※こちらの記事はホームページを自分で作成される方が対象の記事になります。
こんにちは、美ヨウ部編集長のカワジリです。
今回も「ヨウ子さん」と一緒にすすめていきたいと思います!

ヨウ子さん、いよいよホームページ完成が近づいてきましたね!

そんなに焦らなくても大丈夫です。
時間をかけて世界で1つだけの素敵な「ホームページ」を作り上げていきましょう!

今回はホームページを運用していくにあたって、とても重要な「SEO対策」について基本的な事から話していきますので、しっかりと聞いて理解して下さいね!

では、美ヨウ部【How to Blog】の第5シリーズのホームページ作成編
エステホームページで上位表示を狙う「SEO対策」の基本的な考え方を解説していきます!
初心者でもできる?SEO対策とは?
SEO(Search Engine Optimization)対策とは、「Google」や「Yahoo!」などの検索エンジンの検索結果に、サロンのホームページを上位表示させる為の対策になります。
ヨウ子さん、「SEO対策」で表示順位を上げよう!と言った話は聞かれたことはありますでしょうか?

現在の検索エンジンのシェアは「Google」が9割以上を占めており、「SEO対策=Google検索で上位表示されるための対策」と覚えておきましょう。

サロンのホームページが上位表示されると、たくさんのアクセスを集められます。
たくさんのアクセスが集まると当然「問合せや予約」の件数が増えやすくなります。
ネット集客において「SEO対策」は最重要事項になります。

そうですよね。
ここでは「初心者」の方でも実践できる方法しかご紹介しませんので、安心して下さい。
実践する「SEO対策」は下記の3つの対策になります。
内部SEO対策
外部SEO対策
コンテンツSEO対策
今回の記事では「内部SEO対策」について説明していきます。
「SEO対策」をご紹介する前に、「Google」の考え方について少し触れておきましょう。
「Googleが掲げる10の事実」とは?
「SEO対策」をおこなう上で理解しておきたいのが、Googleの理念や考え方についてです。
全て理解しろ。と言うのは流石に無理がありますので、どんな考え方なのか?という事ぐらいは頭に入れておきましょう。
Googleのホームページから抜粋した「Googleが掲げる10の事実」です。
※リンクに各項目について、説明が記述されています。
Google は随時このリストを見直し、事実に変わりがないかどうかを確認しています。Google は、これらが事実であることを願い、常にこのとおりであるよう努めています。
- ユーザーに焦点を絞れば、他のものはみな後からついてくる
- 1つのことをとことん極めてうまくやるのが一番
- 遅いより速いほうがいい
- ウェブ上の民主主義は機能する
- 情報を探したくなるのはパソコンの前にいるときだけではない
- 悪事を働かなくてもお金は稼げる
- 世の中にはまだまだ情報があふれている
- 情報のニーズはすべての国境を越える
- スーツがなくても真剣に仕事はできる
- 「すばらしい」では足りない
参考:Google「Googleが掲げる10の事実」
ヨウ子さん、なんとなく「Google」が言いたい事はわかりましたでしょうか?

「SEO対策」とあまり関係のない記載もありますが、「Googleが掲げる10の事実」を読み解くことで、どのような考え方や思考で「SEO対策」に取り組めば良いか少しは理解できるかと思います。
「SEO対策」に明確な「これをやっておけば完璧!」的な答えはありません。
対策に取り組んでいく中で、「これで良いのか?」と迷ったりした時は「Googleが掲げる10の事実」を思い出しましょう。
これは対策の方法を示しているモノではなく、考え方なので注意して下さい。
では、対策方法にいきます。
「内部SEO対策」とは?
「内部SEO対策」とは、タイトル設定(キーワード)、テキスト(キーワード)や画像(代替テキスト)、内部リンク(巡回のしやすさ)などなど、ホームページの内部の要素を修正・改善する対策のことになります。
ヨウ子さん、「SKINテーマ「エステサロンのトップページ」作成手順を画像付きで解説」記事の「メディアライブラリにアップロードする画像設定方法【画像SEO】」で話した内容を覚えていますでしょうか?


