※こちらの記事はホームページを自分で作成される方が対象の記事になります。
こんにちは、美ヨウ部編集長のカワジリです。
今回も「ヨウ子さん」と一緒にすすめていきたいと思います!

ヨウ子さん、前回の「コース料金表」は上手く表示できましたでしょうか?

それは良いですね!
コースページを見た時に料金表だけでなく、お客様により魅力が伝わる内容にしておくことが大事ですね!

今回は、以前に作成した「固定ページ」の「内容」を各ページごとに追加していきたいと思います!
美ヨウ部【How to Blog】の第5シリーズのホームページ作成編
「固定ページの作成と編集」について説明していきます!
固定ページで作成する「必須情報ページ」を紹介
ヨウ子さん、固定ページの編集をおこなっていく前に、これだけは覚えて頂きたい事があります。
それは、「ホームページの役割は、問合せをしてもらう為に見てもらうモノ!」という事を忘れないでください。
「誰の?何の為のホームページか?」という目的意識をしっかり持ってください。
自分がお客様の立場だったら、「どんな情報が載っていたらサロンに行きたくなるか?」と常に考えホームページに載せる情報を決めて下さい。

では、必要になる固定ページを確認してみましょう。
ヨウ子さん、必要な「固定ページ」はいくつありますでしょうか?
質問ページ
サロン案内ページ
コンセプトページ
問合せページ
でしょうか?

はい!ありがとうございます!
メインメニューとフッターメニューを作成する記事で、作成した5つの「固定ページ」になります!
メニュー作成がまだの方は下記をご覧ください。
【【SKINテーマ】メインメニュー&フッターメニューを作成する手順を解説】
では順番に、編集方法をみていきましょう!
「結果写真ページ」を編集
最初に「結果写真」を掲載するページの編集をおこなっていきましょう。
ダッシュボードメニューの、「固定ページ」をクリックし、「結果写真(ビフォーアフター)ページ」にカーソルを合わせ、「編集」をクリックします。
「プレビュー」をクリックすると、下記のような何も入っていないページが表示されます。

ヘッダー画像の追加
まず、「ヘッダー画像」を追加していきます。
画像推奨サイズは「幅800px 高さ485px」とありますが、横幅さえ合えば問題ありませんので、高さは好みで設定しましょう。
参考サイトの【LUX天王寺】の固定ページヘッダー画像サイズは「幅800px 高さ300px」で作成しています。
それと先に説明しておきますが、このヘッダー画像には「タイトルテキスト(説明文)」を画像の上に表示する仕組みになっておりますので、文字なしの画像を追加していきましょう。

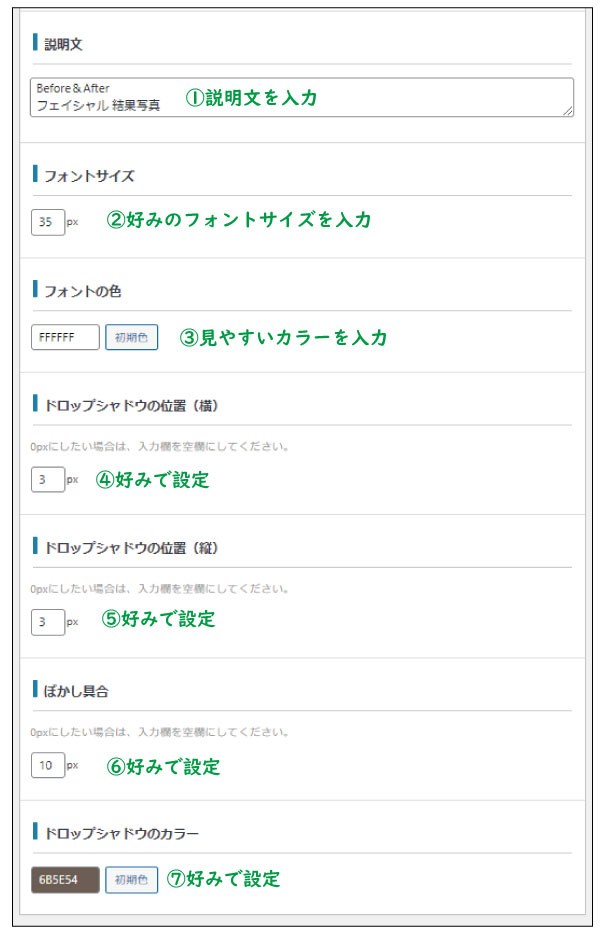
ヘッダー画像の詳細設定をおこなっていきます。
「説明文」は画像の上に重ねて表示される「文章」になります。

