※こちらの記事はホームページを自分で作成される方が対象の記事になります。
こんにちは、美ヨウ部編集長のカワジリです。
今回も「ヨウ子さん」と一緒にすすめていきたいと思います!

ヨウ子さん、前回のロゴ作成の出来栄えに納得いってなかったみたいですが、作り直しは終わりましたでしょうか?

それが良いかと思います。
時間があるときにでも、ネットで色んなサロンのロゴをみてみると良いですよ!
イメージが湧いたり、参考にしたい「ロゴ」が見つかるはずです!

今回はホームページに表示するメニューの作成です!

了解です!
では同じになるように設定していきましょう!
【SKINテーマ:参考サイト「LUX天王寺」】
美ヨウ部【How to Blog】の第5シリーズのホームページ作成編
「メインメニュー&フッターメニューを作成する手順」について説明していきます!
表示するメニュー作成の流れ
ホームページに表示できるメニューは大きく分けて3種類あります。
「メインメニュー(グローバルメニュー)」「フッターメニュー」「サイドバーメニュー」です。
今回は「メインメニュー(グローバルメニュー)」「フッターメニュー」の作成手順を説明していきます!
①表示させるメニューページの作成
ホームページのメニューを作成していくにあたって、先にやらないといけないのが、表示させるメニューページを作成しないといけません。
メニューページとは、料金表が記載されたページだけではなく、「コンセプトページ」「サロン案内ページ」「お客様の声ページ」「ビフォーアフターページ」などです。
必要となるメニューページ数はサロンによって異なってくるかと思いますので、必要だと思うページは作成して下さい。
※ここではメニュー表示に必要なページの登録作業になりますので、ページの中身は後日マニュアルを見て埋め下さい。
②「メインメニュー(グローバルメニュー)」
「メインメニュー(グローバルメニュー)」に表示させる、「新規メニュー」作成と設定。
②「フッターメニュー」
「フッターメニュー」に表示させる、「新規メニュー」を作成し、「ウィジェット」と呼ばれる機能を利用して「フッターメニュー(サイト下部のメニュー)」を設定していきます。
メニュー表示させるページを順番に作成していきましょう!
①表示させる「SKINテーマ専用コースの作成」
TCDスキンテーマには専用ページが設定されていますので、先にそちらのページから作成していきます!
コースページ作成
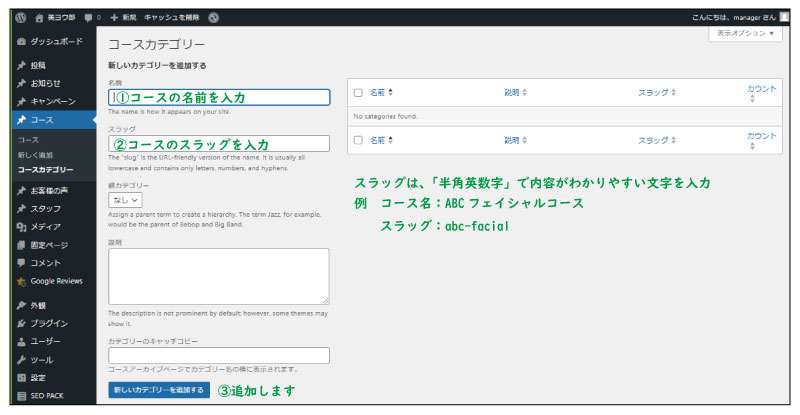
管理画面(ダッシュボード)メニューから、「コース」にカーソルを合わせ、「コースカテゴリー」をクリックします。
「コースカテゴリー」はコース別のカテゴリー分けの設定になります。
例えば、トータル的にエステメニューをおこなっているサロンであれば、「脱毛」「フェイシャル」「痩身」などです。
カテゴリー分けは、お客様がコースを選びやすいよう設定して頂ければなんでも良いです。

ヨウ子さんのようなフェイシャルに特化したサロンであれば、例えばですが「毛穴洗浄コース」「○○マシンコース」「○○化粧品フェイシャルコース」なんてカテゴリー分けはいかがでしょう?

そのままなんですね。
では設定画面を見ていきます!
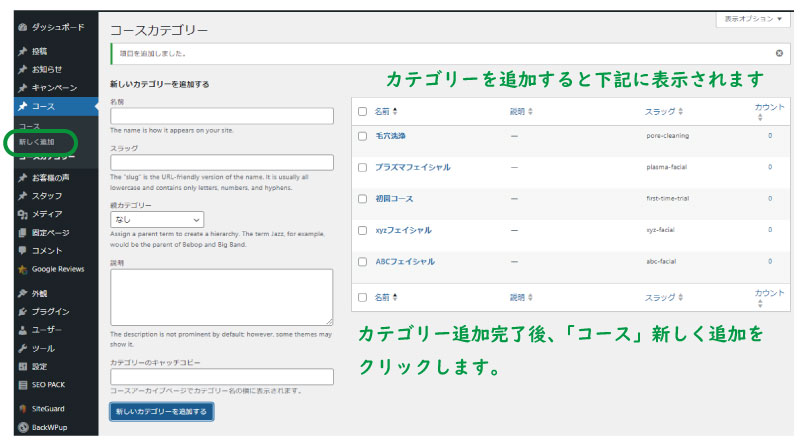
①②③の手順を繰り返して、カテゴリー設定をおこなって下さい。