その通りです!実は代替テキスト入力も「内部SEO対策」の1つになります。
「内部SEO対策」は「ホームページ作成の基本」と覚えておきましょう。
「内部SEO対策」の目的は、クローラーの巡回を促進し、ホームページに記載されている全ての情報を、インターネット上のデータベースに正確かつ早急に登録(インデックス)してもらうことが目的になります。
※クローラーとは、ネット上のありとあらゆるデータを収集するロボットの事で、検索の順位を決める為の要素をネットを巡回して収集しています。
本来であれば「内部SEO対策」は、ホームページを作成するときにおこないます。

正直迷いましたが、最初に説明するとヨウ子さんの頭がパンクすると思いました。

もちろん今からでも遅くありませんので安心して下さい。

「内部SEO対策」を適当にしていると、いくら良いホームページを作成してもクローラーに見つけてもらえず、検索エンジンのデータベースに登録してもらえません。
エステのホームページでも、トップページは登録(インデックス)されているけど、他のページは登録されていない事は多々見かけます。
何回も言いますが、今回ご紹介する「内部SEO対策」はSEO対策の中でも基本的な対策になりますので、確実に1つ1つおこなっていきましょう。
「内部SEO対策」には、大きく分けて以下の3つの対策があります。
- Googleクローラーの巡回頻度を上げる対策
- Googleクローラーにコンテンツ情報を正確に伝える対策
- ユーザービリティ(使いやすさ)向上の対策
それぞれについて、具体的な対策方法と手順を解説していきます。
内部SEO対策①「Googleクローラーの巡回頻度を上げる対策」
まずクローラーが巡回しやすいホームページの「構造」を作ります。
クローラーの巡回頻度が上がるだけで、検索表示順位の向上が見込めます。
内部リンク(サイト内リンク)の最適化
「内部リンク(サイト内リンク)」とは、自分のホームページ内のページとページを繋ぐリンクのことです。
例えば、「コースページ」に「お客様のお声ページ」に飛べるボタンが表示されているのか?という事です。

はいそうです!
「SKINテーマ」を使用していると、「内部リンク(サイト内リンク)」の設定が簡単になります。
まだ書いていませんが、SKINテーマの「ブログ記事」には「関連記事」を表示できる仕組みになっています。

「ホームページ作成編」を最初からご覧頂いている方は、既に設定済になります!
下記の緑部分は全て「内部リンク(サイト内リンク)」になります。
フッターメニューもそうです。


内部リンク(サイト内リンク)を貼り付けてあると、クローラーが巡回しやすくなり、記事やページが評価されやすくなります。
さらにGoogleはホームページ閲覧者の滞在時間も計測しています。
滞在時間が長いと、良い評価対象となります。
検索した内容とお客さんのニーズがマッチしていればしているほど、自然と滞在時間は長くなりますよね!

サイドバー設定がまだの方は、「ウィジェット設定画面」で「パソコン表示」と「スマホ表示」の両方を設定して下さい。
※「コース一覧(TCD)」「お客様のお声(TCD)」「デザインされた記事一覧(ブログ)」の最低3つは設置しておきましょう。
パンくずリストの設置
「パンくずリスト」とは、ホームページ閲覧者がどこのページにいるかを視覚的にわかりやすく示した、案内表示のようなものになります。
例えばこの記事で言うと、一番上の「家アイコン>Howtoブログホームページ >エステホームページで上位表示を狙う「SEO対策」の基本的な考え方を解説」の部分になります。

「パンくずリスト」を設置することで、ユーザビリティ(お客様の使いやすさ)が向上するだけでなく、クローラーも効率的にサイト内を巡回しやすくなります。
SKINテーマは自動で「パンくずリスト設定」がされていますので設定は不要です。

無料のテーマなんかは、自分で設定しないといけないモノもありますのでその点「SKINテーマ」は設定がラクですね!
SSL化と常時SSL化の設定
こちらは以前の記事でおこないましたので、設定がまだの方は下記をご覧ください。
【エステホームページの常時SSL化設定の手順を解説【セキュリティ強化】】
ヨウ子さんは設定済ですのでスルーしましょう。
ちなみに上のリンクも「内部リンク(サイト内テキストリンク)」になります。