「サイドコンテンツ」は「サイドバー」のことになります。
表示させるので、「サイドコンテンツあり」にチェックをいれる。
「コンテンツヘッダー」は表示させませんので、「タイトル・サブ・画像」はなしでOKです。
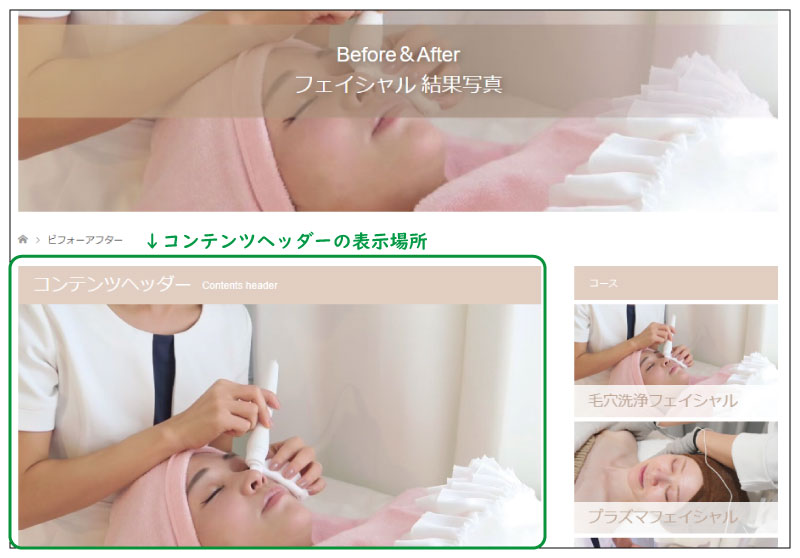
ヨウ子さん、ここまでできれば一度プレビューを見てみましょう。

良い感じにヘッダー画像が表示されましたね!


それは、画像を修正して下さい。
「コンテンツヘッダー画像」を入れたい方は入れて頂いても構いません。
表示される場所は、ヘッダー画像の下の部分になります。

次はページビルダーを使って、結果写真を追加していきます。
ページビルダーで「結果写真」を追加
パーマリンク下の「ビジュアル・テキスト・ページビルダー」の「ページビルダー」をクリックします。
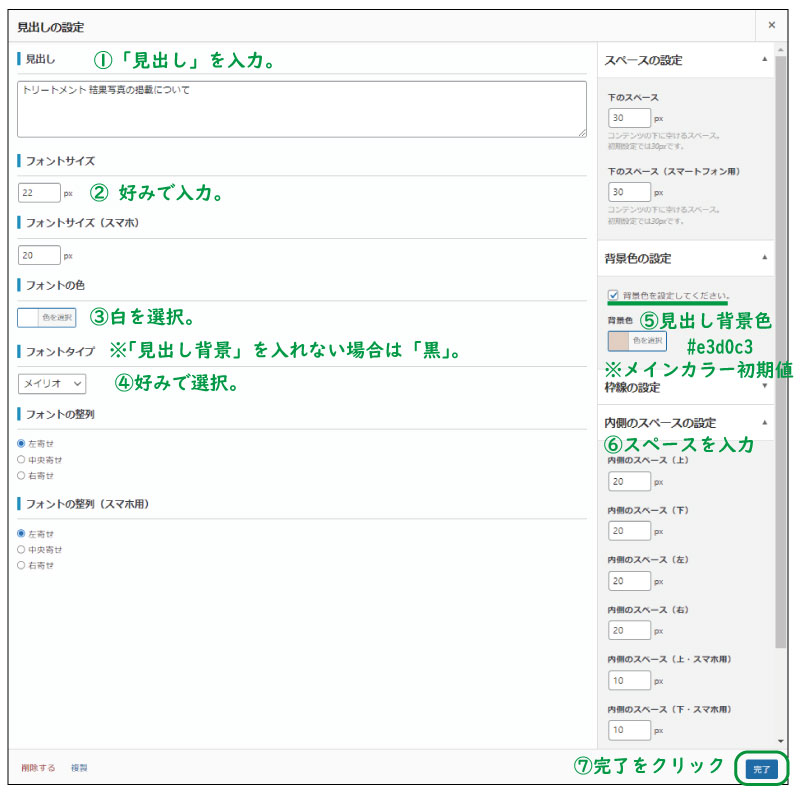
まず前回同様「ブロック」を追加して、コンテンツ追加の「見出し」をクリックしましょう。