カテゴリー設定が完了したら、「コース」の「新しく追加」をクリックします。

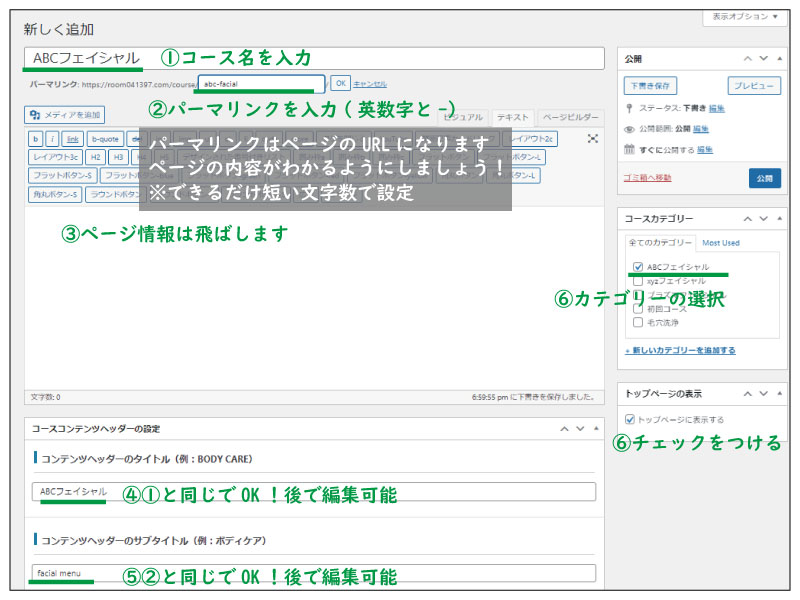
「コースページ」の新規追加をおこないます。
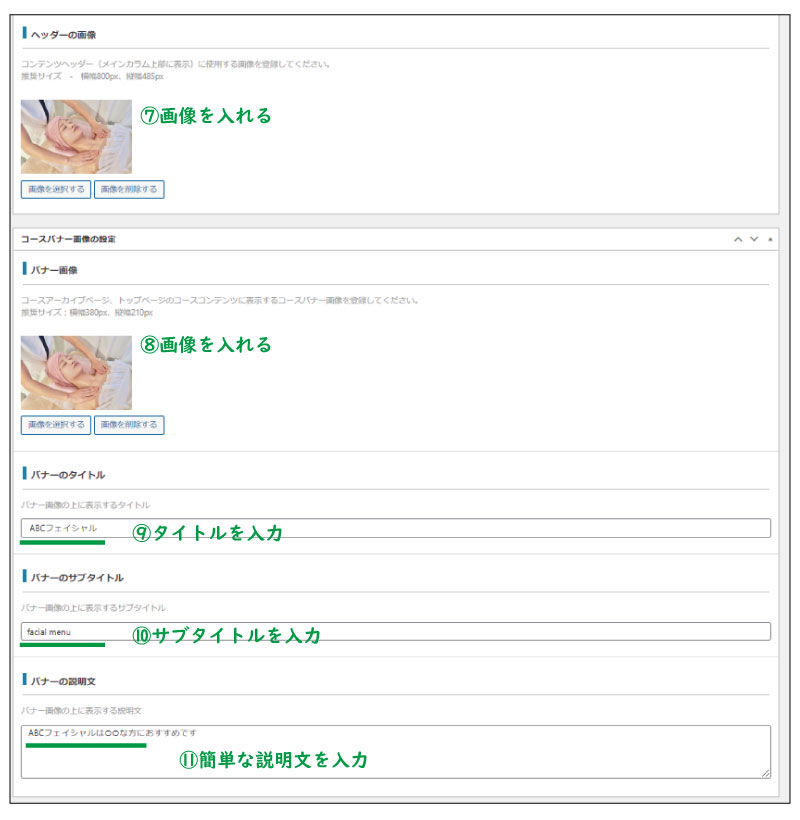
下記の手順で設定をおこなって下さい。
※パーマリンク(ページURL)は同じものは使えなくなりますので、注意して設定しましょう。

下記の手順で設定をおこなって下さい。

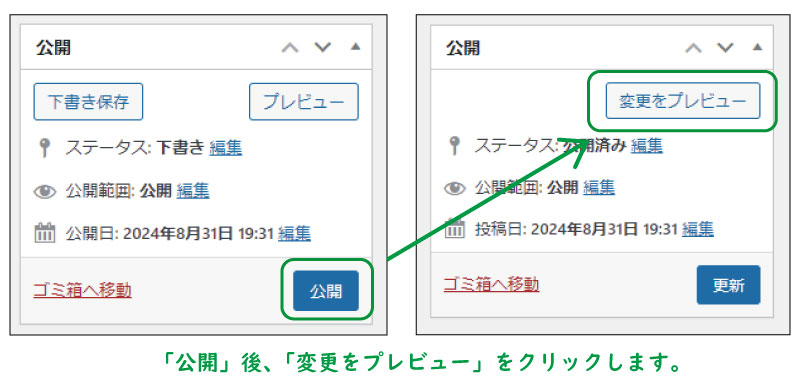
⑪まで入力出来れば、右側にある青い「公開」ボタンをクリックします。
公開後「プレビュー」をクリックすると「設定した表示画面」が表示されます。

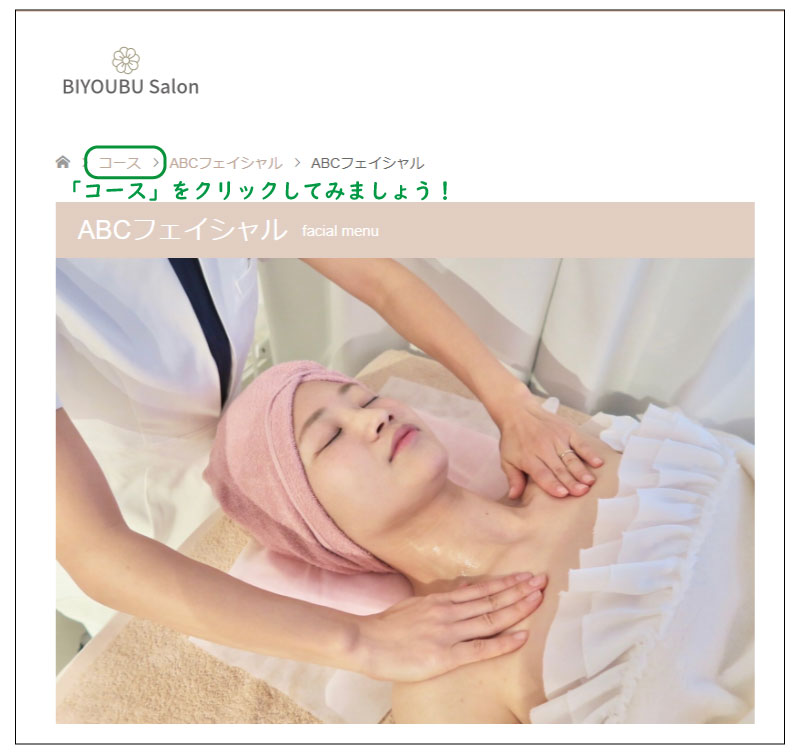
プレビュー画面が表示されますが、情報がないので、画像のみのページになります。
画像上に表示されている「コース」をクリックしてみましょう!

「コース」をクリックするとコースの一覧ページが表示されます。
ホームもみていきましょう!

ホーム画面にも先程の「ABCフェイシャルページ」が表示されていればOKです!

コースページは以上になります。
ヨウ子さん、コースページの作成は問題なく表示されていましたでしょうか?

