※こちらの記事はホームページを自分で作成される方が対象の記事になります。
こんにちは、美ヨウ部編集長のカワジリです。
今回も「ヨウ子さん」と一緒にすすめていきたいと思います!

ヨウ子さん、「SSL化」はご存知でしょうか?

ありがとうございます。そうですよね。
ただ知らないだけで、皆さんも日頃目にする機会も多いモノになります!
ではさっそく、美ヨウ部【How to Blog】の第5シリーズのホームページ作成編の「常時SSL化設定」について説明していきます!
SSL化とは?「secure sockets layer」

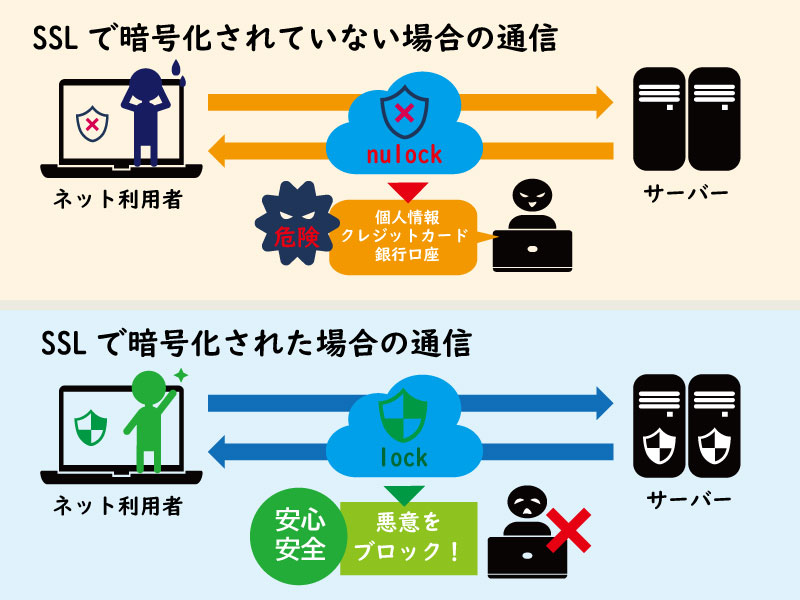
「SSL」とは、ホームページやウェブサイトを閲覧する人の通信を暗号化する仕組みの事になります。
個人情報やクレジットカード番号などの重要な情報データをランダムな文字列に暗号化し、第三者からのデータ改ざんやなりすまし、盗み見を防いでくれる役割があります。
「SSL」をホームページやウェブサイトに導入することを、「SSL化」「常時SSL化」「HTTPS化」と言います。
ホームページやウェブサイトが「SSL化」されているかは下記の2つで確認できます。
①httpの後に「s」の付いた「https:// ●●●.com」のURLになっている
②アドレスバーに鍵マークが表示されている(鍵マークをクリックすると、「この接続は保護されています」と表示される)
※補足説明 (覚えなくても大丈夫です)
現在では「SSL」より安全な暗号化通信の規格「TLS(Transport Layer Security)」が主流になっていますが、「TLS」が登場した段階では既に「SSL」という名称が広く使われ浸透ていたために、現在では「TLS」のことも含めて「SSL」と呼び、また「SSL/TLS」「TLS/SSL」のような併記で使われる事が多くなっています。

この美ヨウ部のサイトも「SSL」は設定済みです!
「SSL化」はホームページ運営に欠かせない仕組みになっています。
「SSL化」のメリットとデメリット
「SSL化」のメリット!
「SSL化」のメリットは主に2つあります。
①セキュリティ強化
通信の暗号化により、データの改ざんや情報漏えい、悪意のある第三者のなりすましを防ぐ事ができます。
②SEO対策
Googleはホームページやウェブサイトをランキング評価する際、「SSL化」されているかどうかを評価する要素の一つにしています。
「SSL化」のデメリット!
「SSL化」のデメリットも2つあります。
ホームページ運営者に専門知識がない場合、外注して業者に「SSL化」を依頼しないといけない。
※今回は自分で「SSL化」するので、外注費はかかりません。
「SSL」にも「EV認証型」「企業認証型」「ドメイン認証型」の3種類あり更新の費用がかかる。
※エックスサーバーは「ドメイン認証型」の「SSL」を無料で提供している為費用は発生しません。

はい!費用は一切かかりません!

