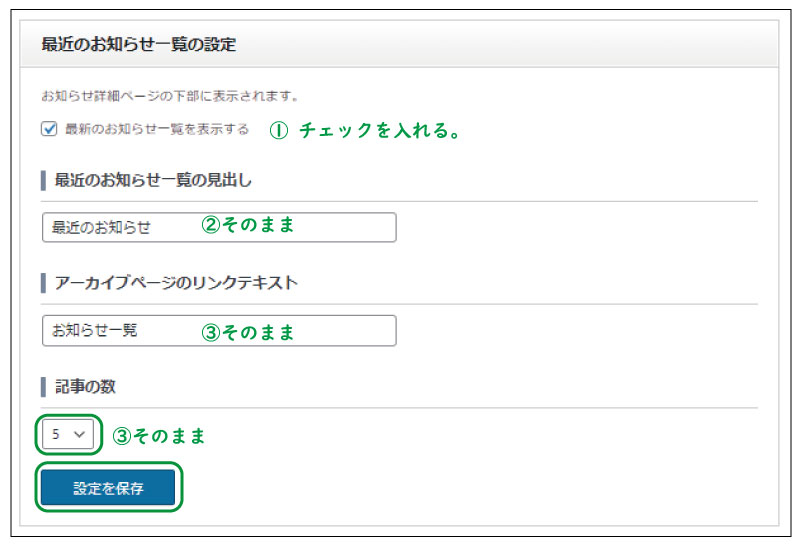
お知らせ設定:最近のお知らせ一覧の設定
そのままでOKです。

次いきます!
SKINテーマオプション編集「コースの設定」
コースの設定をおこなっていきます。
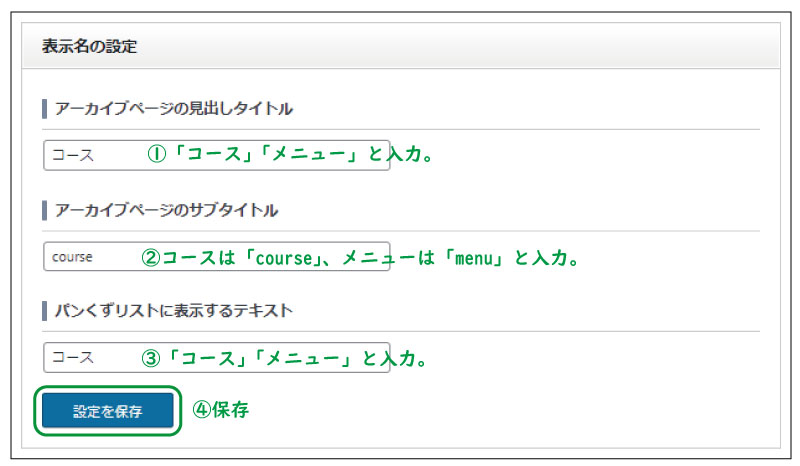
コース設定:表示名の設定
タイトルは「コース」「メニュー」と入力。
サブタイトルは英語で「course」か「menu」と入力。
パンくずリストは「コース」「メニュー」と入力。

次いきます!
SKINテーマオプション編集「お客様のお声の設定」
お客様のお声の設定をおこなっていきます。
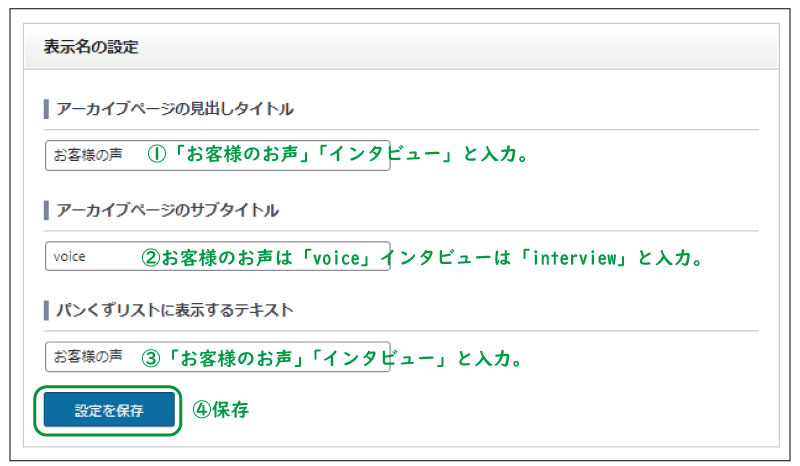
お客様のお声設定:表示名の設定
「お客様のお声」「インタビュー」と入力。
お客様のお声は「voice」インタビューは「interview」と入力。
「お客様のお声」「インタビュー」と入力。

