※こちらの記事はホームページを自分で作成される方が対象の記事になります。
こんにちは、美ヨウ部編集長のカワジリです。
今回も「ヨウ子さん」と一緒にすすめていきたいと思います!

ヨウ子さん、前回の「固定ページ編集」は上手く編集できましたでしょうか?

最初はそれで良いと思います!
徐々に内容を追加していって下さい。
今回は、前回記事で説明できなかった「問合せページの編集」についてです。
美ヨウ部【How to Blog】の第5シリーズのホームページ作成編
「問合せページの作成と編集」について説明していきます!
問合せページについて
ホームページからの問合せですが、一昔前は「メール予約専用フォーム」を作成して、設置するというのが一般的な方法でしたが、今の時代「ポータルサイト」や「SNS(LINE)」+「電話」からの問合せが8.9割を占めると思います。
そこをあえて「メールフォーム」を作成するのは、個人的には不要な作業だと思っています。
ポータルサイトへの掲載もなく、問合せ方法が「電話」以外で「メール」「SNS(LINE)」だけなのであれば、「SNS(LINE)」特に「LINE」に全振りでも良いと思っています。
メールより圧倒的にLINEの使用頻度が高いからです。
自分がお客さんの立場だったら「メール」か「LINE」どちらが問合せしやすいか?ハードルが低いか?と考えて頂ければと思います。
しかもメールの問合せには気付きにくい事が多く、返信が遅くなるのは最悪です。

是非そうして下さい。
それでも「メールの問合せフォーム」を作成したい方は、ネット検索で「ワードプレス コンタクトフォーム 作成」と調べてみて下さい。
作成手順を掲載しているサイトがたくさんあります。
それと「無料・有料プラン」があるのですが、「フォームラン」という問合せページが簡単に作れてホームページに貼り付ける事ができるサイトがありますのでリンクを貼っておきます。
【30秒で作れるフォーム作成ツールならformrun】
興味がある方は覗いてみて下さい。
問合せ先を「LINE」にする場合
①「フロント(グローバル)メニュー」と「フッターメニュー」「フッターバー(スマホ)」のリンクを直で「LINE友達追加」に飛ばす方法。
②美ヨウ部のサイトみたいに「LINE友達追加の流れ」を設置する方法。【美ヨウ部 問合せページ】
の2種類の方法があります。
①は「リンク」を設定するだけですが、②の「LINE友達追加の流れ」を設置する際は、文字や画像を「2カラム」にして表示した方がパソコン画面では見やすくなりますので、そちらの説明をしていきたいと思います。
LINE登録手順を2カラムで表示する方法
ヨウ子さん、「2カラム」の設定は「固定ページ」や「投稿ページ」などのページ編集の際に、画像を横並びに表示したい時に活用できる方法になりますので覚えておくと良いでしょう。

ダッシュボードメニューの、「固定ページ」をクリックし、「問合せページ」にカーソルを合わせ、「編集」をクリックします。
「ページビルダー」をクリックし、「ブロック追加」→コンテンツ追加で「見出し」と「文章」を追加します。
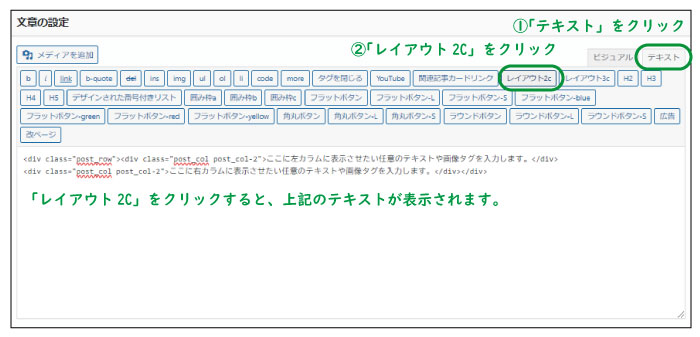
「文章」の「テキスト」を開き、「レイアウト2c」をクリックします。

