※こちらの記事はホームページを自分で作成される方が対象の記事になります。
こんにちは、美ヨウ部編集長のカワジリです。
今回も「ヨウ子さん」と一緒にすすめていきたいと思います!

ヨウ子さん、前回はトップページの設定でしたが、画像選びは順調でしょうか?

なるほど。
でしたら、私が「SKINテーマ」を使用して作成したエステサロンのサイトがありますので、参考にしてみて下さい。
【SKINテーマ:参考サイト「LUX天王寺」】

それはまた後で見て下さい!
では本題にいきます!
美ヨウ部【How to Blog】の第5シリーズのホームページ作成編
「ロゴ作成手順と設定」について説明していきます!
ホームページロゴ作成前のサイズ確認
まず先に作成するロゴのサイズを確認していきましょう!
いつも通り、管理画面(ダッシュボード)メニューの「外観」→「TCDテーマオプション」をクリックして下さい。
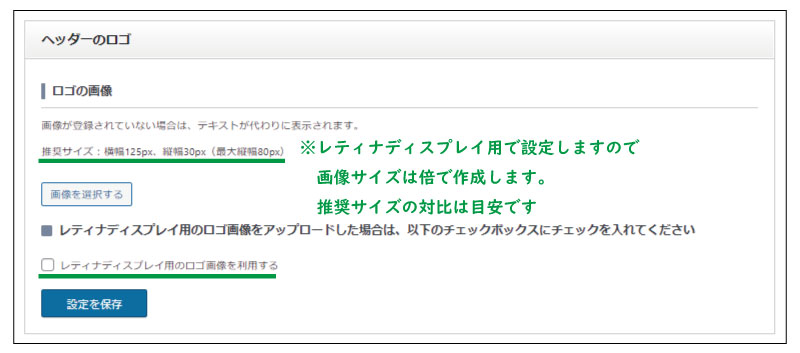
「ロゴの設定」を選択し設定画面を開き、ロゴの設定画像サイズを確認します。
「レティナディスプレイ用のロゴ画像を利用する」使用するので、画像サイズは単純に倍のサイズで作成します。
※レティナディスプレイ用の設定をすると、画像の表示サイズが50%まで圧縮され通常のサイズよりきれいに表示されるメリットがあります。

画像推奨サイズが、「横幅125px、縦幅30px(最大縦幅80px)」なので、ざっくり倍の「横幅250px、縦幅60px」サイズで作成していきます。

了解です!
でしたら簡単にロゴ画像を作成できるサイトを紹介します!
【ロゴ画像無料作成サイト:Adobe Express「アドビエクスプレス」】
こちらをご利用下さい。
ロゴ画像がもうすでにあるよ!と言う方は先に進んで設定をして下さい。
「Adobe Express」アドビエクスプレスでロゴ画像を作成
さっそく使っていきましょう!
※簡単な登録作業の説明は省かせて頂きます。私はGoogleアカウントでログインしています。
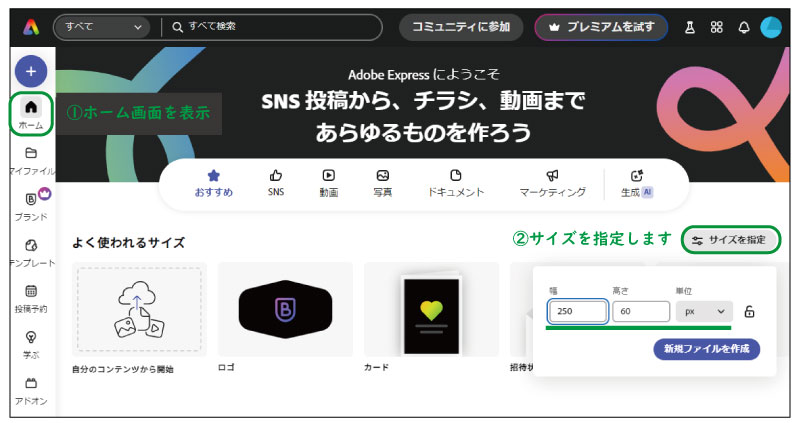
「アドビエクスプレス」のホーム画面を表示し、「サイズを指定」をクリックします。
サイズの設定は「幅250・高さ60・単位px」に設定し、「新規ファイルを作成」をクリックします。