ではヨウ子さん、「SSL化」がどんなものかわかったところで、自分のホームページに設定していきましょう!

あっ!!すみません。
確かヨウ子さんはサーバー申込時に「WordPressクイックスタート」を選択されていましたので、不要な作業かと思いますが確認のため一緒にみていきましょう!

「SSL化」の設定手順を解説
ではさっそく「SSL化」の手順の説明に入っていきます!
手順は4つありますので、順番に説明していきます。
①サーバー内「SSL」設定
②サーバー内「常時SSL」設定
③ワードプレス管理画面の「SSL」設定
④「SSL」設定の表示確認
①サーバー内「SSL」設定
サーバーにログインして、サーバーパネルを表示させてください。
サーバーパネルのドメイン欄にある「SSL設定」をクリックします。

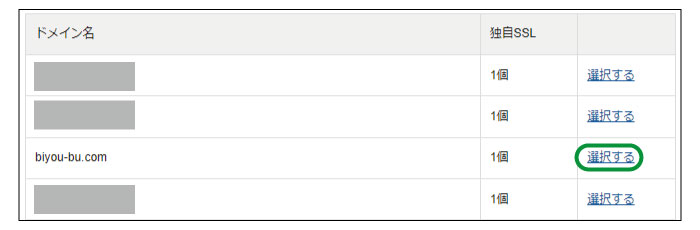
変更するドメインを選択します。

初期状態では「OFF」になっていますので、「ON」に変更します。

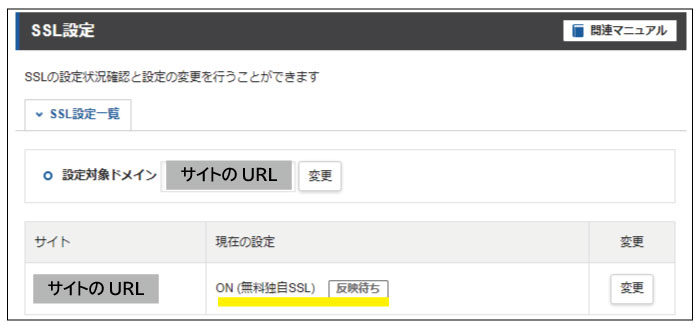
「ON」にすると下記の画面が表示され、「ドメイン名」に独自SSL設定をONにしました。と表示されれば、①の設定は完了です!
戻るをクリックします。

設定が反映されるまで少し時間がかかりますが、最大1時間程度で反映するようになります!
②サーバー内「常時SSL」設定
少しややこしいのですが、先程はホームページにアクセスするURLに「https://~」SのついたURLの「SSL」設定になります。
美ヨウ部のURL例:「http://biyou-bu.com」 から 「https://biyou-bu.com」に設定。
これで「https://biyou-bu.com」のURLが使用できるようになりました!
これだけでは、URLにSがついていないURLにアクセスした場合、ホームページは表示されますが、通信が暗号化されておらず、よくない状態になります。
「http://biyou-bu.com」でもホームページの表示はされますが、通信が保護されていない状態という事です。
そこで今回の設定は「http://~」Sの付いていないURLを入力し表示させた時に、S付きの「https://~」に自動で切り替わる設定をしていきます。
これを「常時SSL化」と言います。
Sなしの「http://biyou-bu.com」URLでアクセスしても自動で「https://biyou-bu.com」S付きの保護された通信にする設定になります。
内容は覚えなくても大丈夫ですが、作業は必ずおこなって下さい。
ヨウ子さんもここの設定は自動でされていないかと思いますので確認をお願いします!