「ここに左カラムに表示させたい任意のテキストや画像タグを入力します。」の部分に「文字と画像」を挿入していきます。
※スマホ表示では左カラムが上、右のカラムが下の表示になります。
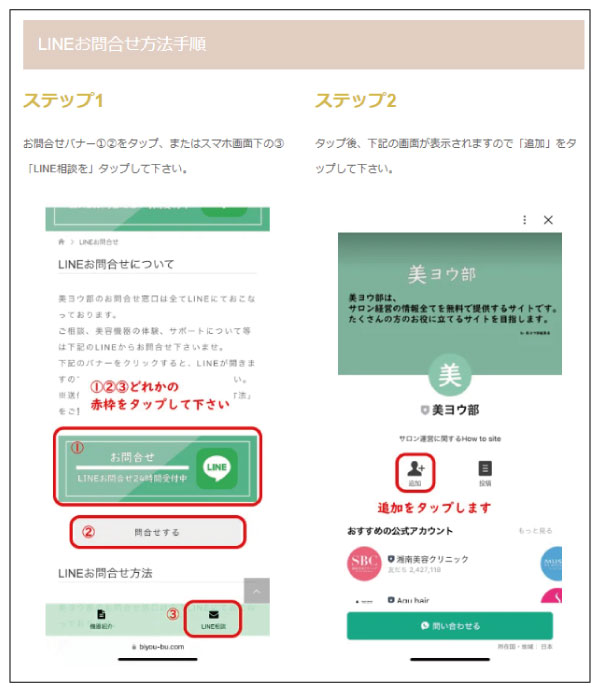
美ヨウ部の問合せページのテキスト例
<div class=”post_row”><div class=”post_col post_col-2″>
<span style=”font-size: 18pt; color: #dbbd46;”><strong>ステップ1</strong></span>
お問合せバナー①②をタップ、またはスマホ画面下の③「LINE相談を」タップして下さい。
画像</div>
<div class=”post_col post_col-2″><span style=”font-size: 18pt; color: #dbbd46;”><strong>ステップ2</strong></span>
タップ後、下記の画面が表示されますので「追加」をタップして下さい。
画像</div>
</div>
黄色の「#dbbd46」はSTEPの文字の色、画像は「メディアライブラリー」から画像を追加、間の説明文はお好みで変更して下さい。
ヨウ子さん、「プレビュー」画面を見てみましょう。
きちんと表示されていますね!

そうですね!
画像が用意できれば、あとはSTEP8まで同じ作業でおこなっていくだけになります。
この設定をしておけば、スマホ画面で見た時もSTEP1から順番に縦表示になります。
手順の説明画像は「スマホのスクショ」でOKです!

この作業が面倒な方は、直接「LINE追加」に飛ばすか、パソコン表示の見た目は悪いですが1カラム(通常カラム)で表示しましょう。

それは間違いありませんね!
「3カラム」設定
画像など「3カラム(3分割)」で表示したい場合は、「レイアウト3c」を選択しましょう。


リンクのボタンの事ですね!
わかりました、設置方法をご紹介します。
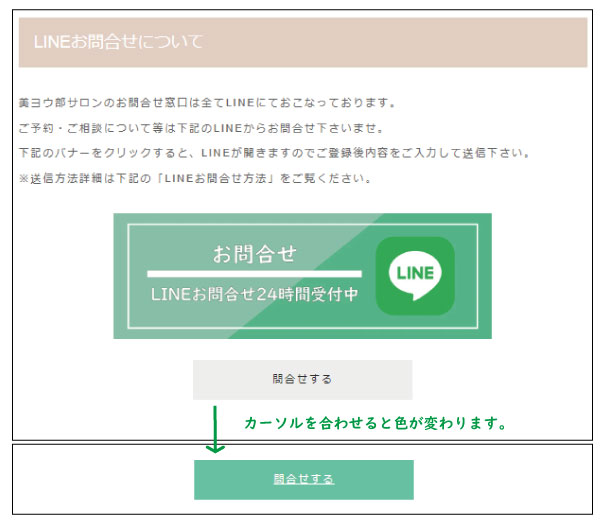
ボタン設定「CSS」
ヨウ子さん、確認ですがこの色の変わるボタンでよろしいでしょうか?