次いきます!
SKINテーマオプション編集「スタッフの設定」
スタッフの設定をおこなっていきます。
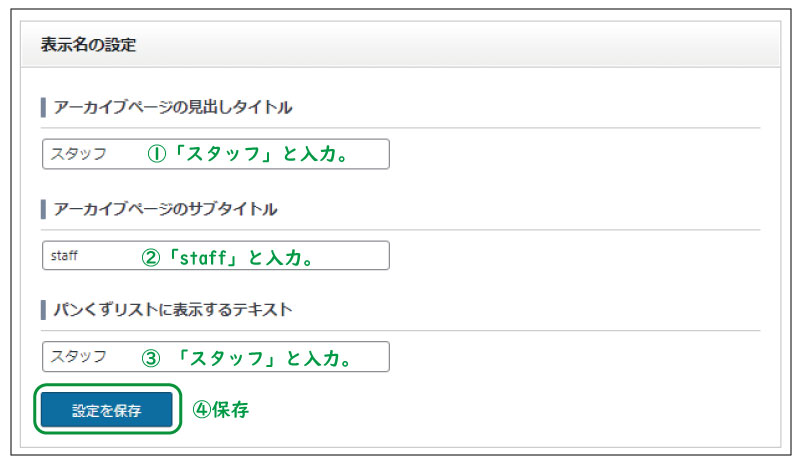
スタッフ設定:表示名の設定
「スタッフ」と入力。
サブタイトルは「staff」と入力。
パンくずリスト「スタッフ」と入力。

スタッフ設定:スタッフブログ一覧の設定

次いきます!
SKINテーマオプション編集「ヘッダーの設定」
SKINテーマオプション編集「フッターの設定」
フッターの設定をおこなっていきます。
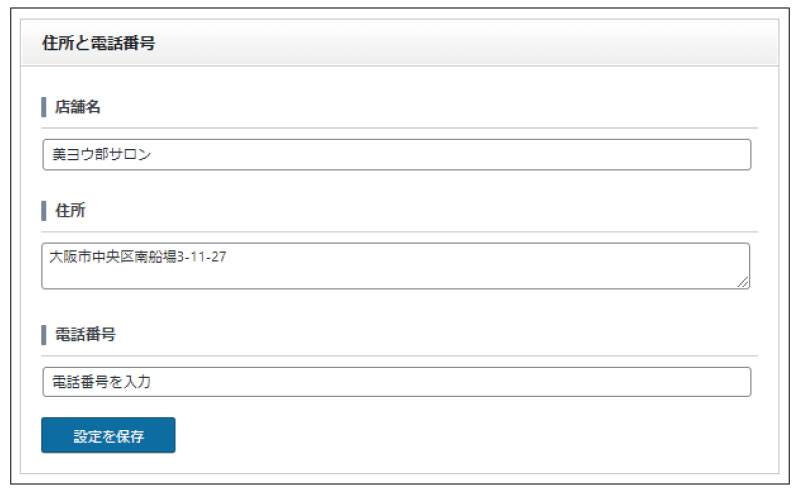
フッター設定:住所と電話番号
「サロン名・住所・電話番号」を入力して保存をクリック。

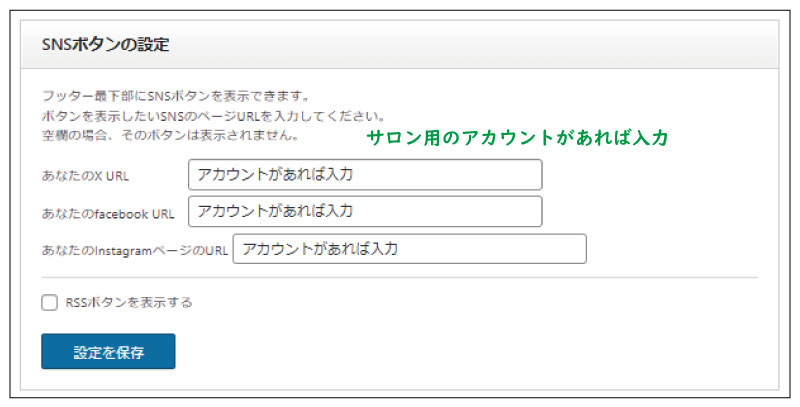
フッター設定:SNSボタンの設定
サロンのアカウントがあれば入力して保存をクリック。