次に、コンテンツ追加で「見出し」の下に「文章」を追加します。
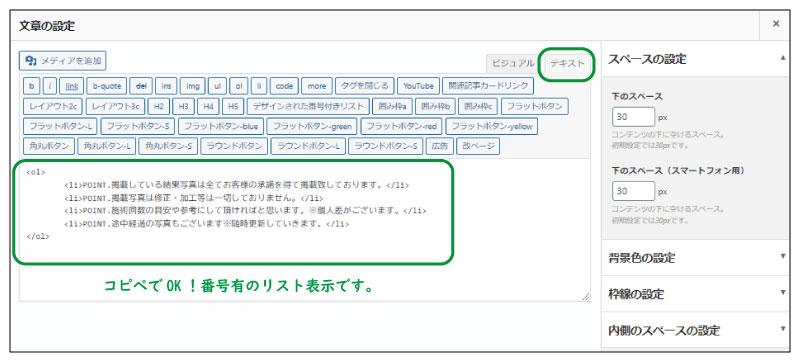
追加した「文章」の「テキスト」を開き、下記のコードをコピペします。
※<li>と</li>の間の文字は好きに編集して下さい。
<li>POINT.掲載している結果写真は全てお客様の承諾を得て掲載致しております。</li>
<li>POINT.掲載写真は修正・加工等は一切しておりません。</li>
<li>POINT.施術回数の目安や参考にして頂ければと思います。※個人差がございます。</li>
<li>POINT.途中経過の写真もございます※随時更新していきます。</li>
</ol>

では、プレビューで確認してみましょう。

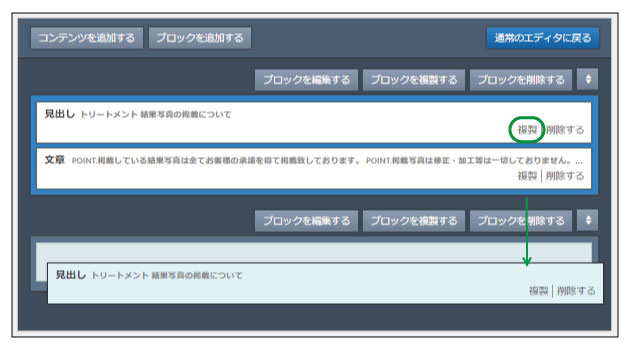
次に、再度「ブロック」を追加し、先程作成した「見出し(トリートメント 結果写真の掲載について)」の「複製」をクリックし新しいブロックにドラッグで移動させます。
※「スペース設定」で下のスペース幅を10pxに変更します。