では次にいきます!
①表示させる「SKINテーマ専用キャンペーンの作成」
キャンペーンページ作成
管理画面(ダッシュボード)メニューから、「キャンペーン」にカーソルを合わせ、「新しく追加」をクリックします。
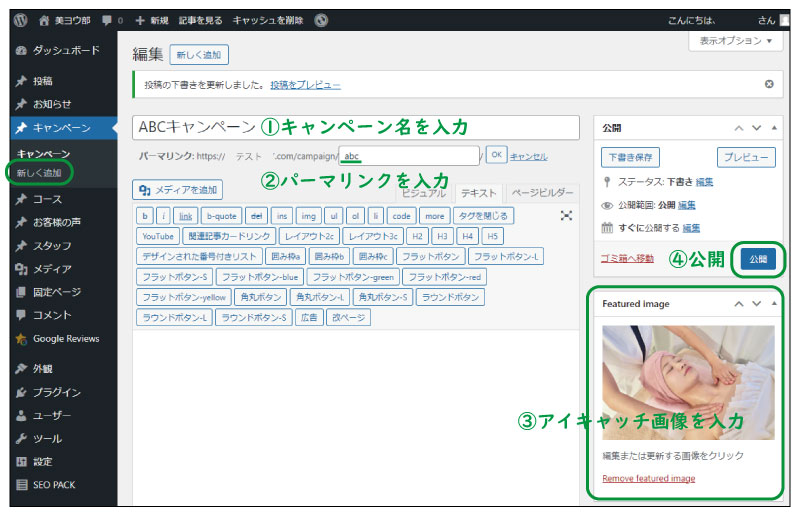
では設定画面を見ていきます!
設定は下記の通りにして、「公開」をクリックします。

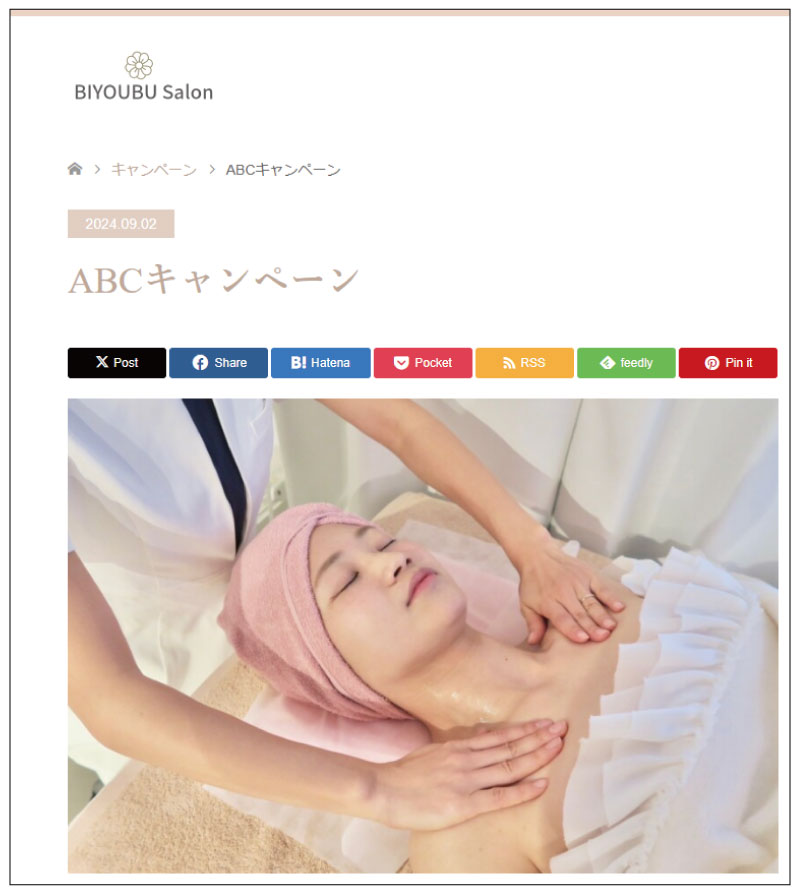
「公開」後、ページの「プレビュー」を見ていきます。

上記のようにキャンペーンページが表示されればOKです!
次にいきます!
①表示させる「SKINテーマ専用お客様のお声の作成」
お客様のお声ページ作成
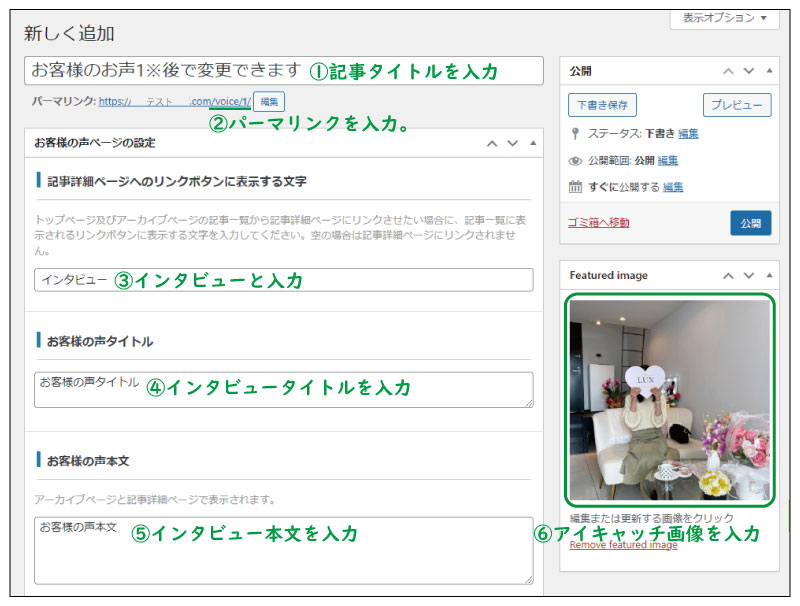
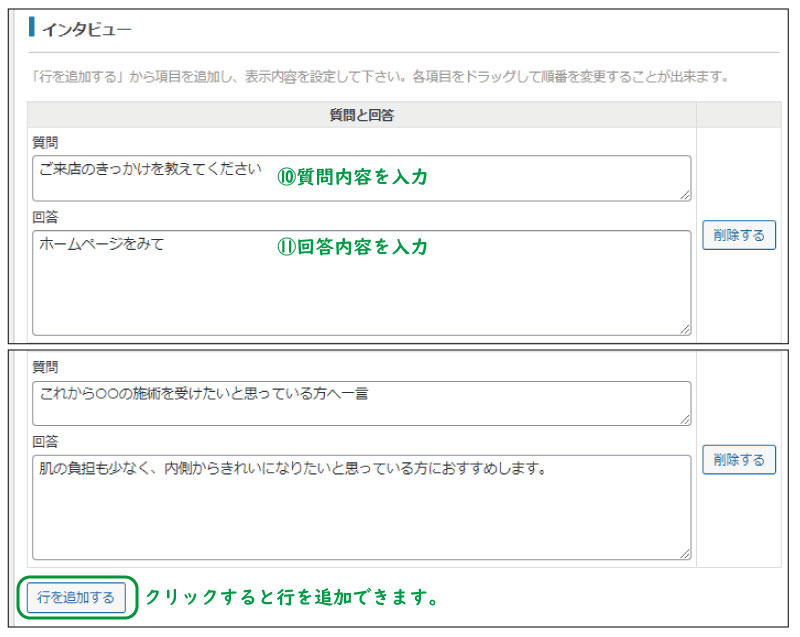
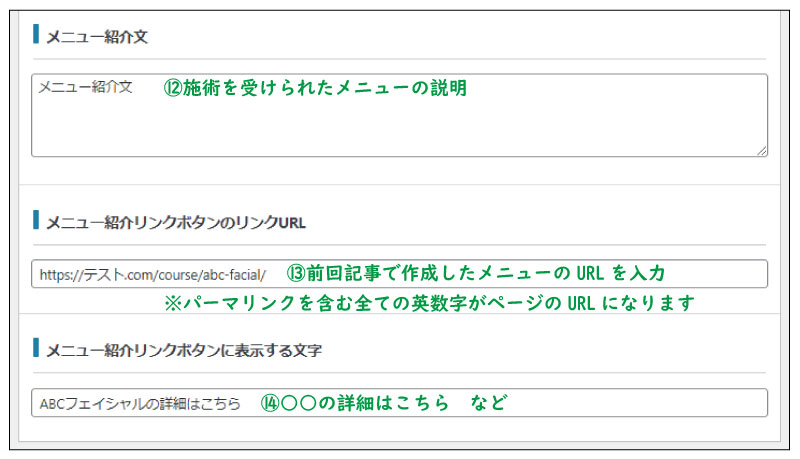
管理画面(ダッシュボード)メニューから、「お客様のお声」にカーソルを合わせ、「新しく追加」をクリックします。
では設定画面を見ていきます!
中身の情報は後日編集するとして、下記の番号順に情報を入力して下さい。
⑭まで入力出来れば「公開」をクリックします。