こちらのボタンは「CSS」の追加が必要になりますので、「ダッシュボード」→「外観」→「TCDテーマオプション」→「基本設定」の「カスタムCSS」を開いて下さい。
下記の「CSS」を質問ページに追加したボックス「CSS」の下に追加します。
.button01 a {
background: #eee;
position: relative;
display: flex;
justify-content: space-around;
align-items: center;
margin: 0 auto;
max-width: 250px;
padding: 15px 25px;
color: #313131;
transition: 0.3s ease-in-out;
font-weight: 500;
z-index:0;
}
.button01 a:before {
content: “”;
position: absolute;
top: 0;
bottom: 0;
width: 0;
display: block;
background: #E3D0C3;
transition: .3s;
left:0;
}
.button01 a:hover {
color: #FFF;
}
.button01 a:hover:before {
width: 100%;
z-index: -1;
}
※黄色マーカー部分はお好みで「カラーコード」を変更して下さい。「#eee」の部分は通常時のカラー、「#E3D0C3」の部分はカーソルを合わせた時のカラーです。
※ピンクマーカーの「max-width」はボタンの横幅サイズ、「padding」は文字と背景の間のスペース間隔、「15px」は上下「25px」 は左右スペース設定です。
問合せページの編集画面に戻り、「文章」の「テキスト」を開きます。
「テキスト」に下記をコピーして、ペーストして下さい。
「LINEのURL」にLINEのURLを入力し、「問合せする」を好きな文字に変更して下さい。
ヨウ子さん、こんな感じに表示できましたでしょうか?

「サルカワ」さんのサイトにもボタンの種類がたくさんありますので、好みのボタンを探してみて下さい。
【CSSで作る!押したくなるボタンデザイン100(Web用)】

シンプルが一番良いかと思います。
無料で使える「ネット予約システム」
ヨウ子さんは「ホットペッパー」に掲載はされるのでしょうか?

なるほどですね!
でしたら参考程度にお聞き下さい。
ポータルサイトへの掲載なしの場合、お客様がサロンのカレンダーを見て予約する「ネット予約システム」がありませんので「無料」で使えるネット予約システムをご紹介します。

当然「無料プラン」になりますので、使える機能の制限がありますがないよりは良いかと思います。
サロン業務編の「顧客管理」でもご紹介したのですが、覚えてないでしょうか?

わかりました。
下記の記事になります。
【サロン業務編ブログ:美容サロンの顧客管理と予約管理方法を解説】
「顧客管理」記事でも説明しましたが、「顧客管理」と「予約管理」は一連の流れです。
さらに言うと「売上管理」も同じです。
それぞれ切り離して管理しても良いですが、まとめた方が個人的には良いと思っています。
理由は上記の記事に書いてあります。

ヨウ子さん、すばらしいです!覚えていたんですね!