XMLサイトマップの作成
XMLサイトマップ作成は、「xmlサイトマップジェネレーター」の設定時におこなっておりますので下記をご覧ください。
【XML Sitemap Generator for Google「xmlサイトマップジェネレーター」の設定】
「XMLサイトマップ」は作成して終わりではありません。
作成した「XMLサイトマップ」は、「Googleサーチコンソール」に登録しないといけませんので、詳細は後日「Googleサーチコンソール」の記事で説明させて頂きます。

ある程度の設定は終わっていますね!
内部SEO対策②「Googleクローラーにコンテンツ情報を正確に伝える対策」
クローラーが巡回してきた際に「ページや記事」の内容を正確に理解できるよう設定をおこないます。
ページや記事のタイトルに「キーワード」を必ず入れる
ページや記事のタイトルには、閲覧者とクローラーの両方にページや記事の内容を伝える重要な役割があります。
「お客さんのニーズ(検索意図)」に合ったページや記事タイトルであれば、お客さんの興味を引き見てもらいやすくなります。
当然クローラーもどのような記事やページなのかを、タイトルで判断します。
以下のポイントを意識して、「タイトル」を付けてみてください。
・タイトルは文字数は32文字以内で簡潔に
効果的なタイトルの文字数は、32文字以内だと言われています。
検索画面で表示されるタイトルの文字数の上限は、32~40文字程度になる為です。
タイトルは短すぎても「ページや記事」の魅力が伝わりにくく、長すぎる場合は後半部分が「…」で省略されてしまいクリック率が下がる傾向にあります。
例えば、エステのメニュータイトル例で言うとこんな感じです。

・タイトルに「キーワード」を必ず入れる
タイトルには必ず「キーワード」を入れましょう。
当然「キーワード」について記載している記事やページの「タイトル」なので、全く入っていないことはないと思いますが、SEO対策だからと言って過度に「キーワード」を連発で記載するのは必ずやめましょう。
・「キーワード」はできるだけ左側の最初に入れる
「キーワード」を最初に持ってくる。という事は視覚的に「何について書かれているページや記事」なのか判断しやすくなります。
例えばヨウ子さんが「エステホームページのSEO対策」について調べていたとします。
ヨウ子さん、どちらをクリックしたいと思いましたか?

そういう事です。
後はクローラーも最初に「キーワード」がある方、どのような記事やページなのかを判断しやすいと言われています。
「見出しタグ」を使用
「ブロックエディター」のコンテンツ追加で「見出しタグ(H3)」を使用していれば基本はOKです!
単純に「見出し」がない文章は、閲覧者もクローラーも読みにくので「見出しタグ」は必ず使用しましょう。
この記事も「見出し」は「見出し(H3)」「小見出し(H4)」を使って作成しています。
「出し(H5)」「見出し(H6)」もありますが、特に必要性をそこまで感じていません。
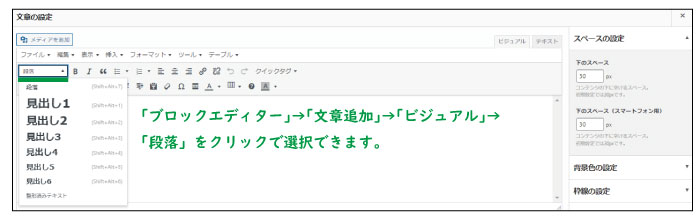
「見出し」の使用方法ですが、スキンテーマでは「H1,H2」は使用せず、コンテンツ追加の「見出し」は(H3)になりますので、「小見出し(H4)」を文章中に下記の手順で入れていきましょう。
例「見出し(H4)」です

※「見出し装飾」はサルカワさんのサイトに、たくさんサンプルがあります。
画像のaltタグ(代替テキスト)は必ず入力
altタグ(代替テキスト)は、画像の内容をクローラーに理解してもらうためのテキストの事になりますので必ず入力しておきましょう。
altタグ(代替テキスト)は、具体的な内容を簡潔にまとめて入力しましょう。
ヨウ子さん、例えば下記の画像の場合どのような代替テキストを入力されますか?