複製した「見出し」の下に、コンテンツ追加から「文章」を追加します。
※見出し「スペース設定」で下のスペース幅を30pxに戻します。
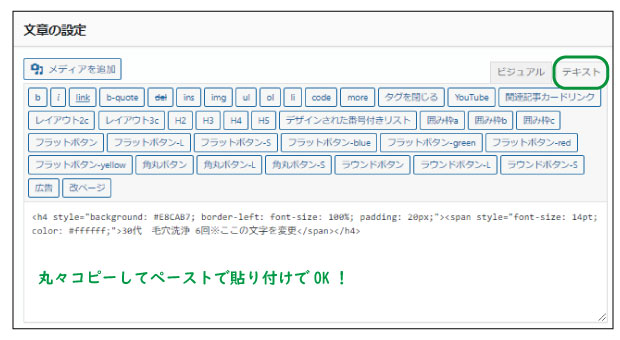
「文章」のテキストを開き下記をコピペします。
※「#E8CAB7」は好みのカラーコードを入力。【カラーコード一覧】
※「30代 毛穴洗浄 6回※ここの文字を変更」は文字を変更して下さい。

同じテキスト内に、「結果写真」を追加していきます。
※結果写真も最大幅800pxまで。
写真追加は左上の「メディア追加」から追加して下さい。
写真を追加したら、「プレビュー」を見ていきましょう。

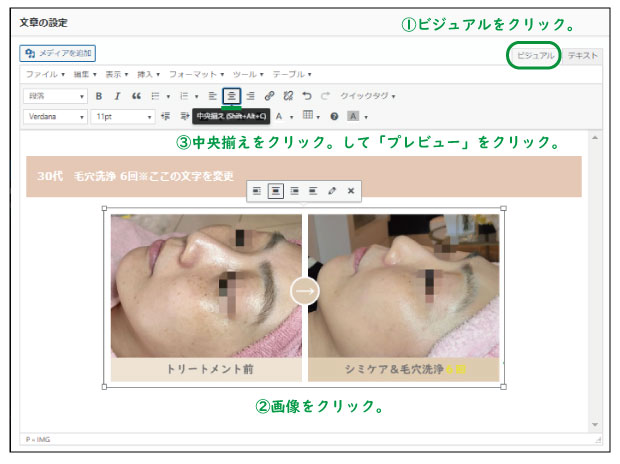
画像が左寄りになっているので、「中央揃え」をします。
「ビジュアル」を開き、画像をクリックし「中央揃えアイコン」をクリックします。

「プレビュー」画面です。
画像が中央に揃いましたね!
ここで「更新」をクリックして「保存」しておきましょう!
※新規固定ページ作成の場合は、「下書き保存」です。

あとの手順は、繰り返しておこなっていくだけになります!
ヨウ子さん、ここまでは大丈夫でしょうか?

それとヨウ子さん、施術別(コース別)の「結果写真」の枚数が20枚以上ある場合は、「○○フェイシャル結果写真」と「タイトル」をつけて同じように新しく「固定ページ」を作成しましょう!
固定ページ(結果写真ページ)を追加したら、必ずメインメニューとフッターメニューも忘れず追加編集して下さいね!

「質問ページ」を編集
ここからは「質問ページ」の編集をしていきます。
「結果写真ページ」と同じように、まずはヘッダー画像の追加と設定をしていきます。

次に「ページビルダー」をクリックし、「ブロック」を追加。
コンテンツ追加で「見出し」2つと「文章」を追加していきます。
「見出し」1つ目は先程の「結果写真」と同じ設定にして、2つ目を設定していきます。
※フォントは暗め、背景白、下線ボーダーを設定。

