※こちらの記事はホームページを自分で作成される方が対象の記事になります。
こんにちは、美ヨウ部編集長のカワジリです。
今回も「ヨウ子さん」と一緒にすすめていきたいと思います!

ヨウ子さん、前回の「テーマオプション設定」は上手くできましたでしょうか?

なるほど。
メインカラーも後から変更できますが、他の画像と配色の兼ね合いがありますので早めに決めることをオススメします!

今回は、以前に作成した「コースページ」に「料金表」を追加していきたいと思います!
美ヨウ部【How to Blog】の第5シリーズのホームページ作成編
「コースページの編集」について説明していきます!
「SKINテーマ」コースページ編集手順
さっそく「コースページ」の編集画面を開いて「料金表」を追加していきましょう!
ダッシュボードメニューから、「コース」→「編集したいコースページ」を表示します。
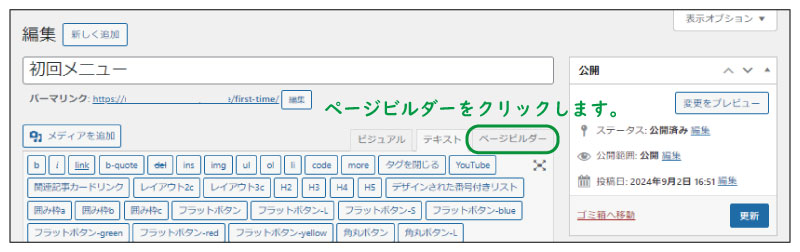
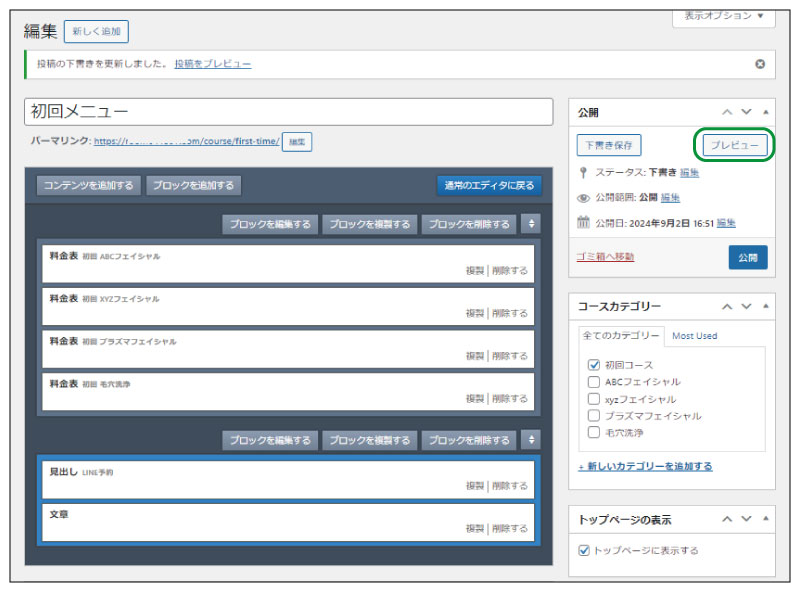
今回は「初回メニュー」を編集していきますので、「初回メニュー」の編集ボタンをクリックします。