良い感じですが、もう少し書き足しましょう!
最低でも「サロン名と地名」は「代替テキスト」に入れて下さい。

エステサロンの画像で特に大事な画像は、「結果写真の画像」になります。
altタグ(代替テキスト)が入力されていないと、なんの画像がクローラーは判断できません。
きちんとaltタグ(代替テキスト)が入力されている場合は、クローラーがどんな画像か判断し、Googleの画像検索結果に表示されるなどメリットがあります。
画像検索結果に表示されると、画像検索からホームページへの流入も見込めます。

サロンを調べる方も「地域+〇〇結果写真」と検索して、写真を見て来店される方も多いですからね!
それだけ「結果写真」は集客に効果絶大です!
「SEO SIMPLE PACK」ページ・記事の設定
ヨウ子さん、「エステホームページ【必須プラグインの設定】手順を解説」でご紹介した「SEO SIMPLE PACK」プラグインについて説明していきます。
固定ページの「結果写真」の編集画面を開いて下さい。
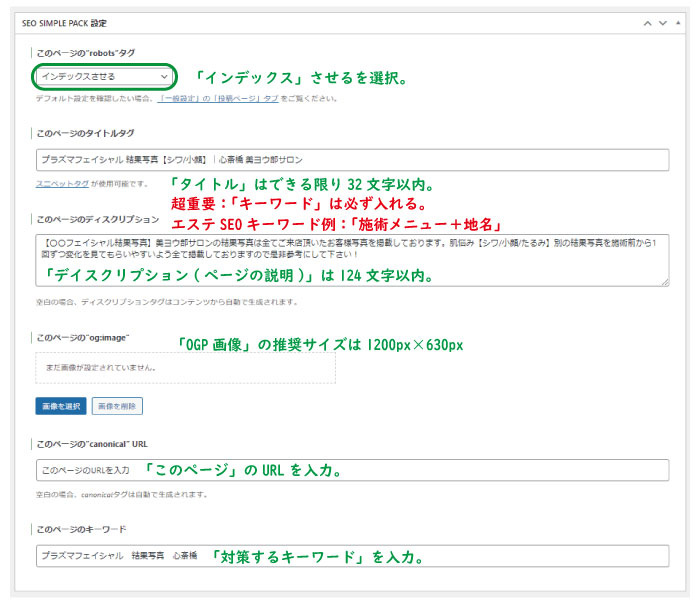
編集画面の一番下の「SEO SIMPLE PACK設定」を入力していきます。

このページの”robots”タグ
「インデックスさせる」を選択します。
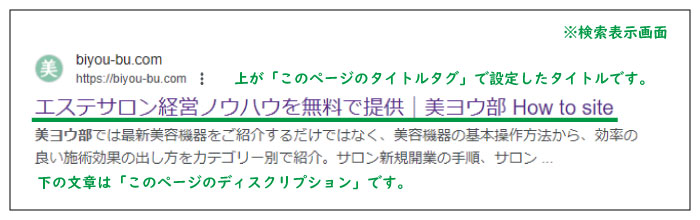
このページのタイトルタグ
ここのタイトルはページ上部のタイトルとは異なり、検索結果に表示させるタイトルを記載します。
※超重要:検索結果で上位表示させたい「キーワード」は必ず入力して下さい。
このページのディスクリプション
検索結果画面に表示させる、ページの説明文を124文字以内で入力。

このページの”og:image”
OGP画像サイズは、「1200px×630px」が個人的におすすめです。
SNS(LINE)でホームページやブログ記事のURLを貼ると、自動的に画像とその要約が表示される仕組みの事です。
このページの”canonical” URL
ページや記事のURLを入力。
このページのキーワード
検索結果で上位表示させたい「キーワード」を入力。
エステのSEOキーワード例は「施術メニュー+地名」がアクセスアップに繋がりやすいです。
ヨウ子さん、上記の設定は必ず全て埋めて下さいね!