「プレビュー」を見ていきましょう。

ヨウ子さん、ここまでできれば一度「更新」をクリックして保存して下さい。

「CSSコード」でボックス装飾
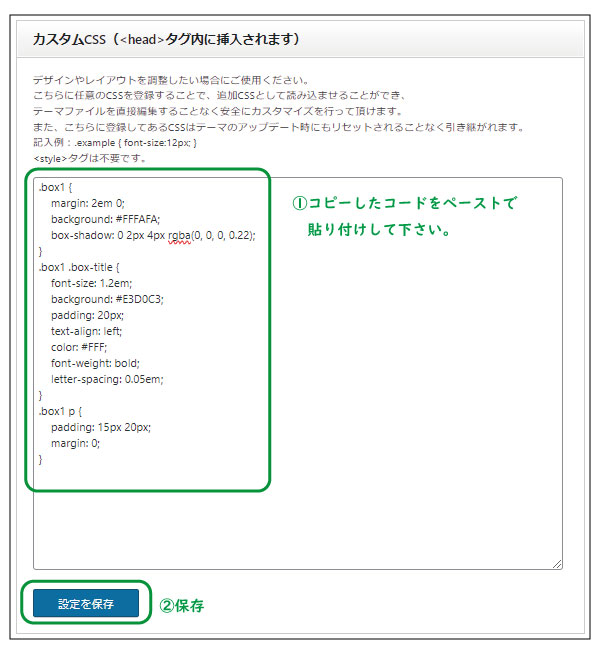
ここからは「CSS」を使って、装飾をしていきたいと思いますので、まずは下記をコピーして下さい。
margin: 2em 0;
background: #FFFAFA;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.22);
}
.box1 .box-title {
font-size: 1.2em;
background: #E3D0C3;
padding: 20px;
text-align: left;
color: #FFF;
font-weight: bold;
letter-spacing: 0.05em;
}
.box1 p {
padding: 15px 20px;
margin: 0;
}
※「#E3D0C3」メインカラーに合わせて、カラーコードを変更して下さい。
ヨウ子さん、コピーできましたでしょうか?

では、「外観」→「TCDテーマオプション」→「基本設定」→「カスタムCSS(タグ内に挿入されます)」を開いて下さい。
コピーしたコードを貼り付け、保存をクリックします。

保存できれば再度、「質問ページ」の編集画面を開きます。
「HTML」でボックス装飾
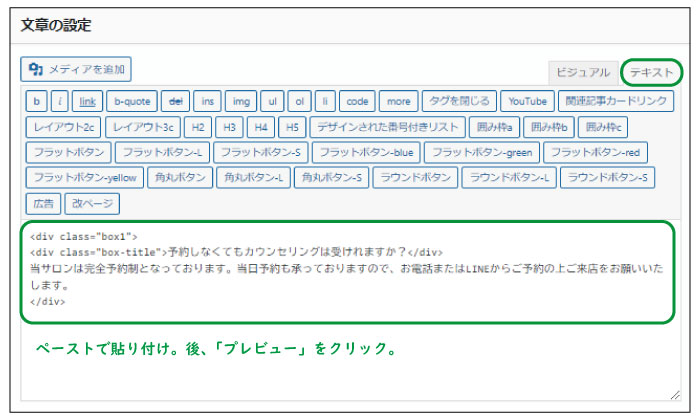
下記をコピーして下さい。
<div class=”box-title”>予約しなくてもカウンセリングは受けれますか?(質問)</div>
当サロンは完全予約制となっております。当日予約も承っておりますので、お電話またはLINEからご予約の上ご来店をお願いいたします。(回答)
</div>
コンテンツ追加した「文章」の「テキスト」を開き、貼り付けます。
※(質問)(回答)は編集して下さい。

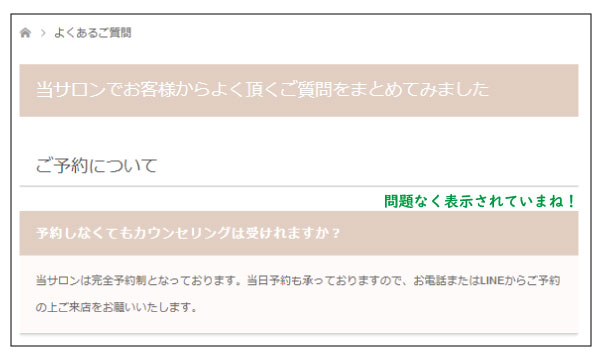
「プレビュー」を見ていきましょう。
問題なく表示されていますね!