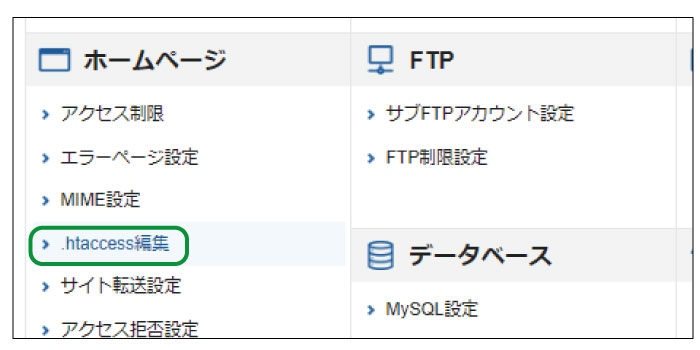
サーバーパネルのホームページ欄の「.htaccess編集」をクリックします。
※読み方は「エイチティーアクセス」です。

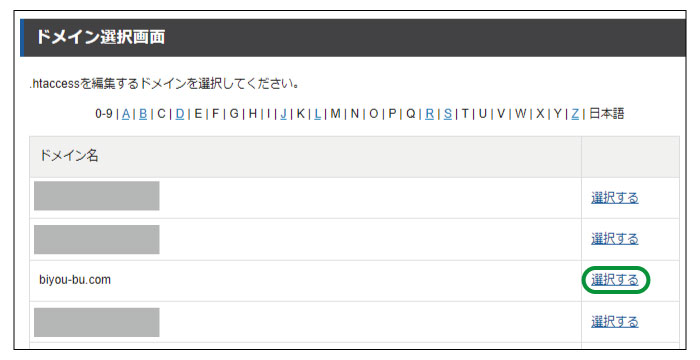
ドメインを選択します。

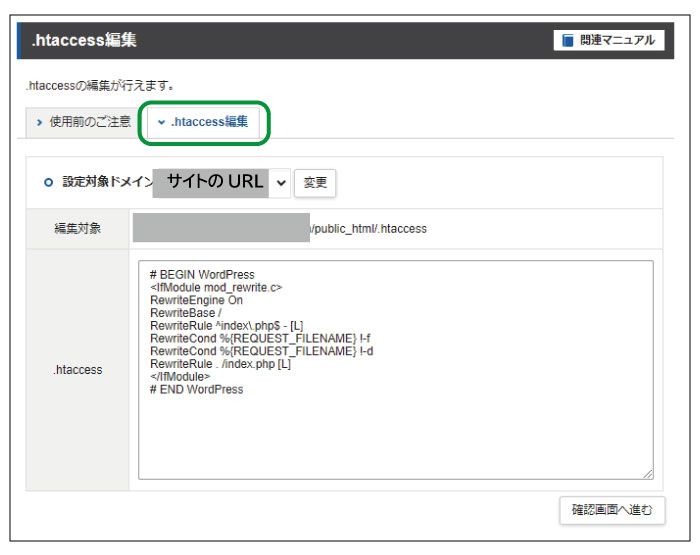
「.htaccess編集」画面が表示されますので、緑枠の「.htaccessの編集」をクリックします。
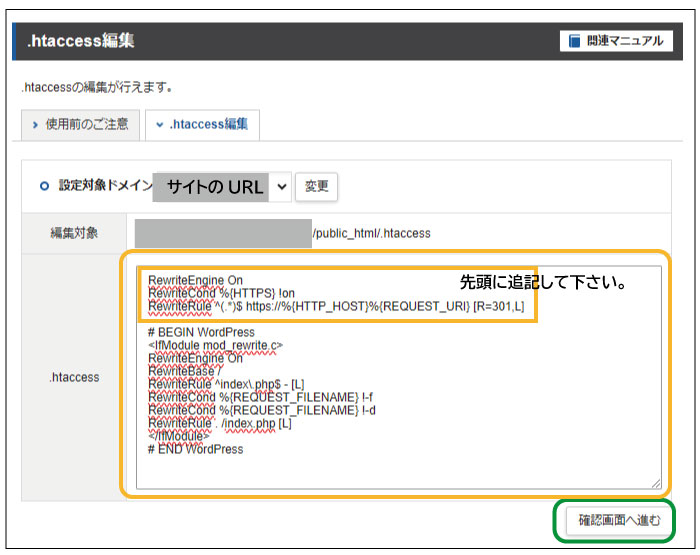
下記の画面が表示されます。

ここのオレンジ枠「.htaccess」入力欄に既存の文字は削除せず、下記の記述をコピペして先頭に追記して下さい。
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]

「確認画面へ進む」をクリックし、「実行」をクリックします。
下記の画面が表示されれば作業は完了です!