重複項目ですが、ついでに編集画面にある「meta titleとmeta description」も設定しておいて下さい。
「SKINテーマ」に付属している「設定」になります。
それと後からでも大丈夫ですので、今まで作成した固定ページも全て入力して下さい。

内部SEO対策③「ユーザービリティ向上の対策」
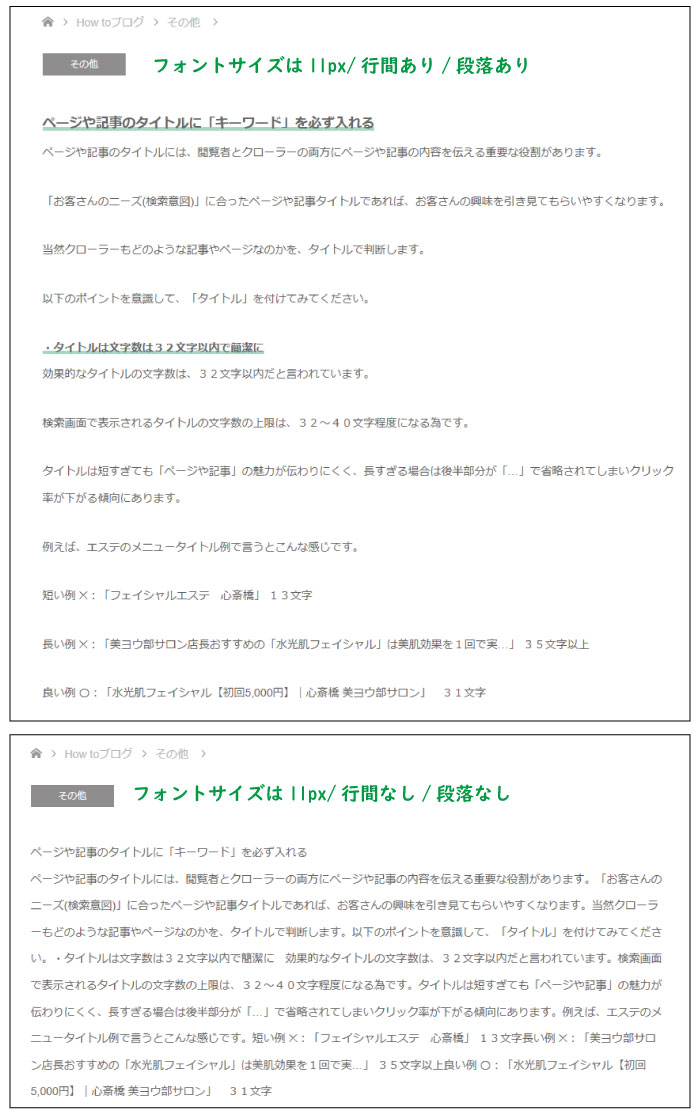
フォントサイズと段落の最適化
そもそもですが、文字が小さすぎたり、段落がない、行間もほとんどない文章は非常に読みにくいです。
閲覧者は、読みにくいと思ったらすぐ離脱してしまします。
せっかくクリックしてもらったのに、そんな事で離脱されてしまっては非常にもったいないですよね。
ヨウ子さん、どちらの文書が読みやすいでしょうか?


少し大げさに比較しましたが、下の文章は読みにくいですよね!
せっかく良いコンテンツ(内容)のブログを書いても、読みにくい時点で即離脱され「損確定」になってしまします。
見てくれた方にとって、「見やすく」「読みやすく」なるような工夫(段落・改行)は必ずして下さいね。

それとフォントサイズですが、「Googleは16px程度」を推奨していますが、個人的にはサイズが大きすぎると思います。
実際に見てみましょう。
12px:フォントサイズを適正化してみましょう。
14px:フォントサイズを適正化してみましょう。
16px:フォントサイズを適正化してみましょう。
ヨウ子さん、どうでしょうか?

見やすさには個人差がありますが、ブログのような文章が長い場合は「11px(初期値)」にして、文字数が少ない簡単な説明程度であれば「12px・13px」にするのもありかと思います!
多少面倒ではありますが、そのシーンによって使い分けをすることも「ユーザビリティの向上」に繋がると言えます。
※補足:美ヨウ部ブログのフォントサイズについて
美ヨウ部ブログは、文字数が多い為「11px(初期値)」で記載しており、行間設定は下記のように設定しています。
コンテンツ追加の「文章」に下記の記述を記載して文章を入力しています。
<div style=”line-height: 2.25em;”>
ここに文章や画像を入れる。
</div>
</div>
興味がある方は、試してみて下さい。
ページ表示速度の高速化
ヨウ子さん、サイトをクリックしてもなかなかページが開かずイラっとした経験はないでしょうか?