こちらも後は、「カウンセリングについて」「施術について」など大きい項目分けをして追加していくだけになります。
ヨウ子さん、少し量が多いかと思いますが頑張ってコードは「コピペ」で「内容文」は手打ちで追加して下さい。
大きい項目ごとに、「ブロック」を追加した方が変わりやすいかと思います。
こんな感じです。

次にいきます。
「サロン案内ページ」を編集
サロン案内ページを編集していきます。
サロン案内ページでは「テーブル」と呼ばれる、サロン住所や電話番号などの情報を表示するエクセル表みたいなものを追加して、「Googleマップ」「Googleの口コミ」をページに追加していきます。
これまでと同じ手順で、「ヘッダー画像」の追加と設定をしていきます。

「シンプルテーブル」の追加
次に「ページビルダー」をクリックし、「ブロック」を追加。
コンテンツ追加で「見出し」と「シンプルテーブル」を追加していきます。
「見出し」設定は同じように設定します。
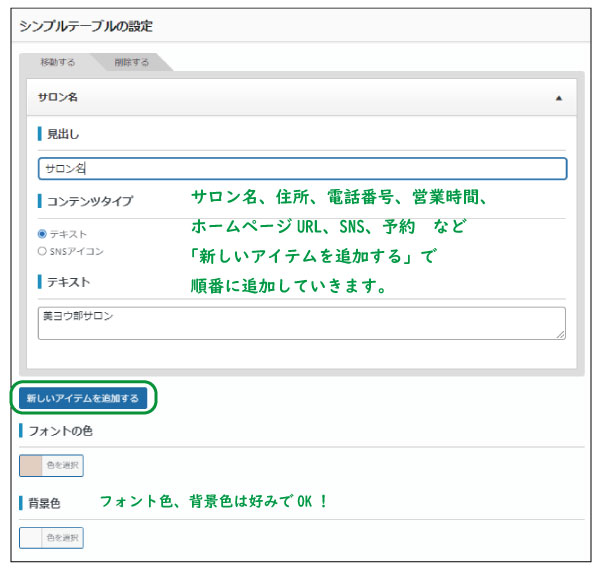
「シンプルテーブル」を開き、「新しいアイテム」をクリックし、「サロン名、住所、電話番号、営業時間、ホームページURL、SNS、LINE予約」を順番に設定していきます。
※SNSを設定する場合は、「テキスト」ではなく、「SNSアイコン」にチェックを入れて各URLを入力して下さい。

LINE予約項目を追加する際に、LINEへのリンクを付ける場合は、下記をコピーして、「黄色のURL部分」をLINE友達追加のURLに変更してテキストに追加して下さい。
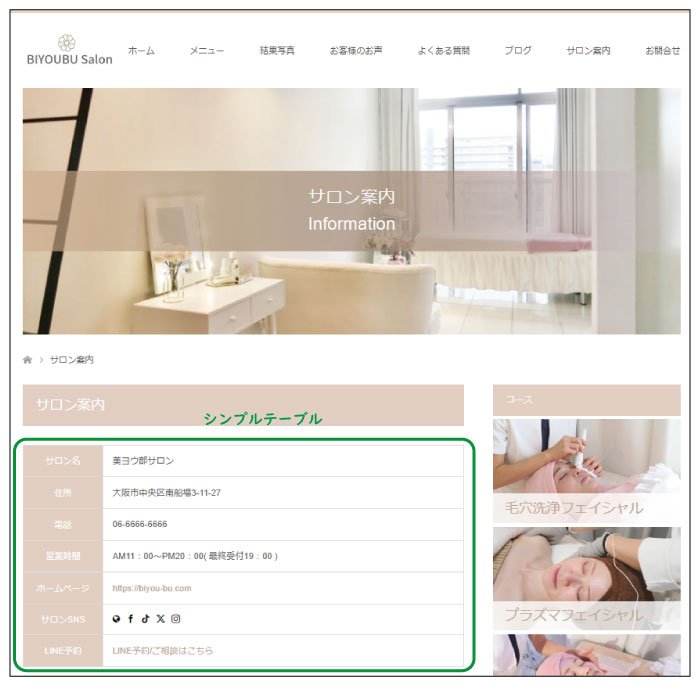
ヨウ子さん、サロン情報が追加できましたら、「プレビュー」を見てみましょう!