ヨウ子さん、コピペはできましたでしょうか?

また最後に確認しますね!
「SSL化」設定の最後は、ワードプレスの管理画面でおこなっていきます。
③ワードプレス管理画面の「SSL」設定
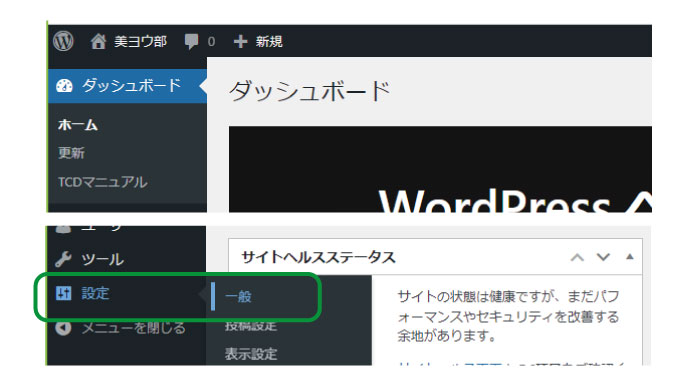
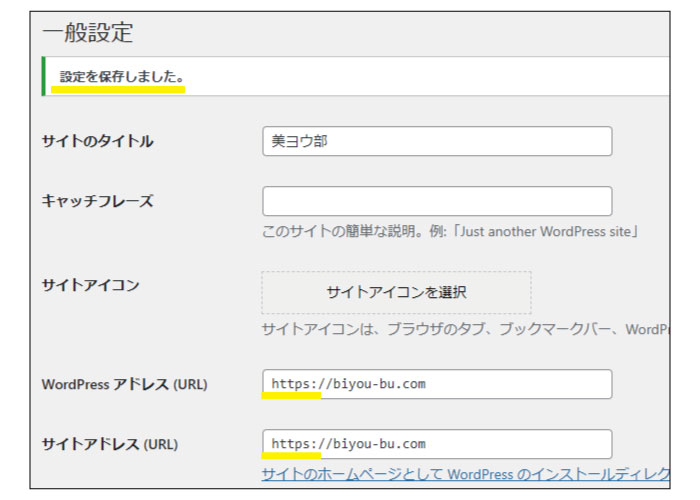
ワードプレスの管理画面(ダッシュボード)にログインします。
左にあるメニュー一覧から「設定」→「一般」をクリックします。

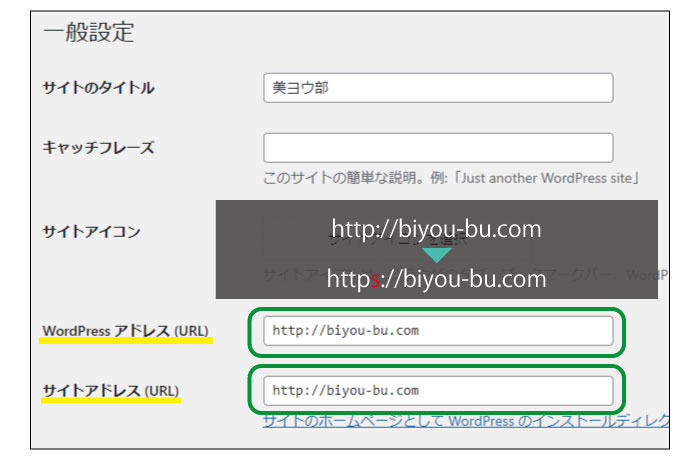
登録している「URL」が表示されますので、「WordPressアドレス(URL)」と「サイトアドレス(URL)」の2つのURLに「S」をつけます。

ページの一番下の「変更を保存」をクリックします。

これで「SSL化」の設定は完了しましたので、正常に表示されるか確認していきましょう!
④「SSL」設定の表示確認
ヨウ子さん、ここまで3つの作業をしてきましたが、確認していきたいと思います!