これにはいくつか理由があります。
1つ目は「ホームページが重たい」
2つ目は「サーバーのレスポンスが遅い」
3つ目は「電波が悪い」などがあります。
2つ目の「サーバーのレスポンスが遅い」は安いレンタルサーバーに良くあります。
「エックスサーバー」を選んでおけば間違いありません。
私の経験談ですが、あるホームページを安いレンタルサーバーから「エックスサーバー」に移して「表示速度」が改善され、1ヶ月程度でサイト全体の順位が爆上がりした経験があります。
ホームページの「表示速度」がいかに「検索順位」に大きく影響しているかがわかります。
3つ目の「電波が悪い」はどうしようもありませんが、1つ目の「ホームページが重たい」に言える事は大半の原因は「画像ファイル」にあります。
「画像ファイル」は「容量(テータ量)」が非常に大きく、表示速度を遅くしてしまっているという事です。
その改善策として「Converter for Media」と言うプラグインを入れてもらっています。
これは「メディアライブラリー」にアップロードした「画像ファイル(jpeg.png)」を「web P」と言うファイルに変換し、容量を圧縮してくれる優秀なプラグインになります。

当然です!
どれくらい表示速度が変わるかは、アップロードした画像のサイズや枚数によって変わってきます。
「画像ファイル」を圧縮しますので、多少画像が粗くなりますが表示速度はかなり改善されます。
参考サイトの【LUX天王寺】も「Converter for Media」を使用して画像を圧縮しています。

まだ良い方かと思います!
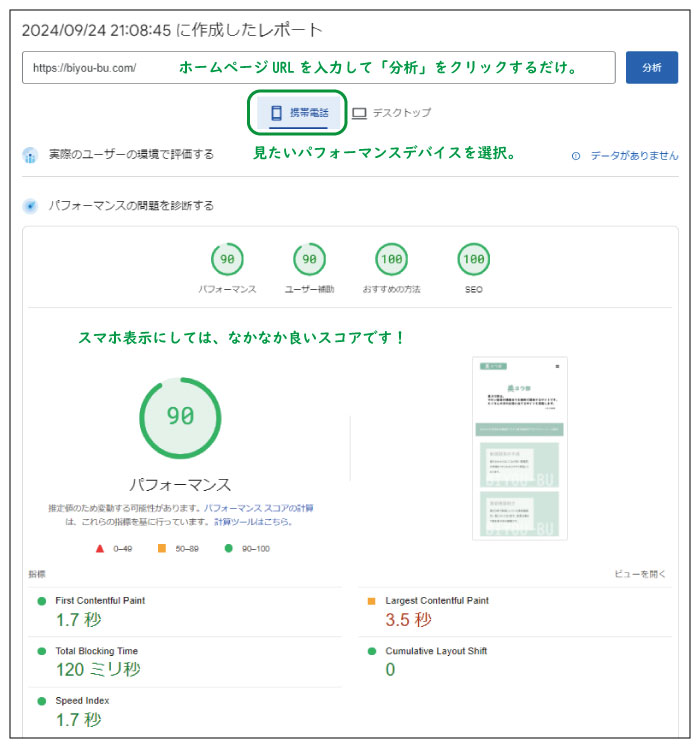
こちらでサイトの表示速度を計測出来ます
【表示速度計測ツール:PageSpeed Insights】
美ヨウ部のホームページも計測してみました。
スマホ表示とパソコン表示2つのパフォーマンスを確認できます。
基本的にパソコン表示より、「スマホ表示」のパフォーマンスの方が良くないですが「90」はなかなか良い数字かと思います。
デスクトップパフォーマンス(パソコン表示)は100です。


ヨウ子さん、「Converter for Media」の使用方法ですが、インストール後、プラグイン編集画面の一番下にある「一括最適化開始」をクリックしてみて下さい。
作業はこれだけでOKです。
クリックすると自動で変換作業が始まります。
変換作業が終わったら、再度速度表示計測をおこなって下さい。