ヨウ子さん、内容は一旦おいて頂いて記事だけ作成して下さいね!

次にいきます!
①表示させる「SKINテーマ専用スタッフページの作成」
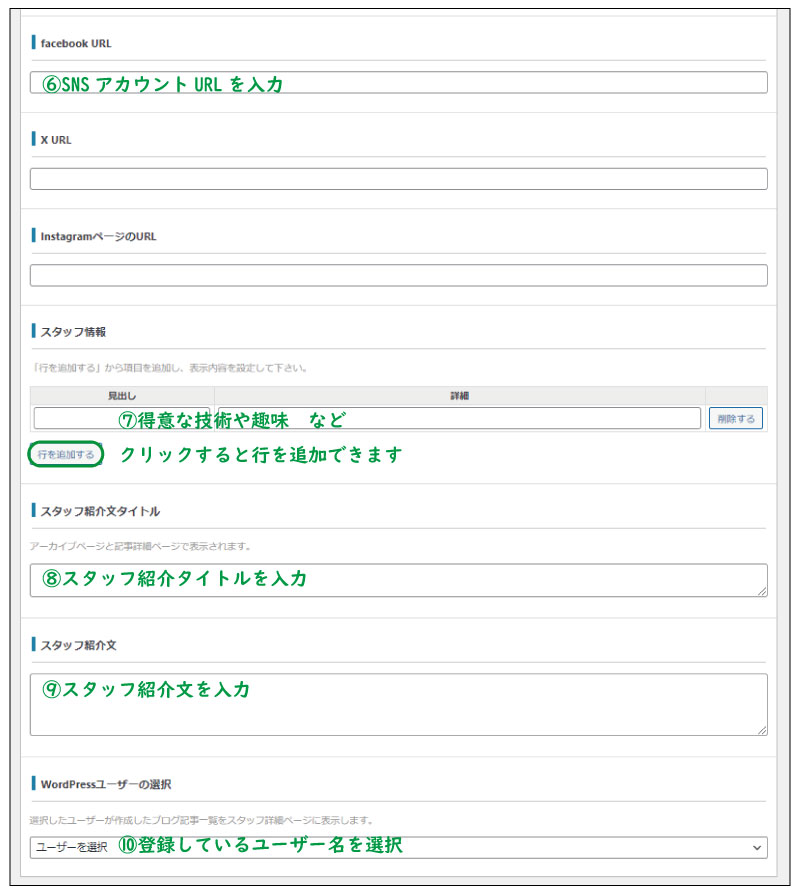
スタッフページ作成
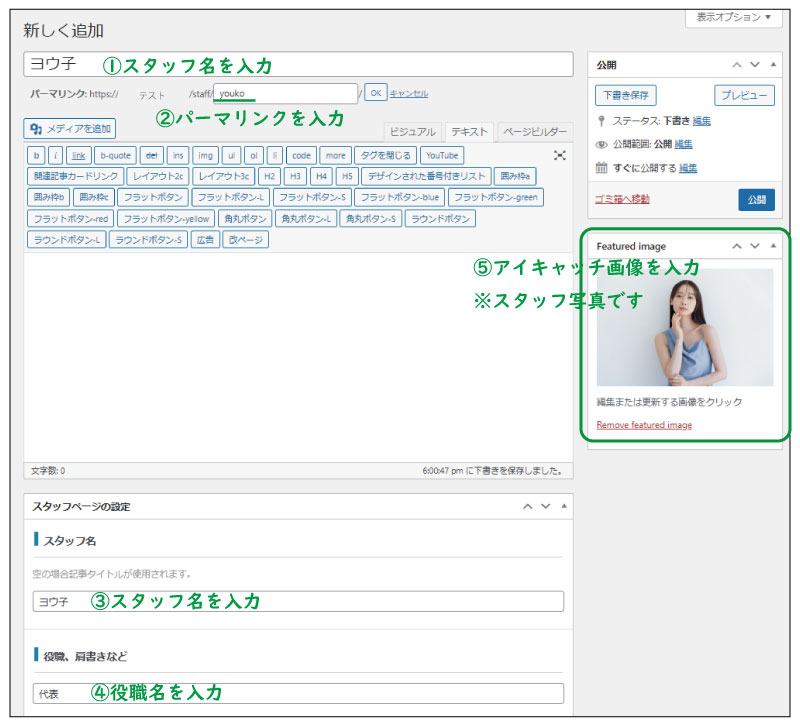
管理画面(ダッシュボード)メニューから、「スタッフ」にカーソルを合わせ、「新しく追加」をクリックします。
では設定画面を見ていきます!
中身の情報は後日編集するとして、下記の番号順に情報を入力して下さい。
⑩まで入力出来れば「公開」をクリックします。


ヨウ子さん、こちらも内容は一旦おいて頂いて記事だけ作成して下さいね!