上手く表示されていますね!

ここまでできれば一旦「更新」して保存して下さい。
「グーグルマップ」の埋込方法
次に「グーグルマップ」の埋込作業をおこなっていきます。
「見出し」は複製して、コンテンツ追加で「文章」を追加していきます。
「文章」の「テキスト」を開きます。
別のタブ(画面)で「Googleマップ」もしくは「Googleビジネスプロフィール」でサロンのGoogleビジネスプロフィール情報を開き「共有」をクリックします。
※Googleビジネスプロフィール(旧 マイビジネス)の登録がまだの方は先に登録をして下さい。
【Googleビジネスプロフィールの登録手順】

「地図を埋め込む」をクリックし、拡大縮小を調整します。
「中」サイズで「MTML」をコピーボタンをクリック。

サロン案内編集画面に戻り、「文章」の「テキスト」にペースト(貼り付け)します。
「プレビュー」を見てみましょう。
マップが左に寄って、真ん中に表示されていません。

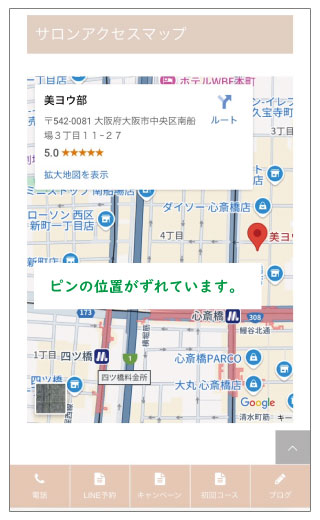
次に大事なスマホ画面です。
ピンがズレてしまっていますので調整が必要になります。


安心して下さい。
そのまま「MTML」を貼り付けをしてマップは表示されますが、サイズが合うように調整していきます。
編集方法はいくつかありますが、簡単な方法を紹介していきます。
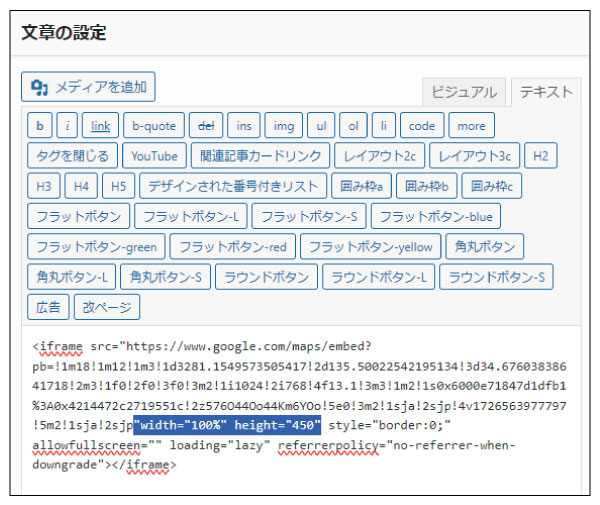
「テキスト」に貼り付けた、HTMLの「”width=”600″ height=”450″」の部分を探して下さい。
「width」は横幅設定値、「height」は高さの設定値になりますので、今回は幅がズレていましたので「”width=”100%”」に変更します。
高さは好みで「height=”300″」や「height=”500″」に設定して下さい。

修正した「プレビュー」を見ていきましょう。
横幅いっぱいにきれいに表示されていますね!

スマホ画面もピンがセンターに表示されていますね!

ヨウ子さん、横幅サイズは「パソコン画面、スマホ画面」両方上手く表示できましたでしょうか?