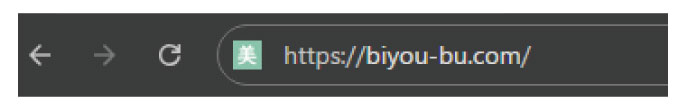
まず一つ目の確認は、「S」付きのURLで表示されるか、確認をお願いします!
美ヨウ部のURLは「http://biyou-bu.com」なので「http」の後に「S」をつけます!
「https://biyou-bu.com」となります!
これをブラウザ上部(検索画面上部)の検索バーに直接入力します。(コピペでOK)
ヨウ子さんと皆さんは「https://自分のURL」を入力して下さい。

ヨウ子さん、ホームページは表示されましたでしょうか?

良かったです!
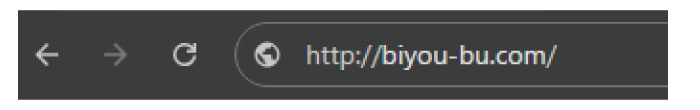
次に、「常時SSL」設定の確認をしていきます!
先程の検索バーに入力した、URLの「S」を抜いてみて下さい!
こんな感じです!

今回も先程と同様、ホームページが表示されましたでしょうか?

ヨウ子さんおめでとうございます!成功です!

これですべて完了となり「SSL化」の作業は終わりになります!
お疲れさまでした!

まとめにいきます。
まとめ
今回もここまで記事をお読み下さりありがとうございました!
少し作業工数が多い作業になりましたが、いかがでしたでしょうか?
上手く「SSL化」できましたでしょうか?
この作業は、ホームページを作成する最初に一度だけする作業になりますので、覚える必要はございませんが、ホームページ運営に必須作業になりますので解説させて頂きました。
さて次も作業になりますので、この調子でよろしくお願いします!
この記事が少しでも皆様のお役に立てれば幸いです。
また記事が「参考になった!」「良かった!」と思われる方は、ぜひ周りの方に教えてあげて下さいね!
たくさんの方にシェアして頂ければ私もこの記事を書いた甲斐があります!
この記事のURL(長押しでコピーできます)
https://biyou-bu.com/web-site/ssl/
「SSL化」のまとめです。
SSL化とは?「secure sockets layer」
「SSL」とは、ホームページやウェブサイトを閲覧する人の通信を暗号化する仕組みの事。
個人情報やクレジットカード番号などの重要な情報データをランダムな文字列に暗号化し、第三者からのデータ改ざんやなりすまし、盗み見を防いでくれる役割がある。
「SSL化」確認方法
①httpの後に「s」の付いた「https:// ●●●.com」のURLになっている
②アドレスバーに鍵マークが表示されている(鍵マークをクリックすると、「この接続は保護されています」と表示される)
※現在では「SSL」より安全な暗号化通信の規格「TLS(Transport Layer Security)」が主流になっている。
「SSL化」のメリットとデメリット
「SSL化」のメリット!
①セキュリティ強化
通信の暗号化により、データの改ざんや情報漏えい、悪意のある第三者のなりすましを防ぐ事ができます。
②SEO対策
Googleはホームページやウェブサイトをランキング評価する際、「SSL化」されているかどうかを評価する要素の一つにしています。
「SSL化」のデメリット!
ホームページ運営者に専門知識がない場合、外注して業者に「SSL化」を依頼しないといけない。
※今回は自分で「SSL化」するので、外注費はかかりません。
「SSL」にも「EV認証型」「企業認証型」「ドメイン認証型」の3種類あり更新の費用がかかる。
※エックスサーバーは「ドメイン認証型」の「SSL」を無料で提供している為費用は発生しません。
あとは「SSL化」の設定手順になりますので省略します!
次回は「プラグイン選びとインストール」について解説していきます。