次にいきます!
①表示させる「固定ページの作成」
SKINテーマのオリジナルページの作成は完了しましたので、ここからはメニューページに表示させる必要なページを「固定ページ」で作成していきたいと思います!
その前に、ここまで作成してきたページを確認していきましょう!
①トップページ
②ブログページ
③コースページ
④キャンペーンページ
⑤お客様のお声ページ
⑥スタッフページ
ヨウ子さん、あとどのページが必要かわかりますでしょうか?
ビフォーアフターページ
質問ページ
サロン案内ページ
問合せページ
でしょうか?

正解です!あと5ページ必要ですね!
その5ページを「固定ページ」で作成していきます!
固定ページ作成
コンセプトページから作成していきます。
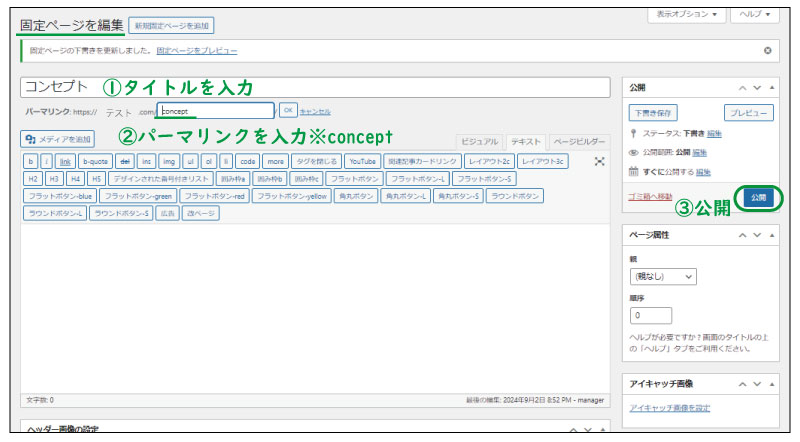
管理画面(ダッシュボード)メニューから、「固定ページ」にカーソルを合わせ、「新規固定ページを追加」をクリックします。
「タイトル」と「パーマリンク」を入力して「公開」をクリックします。

ヨウ子さん、この手順で残りの4ページの追加作業をお願いします。

各ページタイトルはそのままで大丈夫ですが、パーマリンクがわかりにくいかと思いますので、記載例を載せておきます!
「固定ページ」パーマリンク例
ビフォーアフターページ:「ba」「photo」
質問ページ:「faq」「qa」「question」
サロン案内ページ:「salon-info」「shop」
問合せページ:「inquiry」「reserve」

固定ページ追加作業が終われば、メインメニューの作成作業にいきます。
②「メインメニュー(グローバルメニュー)」の作成手順
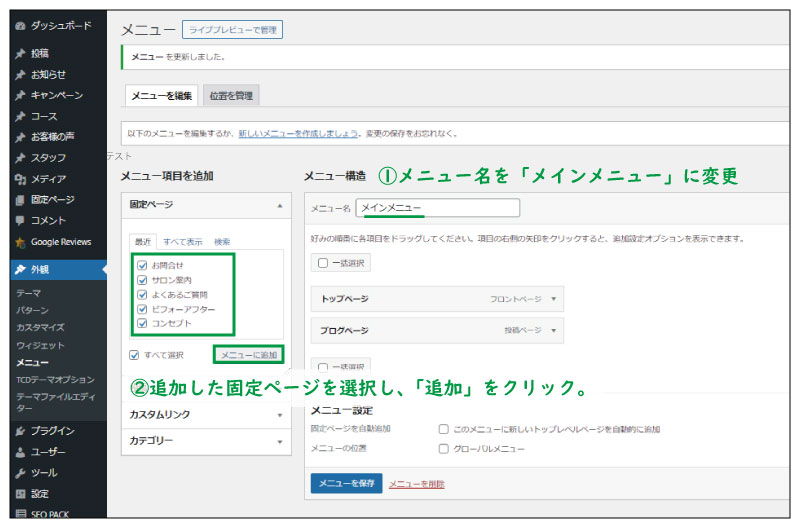
管理画面(ダッシュボード)メニューから、「外観」にカーソルを合わせ、「メニュー」をクリックします。
下記のメニュー編集画面が表示されますので番号順に変更して下さい。

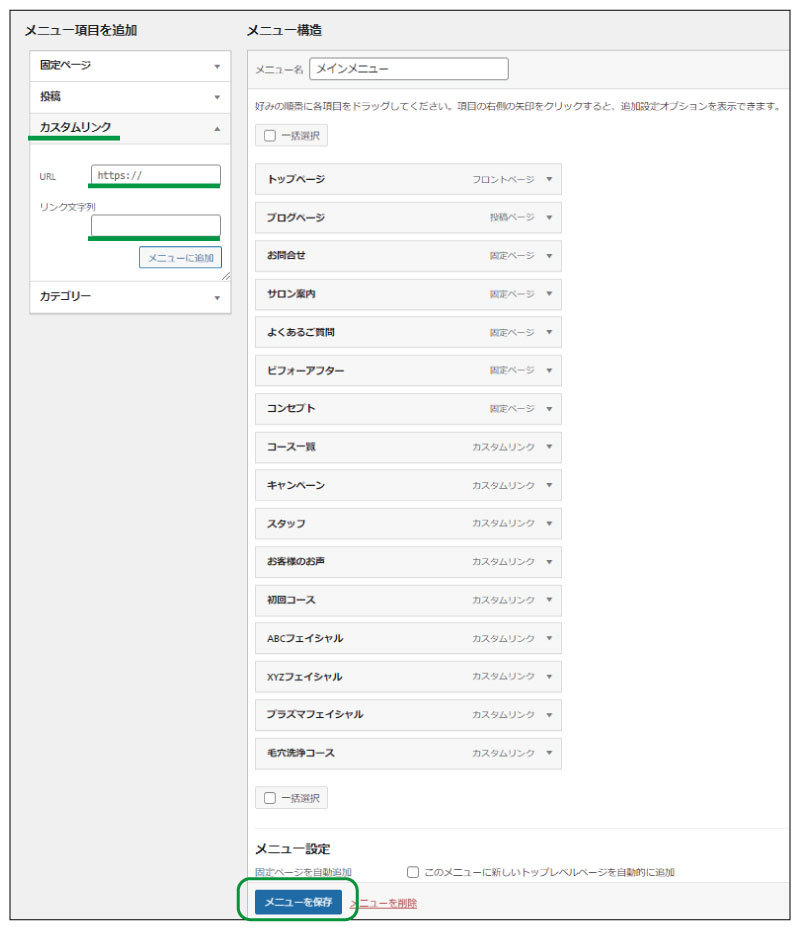
「固定ページ」の追加ができれば、次にSKIN専用ページを「カスタムリンク」で追加していきます!
「リンク文字列」はページの名前を入力します!
「URL」は各ページの「パーマリンク」を入力します。
先程登録した「SKIN専用ページ」のURLを載せておきます。
※「コース」「キャンペーン」「お声」のURLは下記になります。
コース(メニュー)一覧:https://自分のURL.com/course/
お客様のお声:https://自分のURL.com/voice/
キャンペーン一覧:https://自分のURL.com/campaign/
※「各コース(メニュー)名」「スタッフ」のURLは作成したページの「パーマリンク」をご覧ください。
スタッフ:https://自分のURL.com/staff/youko/
各コース(メニュー)名:https://自分のURL.com/course/
ページの追加が完了したら「メニューを保存」をクリックします。