大事な事です。
本題に戻ります。
無料で使える「ネット予約システム」
SQUARE予約・RESERVA予約・STORES予約・Airリザーブなどがありますが、無料版は月の予約上限数が限られているモノもありますので注意して下さい。
※SQUARE予約/月予約上限有、RESERVA予約/月予約70件まで、STORES予約/月予約50件まで
「Airリザーブ」は月の予約受付上限数もなく、売上管理「Airレジ」、決済関連「Airペイ(決済端末料金無料)」とも連携されています。
どれかを使えばいいかわからないという方は、使用できる機能面は限定されますが無料で揃う「Airリザーブ」を使ってみると良いでしょう。
設定方法や使用方法もシンプルで使いやすいです。
無料で使える「ネット予約システム」のURLを貼っておきます。
※登録方法や管理方法の手順は各サイトを見て頂いた方が早いのでそちらをご覧ください。
Airリザーブ
SQUARE予約
RESERVA予約
STORES予約
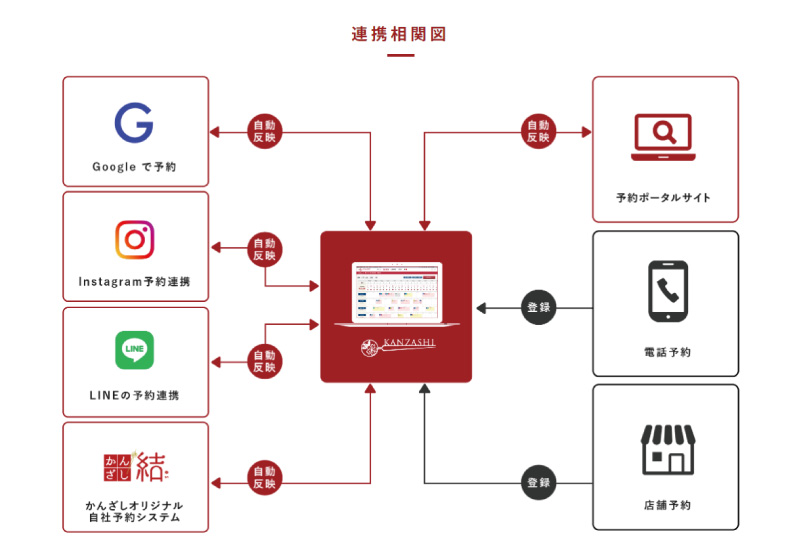
連携機能が盛りだくさんの予約管理「かんざし」
これも【美容サロンの顧客管理と予約管理方法を解説】で、説明した内容にはなるのですが、ヨウ子さん「かんざし」は覚えていますでしょうか?

そうですよね。
「ホットペッパー」や「その他ポータルサイト」、「インスタ予約」などたくさん予約窓口があるサロンさんにとっては、「かんざし」は他の媒体予約も一元管理できるといったメリットがありオススメです。

かんざしオリジナルの「ネット予約システム」も使用できるので、ホームページに「予約はこちら」や「予約画像バナー」のリンクを貼っておくだけでOKですので、非常に管理がラクになるでしょう!
作成する画像サイズは「横幅800px」「高さ約300px(前後)」にしましょう。
「かんざし」のリンクを貼っておきます。
【予約一元管理サービス かんざし】
ヨウ子さんも「ポータルサイト」や「インスタ予約」など複数の予約窓口を検討されているのであれば、「有料」にはなりますが検討されても良いかと思います。

あらためてご紹介しましたが、サロンと言う「業種」に「メール問い合わせフォーム」は必要ありませんね。
ホームページと言えば問合せフォームみたいなイメージが勝手にありましたが必要ないと感じました。

サロンのメールアドレスは、「サロン案内ページ」の「テーブル(エクセル表)」に載せておけば大丈夫です!
今回は以上になります。
あとがき
今回もここまで記事をお読み下さりありがとうございました!
問合せページの編集ついてお話させて頂きましたが、思い通りに編集できましたでしょうか?
「ネット予約システム」を使用する場合もしない場合も、問合せ先をどこに設定するのかを明確にしておいて下さい。
使用しているからと言って、あれもこれも予約先を「問合せページ」に載せるのは絶対にやめて下さい。
例えば「ホットペッパー」に口コミを集めたいのであれば、優先して予約を「ホットペッパー」に振るなど目的をもって設定設置して下さい。
この記事が少しでも皆様のお役に立てれば幸いです。
また記事が「参考になった!」「良かった!」と思われる方は、ぜひ周りの方に教えてあげて下さいね!
たくさんの方にシェアして頂ければ私もこの記事を書いた甲斐があります!
この記事のURL(長押しでコピーできます)
https://biyou-bu.com/web-site/inquiry-page/
次回は「SEO対策の基礎」について解説していきます。