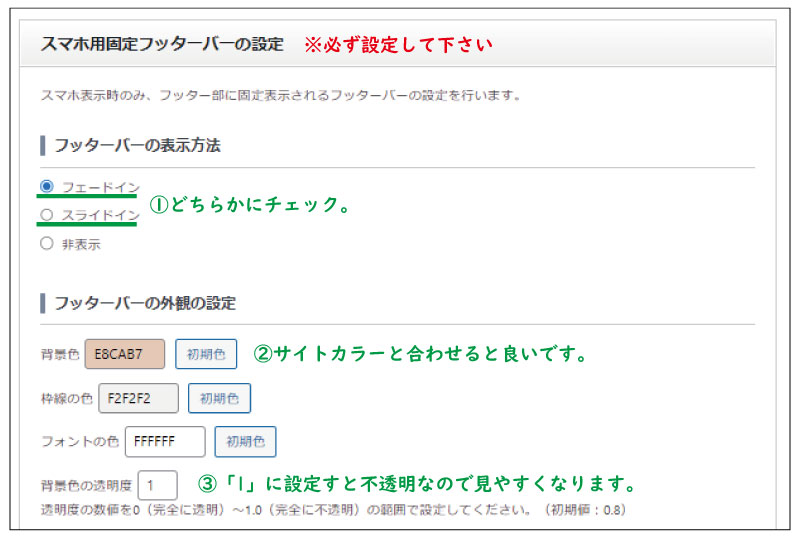
フッター設定:スマホ用固定フッターバーの設定
フッターバーの設定は。問合せに繋がる重要な設定ですので必ず設定して下さい!
スマホ画面の、フッター部(画面下)に固定表示されるフッターバーの設定です。
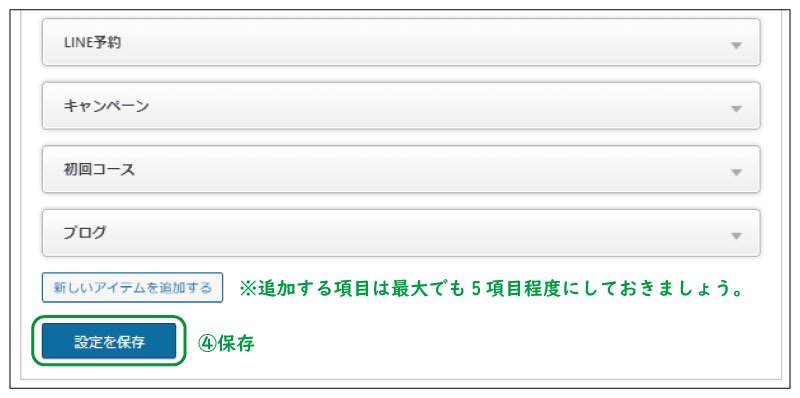
設定項目は「電話」と「予約」の2つは必ず入れて下さい。

「予約」「キャンペーン」「初回コース」など追加する場合のボタンタイプは「デフォルト」に設定し「リンク先のURL」は必ず入力して下さい。

追加項目も最大で5項目程度にしておきましょう。
アイコンが小さくなり過ぎます。
「保存」をクリックして完了です。

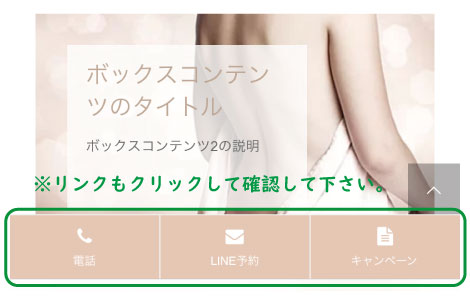
ヨウ子さん、スマホ画面で確認していきましょう!

上手く表示されていましたでしょうか?

それは良かったです!
今回の「SKINテーマオプション」設定は以上になります!
あとがき
今回もここまで記事をお読み下さりありがとうございました!
SKINテーマオプションの編集は無事できましたでしょうか?
今回はホームページのメインカラーを設定しましたので、ガラッとイメージが変わったのではないでしょうか?
メインカラーもそうですが、入力した文字なども気に入らなければいつでも編集することが可能ですので、これまで設定してきた表示画面を見ながら編集して下さい。
一気に完成なんてことは考えずに少しずつ編集しながら、作成していって下さい。
最後の「フッターバー設定」ですが、問合せに直接つながる部分になりますので必ず設定して確認をおこなって下さいね!
この記事が少しでも皆様のお役に立てれば幸いです。
また記事が「参考になった!」「良かった!」と思われる方は、ぜひ周りの方に教えてあげて下さいね!
たくさんの方にシェアして頂ければ私もこの記事を書いた甲斐があります!
この記事のURL(長押しでコピーできます)
https://biyou-bu.com/web-site/theme-option/
次回は「コースページ作成手順」について解説していきます。