「グーグルの口コミ」を表示する方法
サロン案内ページの下に「Googleの口コミ」を表示する際は、「プラグインフォーグーグルレビュー」を使用します。

ヨウ子さん、その通りです!
「プラグインフォーグーグルレビュー」のインストールや設定がまだの方は下記をご覧ください。
【プラグインフォーグーグルレビューの設定方法】
コンテンツ追加で「見出し」と「文章」を追加して下さい。
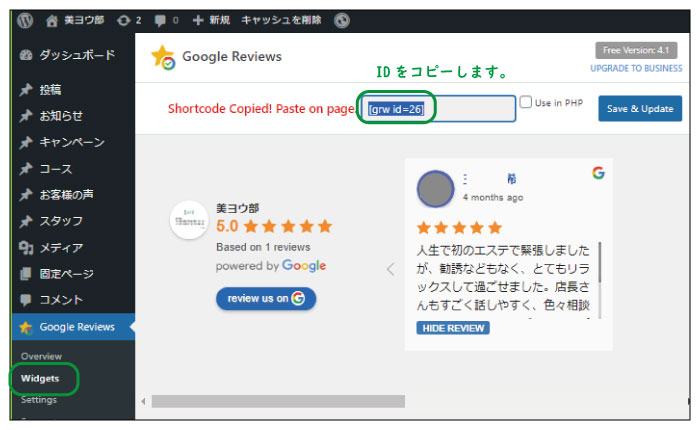
ダッシュボードメニューの「Google Reviews」→「widgets」をクリックします。
「widgets」の上部に表示された「ID」をコピーします。

コピーした「ID」を「文章」の「テキスト」に貼り付けて完了です。
「プレビュー」を見てみましょう!
問題なく表示されていますね。
口コミ表示方法を変更する際は、ダッシュボードメニューの「Google review」設定でおこなって下さい。

ヨウ子さん、口コミは表示できましたでしょうか?

承知しました!
Googleの口コミは「ID」を貼り付けるだけですので、お好きなページに貼り付けて下さい!
「コンセプトページ」を編集
コンセプトページの編集ですが、特に「CSS」を使ったり特殊な構成もありません。
これまで作業してきた「見出し」と「文章(画像)」で作成できますので、省略させて頂きます。
ヨウ子さん、書き方のアドバイスですが、
サロンコンセプトは、「How To シリーズ1サロン開業編「エステサロンの経営理念とコンセプトとは?考え方や作り方を解説」」で考えた内容を、お客様に向けて記載して頂ければと思います。

お問合せページの編集
お問合せページの編集ですが、少し説明が長くなりますので、「次回記事」で説明させて頂きます。
※おまけ「CSSデザイン事例」
最後に、おまけです。
私が「CSS」の「ボックス」や「記事中タイトル(見出し)」編集をする際に参考にしているサイトをご紹介します。
「サルカワ」さんと言うサイトです。
CSSデザインサンプル一覧:コピペで使えるCSSデザインサンプル集(Web用コード250個以上まとめ)
ボックス:【CSSおしゃれなボックスデザイン(囲み枠)のサンプル30】
見出し:【CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選】
興味がある方は、一度覗いて見てください。

あとがき
今回もここまで記事をお読み下さりありがとうございました!
固定ページの編集ついてお話させて頂きましたが、上手く設定できましたでしょうか?
ご紹介した内容が100%正解ではなく、ホームページを見たお客様にとって魅力的な内容をどんどん追加して下さいね!
ホームページの役割は、問合せをしてもらう為に見てもらうモノという事を忘れないで下さい。
自分がお客様の立場だったら、「どんな情報が載っていたらサロンに行きたくなるか」と常に考え、内容をアップデートしていって下さい。
この記事が少しでも皆様のお役に立てれば幸いです。
また記事が「参考になった!」「良かった!」と思われる方は、ぜひ周りの方に教えてあげて下さいね!
たくさんの方にシェアして頂ければ私もこの記事を書いた甲斐があります!
この記事のURL(長押しでコピーできます)
https://biyou-bu.com/web-site/fixed-page/
次回は「問合せページの編集」について解説していきます。