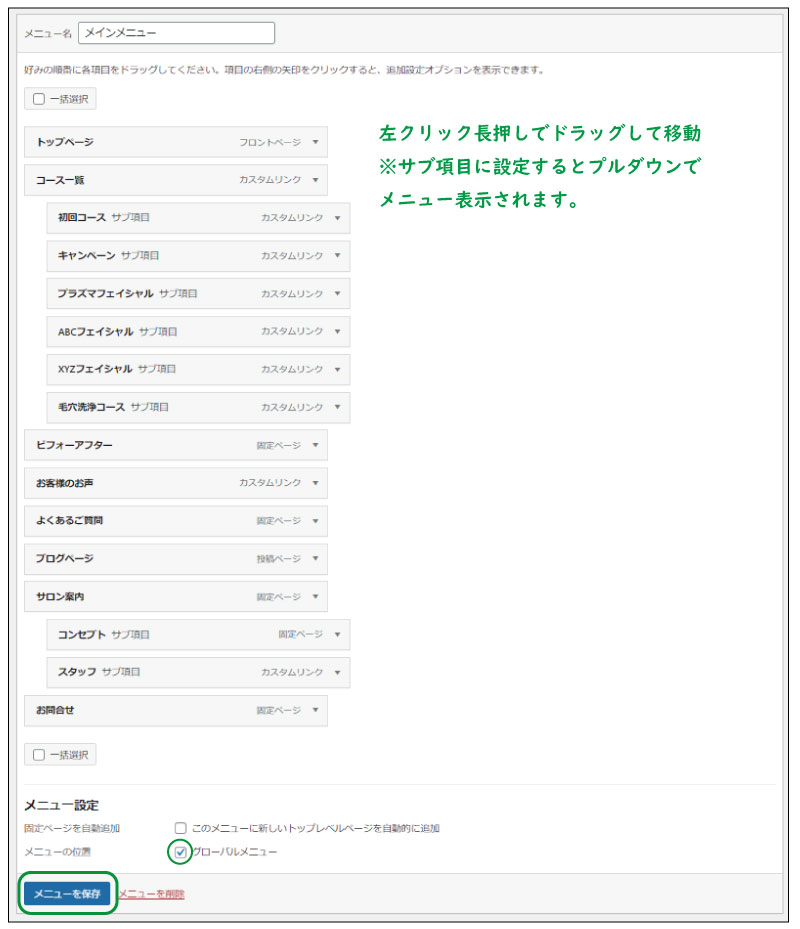
次にドラッグ(左クリック長押し)でメニューの順番を変更していきます!
「各メニュー」「キャンペーン」は「コース一覧」一段下の「サブ項目」にして、
「コンセプト」「スタッフ」も「サブ項目」にしましょう!
「グローバルメニュー」にチェックを入れて「保存」します。

ヨウ子さん、ここまで作業はできていますでしょうか?

では、ダッシュボード左上の「サイト表示」をクリックして見ていきましょう!
ヨウ子さん、メニューは表示されましたでしょうか?

なるほど、下記のような感じですね?

先程の「メニュー編集画面」に戻って、メニュー名を変更しましょう。

上手く編集できたか見ていきましょう!

上手くメニュー名もおさまりましたね!

良かったです!
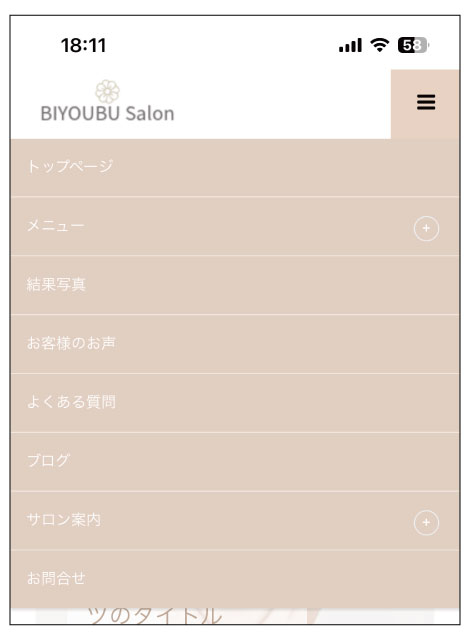
スマホ表示画面もみていきましょう!
こちらも上手く表示されていますね!

ヨウ子さん、スマホ画面も同じように表示されていましたでしょうか?