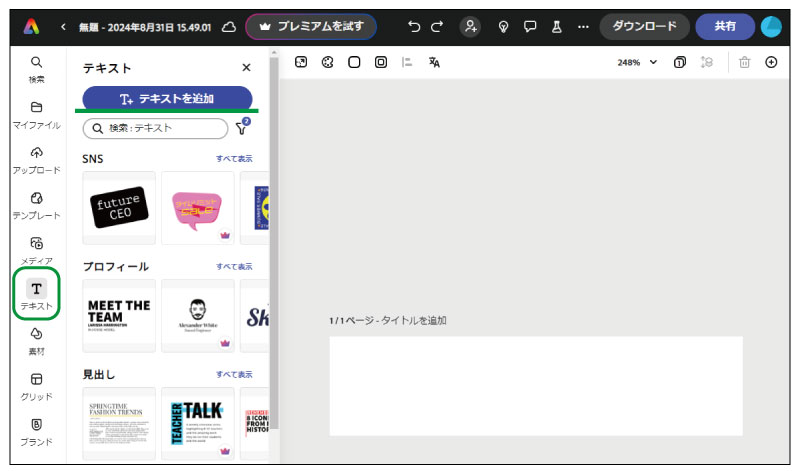
左にあるメニューの「テキスト」をクリックし、「テキストを追加」をクリックします。

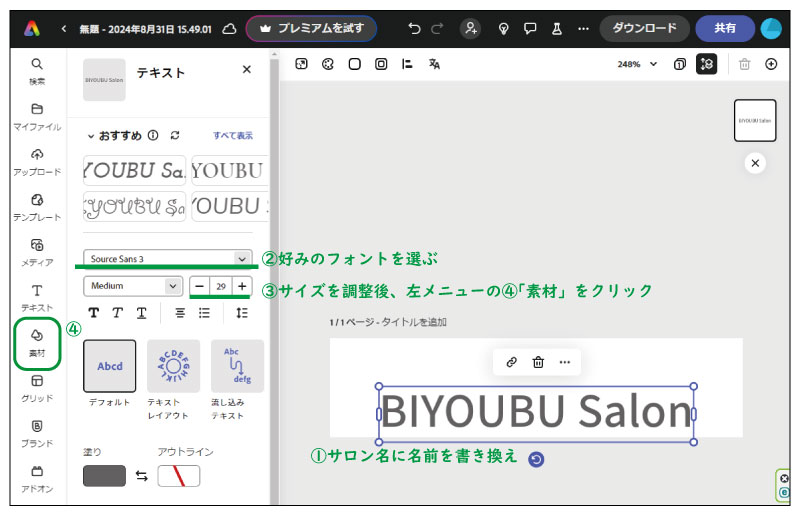
テキストが追加されたら、ダブルクリックで「サロン名」に書き換えます。
お好みで「フォント」を選択し、テキストサイズを調整していきます。
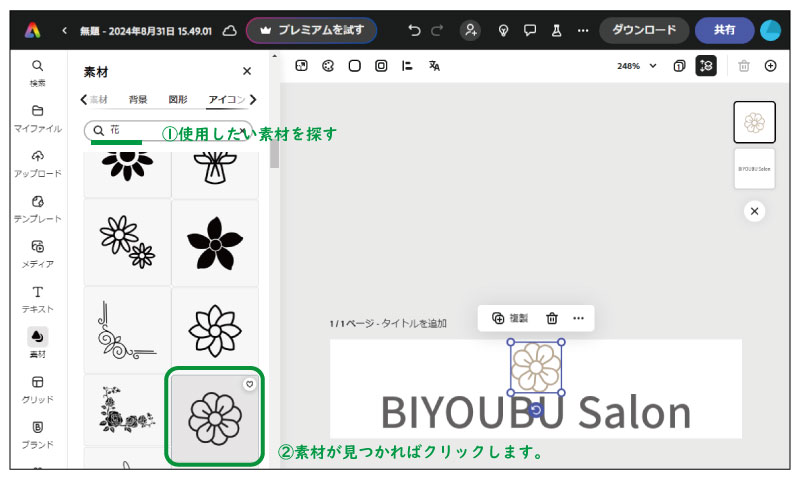
調整後、左メニューの「素材」をクリックします。

使用したい素材を探します。
素材が見つかれば、画像をクリックすると「ボード」に追加されます。
追加された素材画像をクリックすると、カラーの変更が可能です。

ボード上部にある「背景色」をクリックし、背景を「0%」にします。
「ダウンロード」をクリックし、画像ファイルは必ず「PNG」を選択しましょう。
「ダウンロード」をクリックすれば、作成したロゴ画像がパソコンにダウンロードされますので作成作業は完了です!

ヨウ子さん、ダウンロードまでできましたでしょうか?