良かったです!
私の経験談ですが、数字で明確に表示されると、意地でもスコアを上げたくなります。
計測するタイミングによっても、多少数字の誤差は出ますのであまり神経質になりすぎないよう注意し、1つの目安だと思って下さい。
スマホのパフォーマンスが80以下であれば改善が必須になります。
ホームページのレスポンシブ(スマホ表示)対応
近年ではスマホユーザーの増加に伴い、Googleは「スマホに対応しているホームページかどうか?」を重要な評価基準にしています。
基本的な評価基準は下記の4つです。
基準をクリアしているか見ていきましょう。
1.ホームページデザインがレスポンシブに対応したデザインになっているか?
2.フォントサイズは適切かどうか?
3.適切な画面サイズや拡大や横スクロールの必要がないデザインになっているか?
4.文字間隔や画像と画像の間隔はどうか?
一言で言ってしまえば、スマホ表示した時の「見やすさ・使いやすさ」の部分になります。
ヨウ子さん、「SKINテーマ」を使用していればクリアできていますので、特に問題もありません。

そうなんです!
「SKINテーマ」だけでなく、「TCDテーマ」はSEO対策の事も考えられて作られていますので購入する価値があるんです!
便利すぎます!
余談ですが、以前「無料テーマ」を使用してホームページを作成した時は、「SEO対策」に関して作業量が多すぎて途中であきらめそうになった事もあります。

そうですね!
今回は以上になります!
まとめ
今回もここまで記事をお読み下さりありがとうございました!
「SEO対策」と言っても様々な方法がありますが、今日お伝えしたことは基本中の基本になります。
基本もできていないと当然応用なんてとてもじゃないですが、無駄な作業に終わります。
ネットで「これだけやれば順位が上がる!」なんて方法の情報がありますが、鵜呑みにしないよう気を付けて下さい。
この記事が少しでも皆様のお役に立てれば幸いです。
また記事が「参考になった!」「良かった!」と思われる方は、ぜひ周りの方に教えてあげて下さいね!
たくさんの方にシェアして頂ければ私もこの記事を書いた甲斐があります!
この記事のURL(長押しでコピーできます)
https://biyou-bu.com/web-site/seo-basic/
まとめです。
初心者でもできる?SEO対策とは?
SEO対策とは、「Google」や「Yahoo!」などの検索エンジンの検索結果に、サロンのホームページを上位表示させる為の対策。
実践する「SEO対策」は下記の3つの対策。
内部SEO対策
外部SEO対策
コンテンツSEO対策
「Googleが掲げる10の事実」とは?
「Googleが掲げる10の事実」は、対策の方法を示しているモノではなく、考え方という事。
「内部SEO対策」とは?
ホームページの内部の要素を修正・改善する対策の事。
「内部SEO対策」は「ホームページ作成の基本」
「内部SEO対策」の目的は、クローラーの巡回を促進し、ホームページに記載されている全ての情報を、インターネット上のデータベースに正確かつ早急に登録(インデックス)してもらうことが目的。
3つの「内部SEO対策」
①Googleクローラーの巡回頻度を上げる対策
②Googleクローラーにコンテンツ情報を正確に伝える対策
③ユーザービリティ(使いやすさ)向上の対策
内部SEO対策①「Googleクローラーの巡回頻度を上げる対策」
内部リンク(サイト内リンク)の最適化
パンくずリストの設置
SSL化と常時SSL化の設定
XMLサイトマップの作成
内部SEO対策②「Googleクローラーにコンテンツ情報を正確に伝える対策」
ページや記事のタイトルに「キーワード」を必ず入れる
・タイトルは文字数は32文字以内で簡潔に
・タイトルに「キーワード」を必ず入れる
・「キーワード」はできるだけ左側の最初に入れる
「見出しタグ」を使用
画像のaltタグ(代替テキスト)は必ず入力
内部SEO対策②「ユーザービリティ向上の対策」
フォントサイズと段落の最適化
ページ表示速度の高速化
ホームページのレスポンシブ(スマホ表示)対応
以上がまとめになります。
次回は「外部SEO対策」について解説していきます。