以上で「メイン(グローバル)メニュー」の設定は以上になります。
フッターメニューの作成にいきます。
③「フッターメニュー」の作成手順
最後に「フッターメニュー」を作成していきましょう!
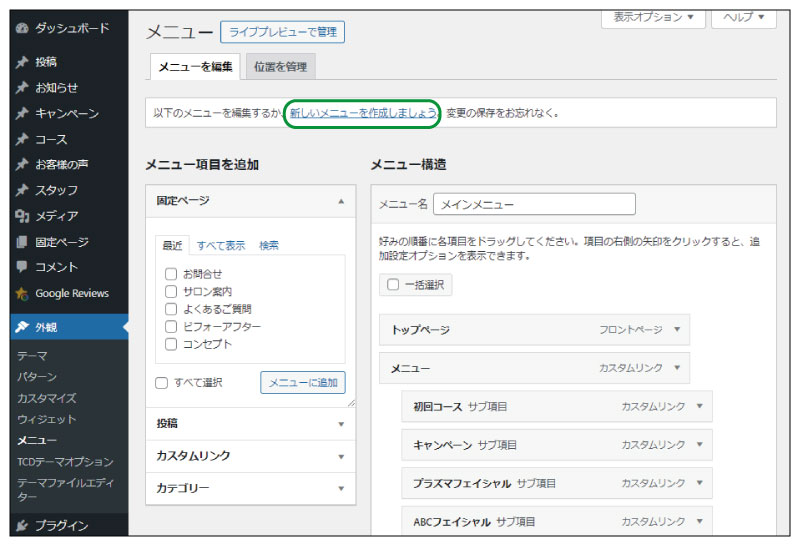
再度、管理画面(ダッシュボード)メニューから、「外観」にカーソルを合わせ、「メニュー」をクリックします。
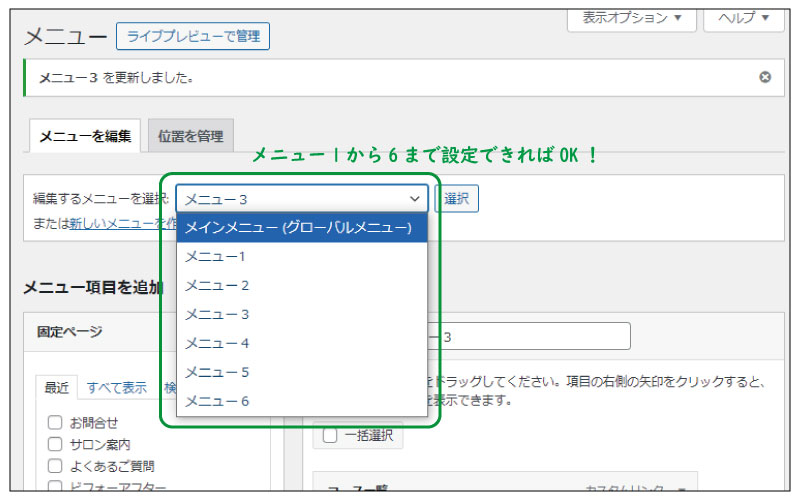
「メニュー管理画面」の「新しくメニューを作成」をクリックします。

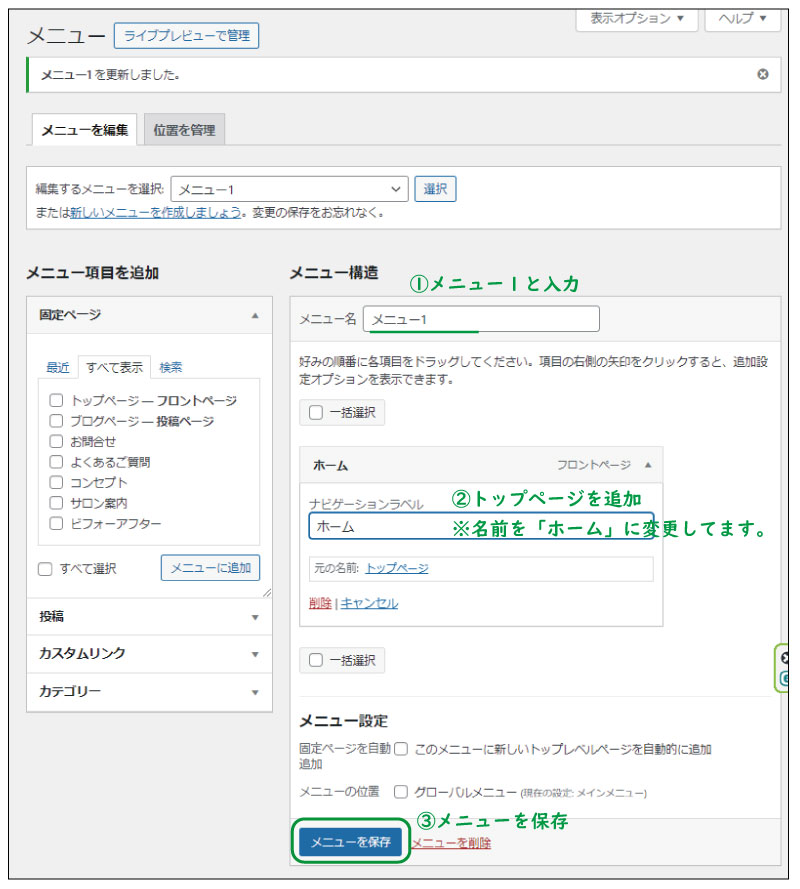
「メニュー1」の「トップページ」から作成していきます。

同じ手順で「メニュー6」まで作成していきます。
「メニュー2」はコンセプトページ・スタッフページを追加。
「メニュー3」はコース一覧ページと各コースページを追加。
「メニュー4」はサロン案内ページと客様のお声ページとよくあるご質問ページを追加
「メニュー5」はブログページを追加。
「メニュー6」はお問合せページを追加。

ヨウ子さん、メニュー1から6は設定できましたでしょうか?

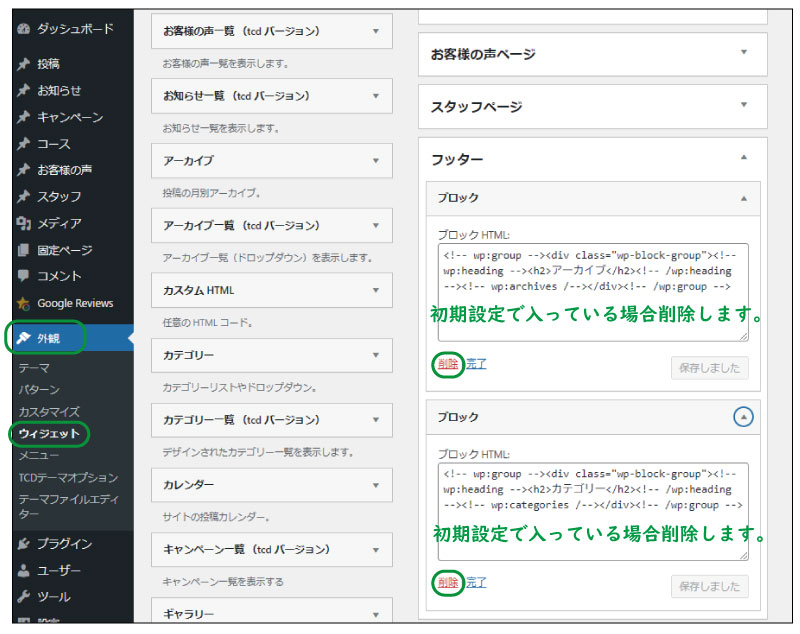
では、ダッシュボードの「外観」→「ウィジェット」をクリックします。
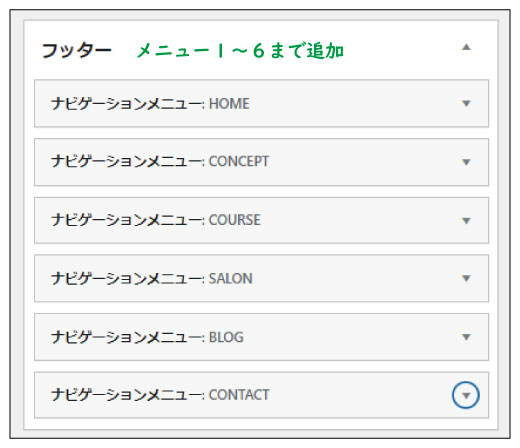
「フッター」をクリックし、初期設定で他のウィジェットが入っている場合は「削除」します。