初めてですからね。
気に入らない場合は再度同じ手順で作り直して下さい!
一旦ホームページに作成したロゴを入れていきましょう!
ホームページにロゴを設定する手順
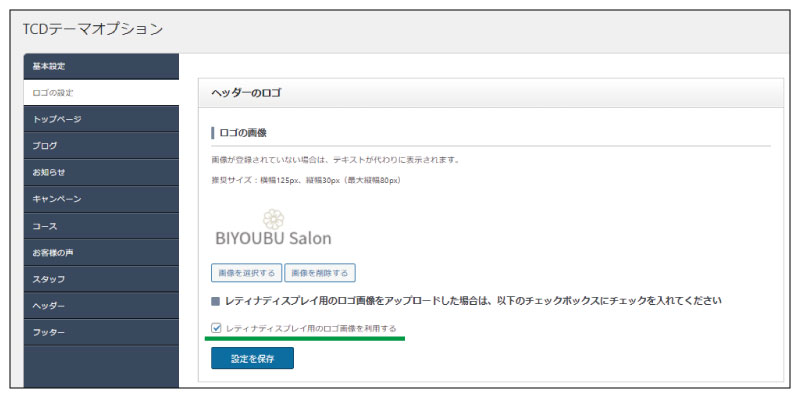
では、先程の「ロゴ設定画面」に戻って画像を入れてみましょう!
前回も話したように画像ファイル名は、きちんと設定してからアップロードして下さいね!
※ファイル名の例:biyoubu-salon-logo
「レティナディスプレイ用のロゴ画像を利用する」にチェックを入れて下さい。
下の「ヘッダーのロゴ(固定ヘッダー用)」「ヘッダーのロゴ(スマホ用)」「ヘッダーのロゴ(スマホ固定ヘッダー用)」「フッターのロゴ」も設定して下さい。

パソコン画面からみていきましょう。
ヘッダーロゴ、フッターロゴの両方が思ったより小さいですね。汗

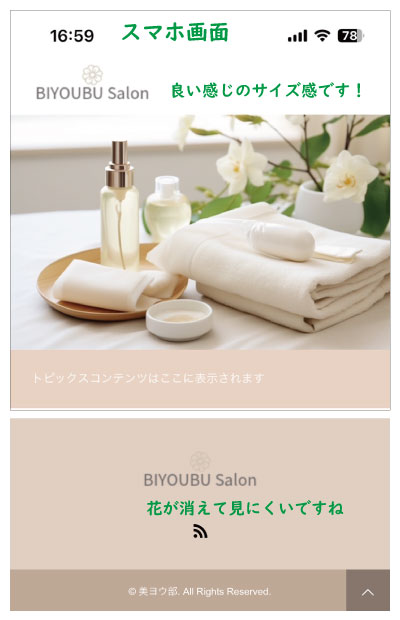
スマホ画面です!こちらの方が大事です!

先程のパソコン画面よりサイズ感は良いですね!
ただ、スマホのフッターロゴは花が背景と同色系の色なので見にくいですね。
ヨウ子さん、表示確認はいかがでしたでしょうか?

なるほど!
でしたら、パソコン表示用のロゴとフッター用のロゴ2つを再度作成していきます!
サイズを先に少し修正します。
※私の場合の編集例です。皆さんは余白がなければそのまま1.5倍で作成して下さい。
パソコン用のサイズは先程の設定は「幅250・高さ60」だったので約1.5倍ほどで作成していきます。
幅250×1.5=375・高さ60×1.5=90
テキストの両サイドが結構余っていて、高さが欲しいので、「幅300・高さ100」で作成していきます!
フッター用も小さかったので、サイズは「幅300・高さ100」花の色を変えて作成していきます!
作業は省きます。
パソコン画面とスマホ画面のフッターロゴです!

良い感じに仕上がりました!
ヨウ子さん、サイズ感は調整出来ましたでしょうか?

間違いないですね!
ロゴ作成のワンポイントアドバイス
ロゴはこだわりだすときりがないです。先に進めなくなります。
フォントを少し変更して、素材1つ入れるぐらいシンプルが一番です。
くれぐれもやりすぎには注意して下さいね!
どうしても、オリジナル感が強いロゴや、おしゃれさを求めたロゴが欲しいという方は、「ココナラ」で依頼してみて下さい。
料金も安いもので3~5,000円程で依頼できます。
「ココナラ:ロゴ作成依頼」
ロゴの作成と設定は以上になります!
あとがき
今回もここまで記事をお読み下さりありがとうございました!
ロゴに限らず、画像作成の作業は簡単と言えば簡単ですし、難しいと言えば難しいです!
こだわりだせばキリがないです。
ここではサックっと「ロゴ画像」を作成する方法をお伝えしましたが、気に入らない方はホームページの設定が全て完了してから作り直すか、有料にはなりますが「ココナラ」で作成依頼をして下さい。
最初のうちに時間をかけ過ぎないことをオススメします。
この記事が少しでも皆様のお役に立てれば幸いです。
また記事が「参考になった!」「良かった!」と思われる方は、ぜひ周りの方に教えてあげて下さいね!
たくさんの方にシェアして頂ければ私もこの記事を書いた甲斐があります!
この記事のURL(長押しでコピーできます)
https://biyou-bu.com/web-site/logo-creat/
次回は「メニューに表示するページ作成」について解説していきます。