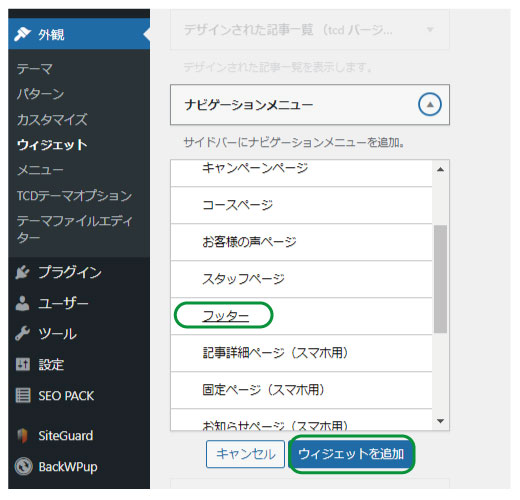
「ウィジェットメニュー」から「ナビゲーションメニュー」をクリックし、「フッター」選択し追加します。

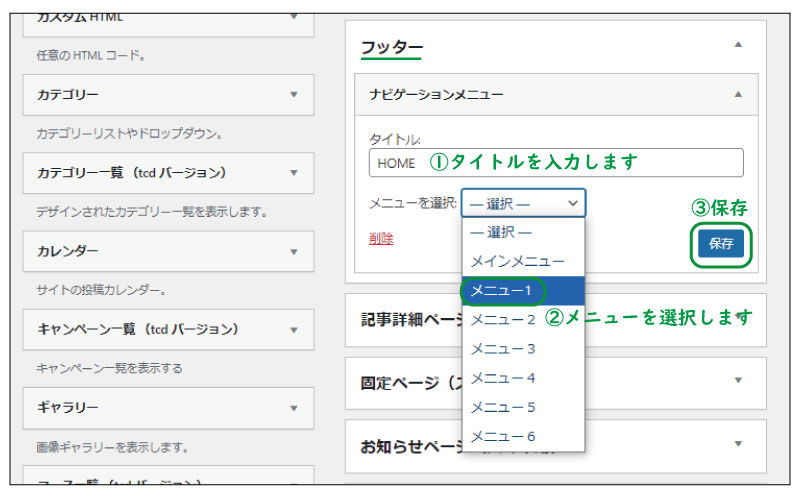
「フッター」に表示された「ナビゲーションメニュー」のタイトルを入力し、「メニュー1」を選択し「保存」します。

この作業を繰り返して「メニュー6」まで追加します。
「ウィジェット」のタイトルは下記を参考にして下さい。

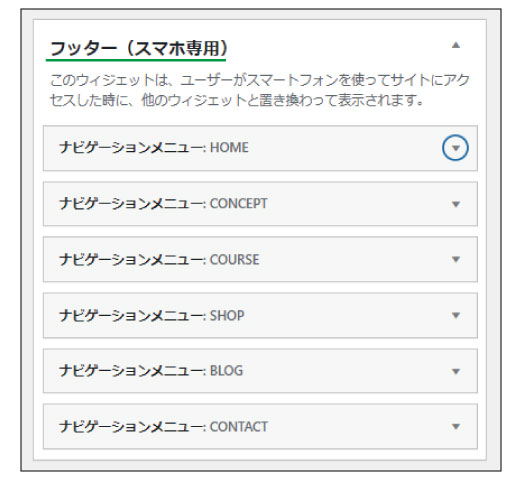
「フッター(スマホ専用)」も同じように設定していきます。
「ナビゲーションメニュー」をクリックし、「フッター(スマホ専用)」選択し追加していきます。

設定ができれば、「サイト表示」で表示画面を確認していきましょう!
バランスが悪いので編集が必要ですね。
「メニュー編集画面」で編集します。

スマホ画面も確認してみましょう!

修正した画面を見てみましょう!
先程よりバランスが良くなりましたね!

ヨウ子さん、フッターメニューは完成しましたでしょうか?

良かったです!
サイドバーに「ウィジェット」を表示させる手順
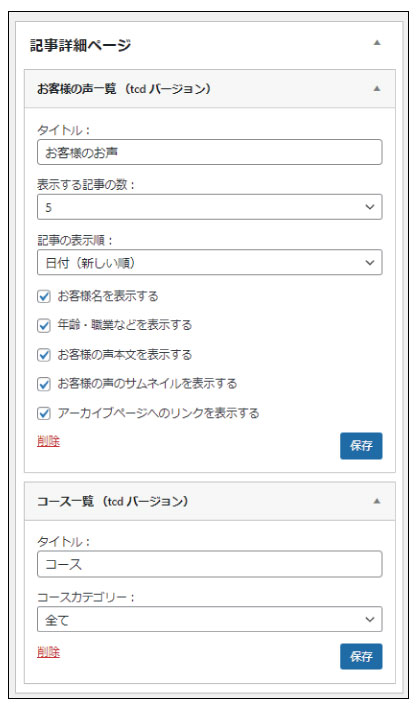
ついでにサイドバーに表示させる「ウィジェット」を設定しておきましょう!
「外観」→「ウィジェット」をクリックして、「フッター」と「スマホページ」以外のページに「コース一覧(TCDバージョン)」「お客様のお声(TCDバージョン)」「ブログ」を追加しておきましょう!

確認してみましょう!

これで「メインメニュー」「フッターメニュー」の設定は以上になります!
あとがき
今回もここまで記事をお読み下さりありがとうございました!
表示させるメニュー作成をおこないましたが、上手く表示されましたでしょうか?
メニュー内容はサロンごとによって、違ってくると思いますのでホームページを作成しながら、時々修正や変更をおこなって下さいね!
サイドバーの「ウィジェット」は「TCDコース」と「TCDお客様のお声」の2つを使用しましたが、使用制限もありませんので、表示させたい内容があれば追加して下さい。
この記事が少しでも皆様のお役に立てれば幸いです。
また記事が「参考になった!」「良かった!」と思われる方は、ぜひ周りの方に教えてあげて下さいね!
たくさんの方にシェアして頂ければ私もこの記事を書いた甲斐があります!
この記事のURL(長押しでコピーできます)
https://biyou-bu.com/web-site/menu-creation/
次回は「TCDテーマオプション設定」について解説していきます。