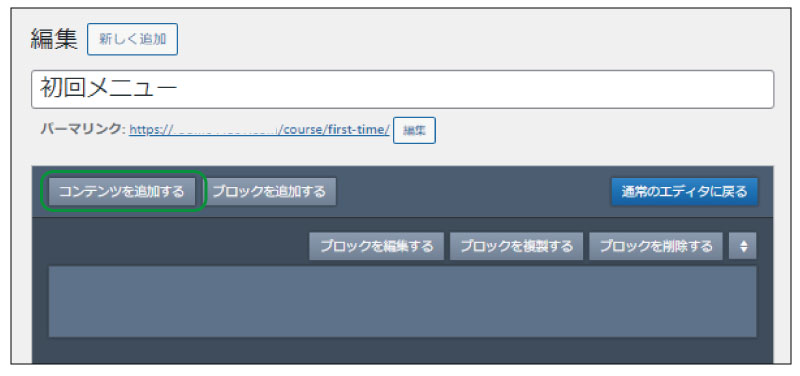
ページビルダーをクリックします。

「ブロックを追加する」をクリックします。

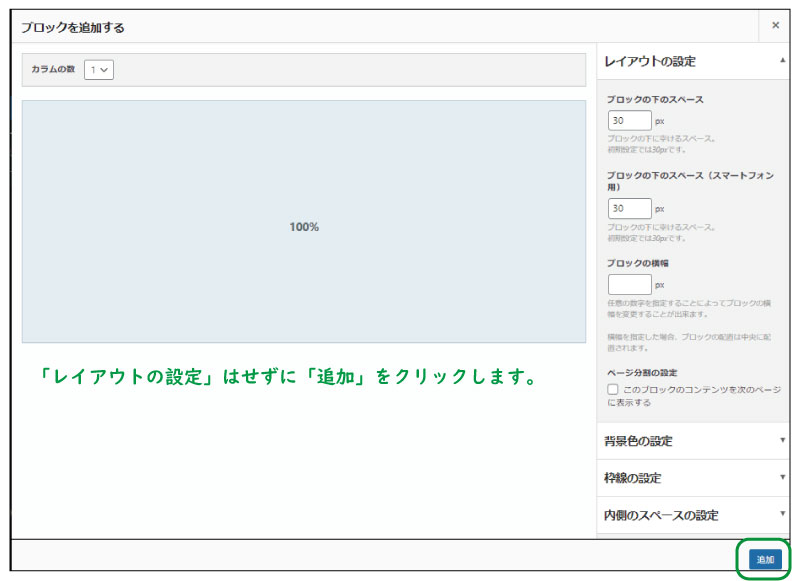
「レイアウトの設定」はそのままで「追加」をクリックします。

ブロックが追加されたら「コンテンツ」を追加していきます。

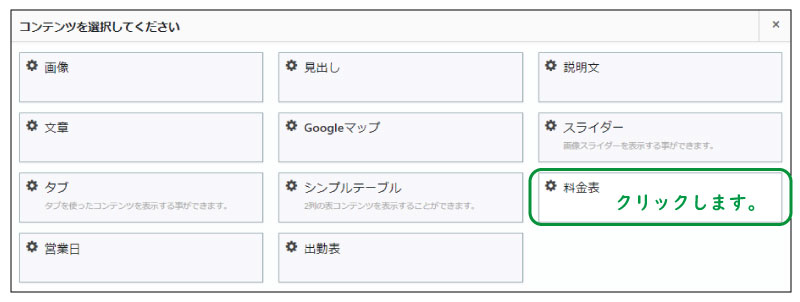
コンテンツ一覧が表示されたら、「料金表」をクリックします。

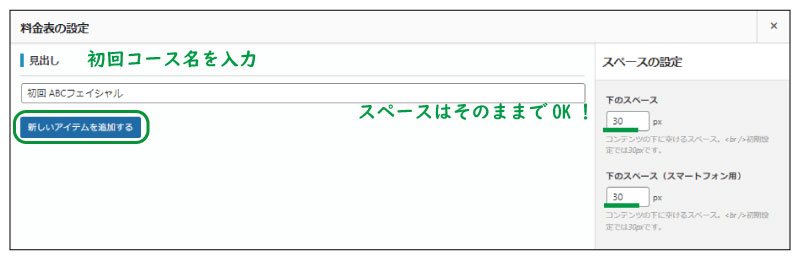
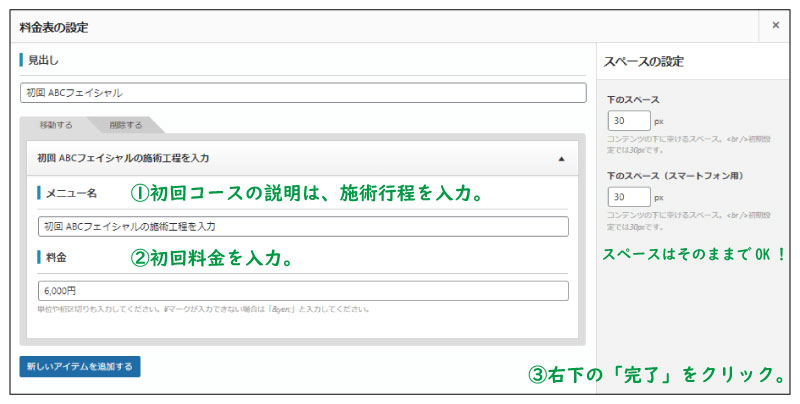
「見出し」を入力します。
見出しは「初回コースのタイトル名」です。
「追加」をクリックします。

「メニュー名」のところに初回コースは、施術工程を入力。
「料金」は初回料金を入力し、右下の「完了」をクリック。

ヨウ子さん、初回コースがあるメニューは全て「メニュー別」で先程の手順で追加して下さい。
※手順
「コンテンツ追加」→「料金表」→「見出し入力」→「メニュー名入力」→「金額」→「完了」

ヨウ子さん、早いですね!

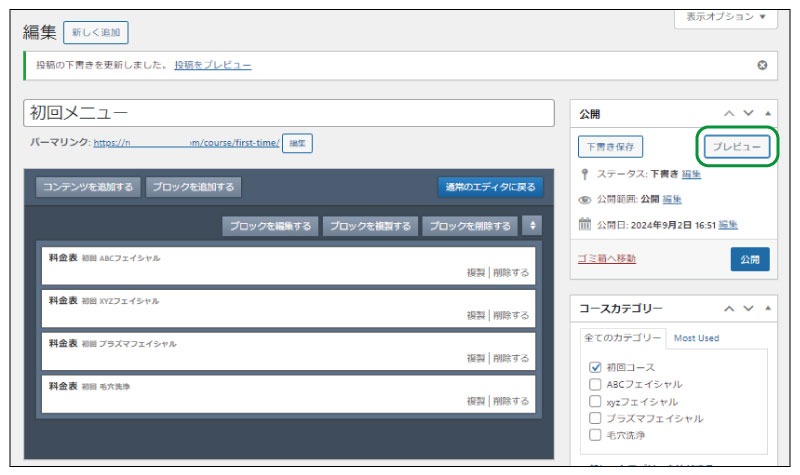
追加できましたら、「プレビュー」をクリックして表示画面を見ていきましょう!

上手く表示されていますね!

ヨウ子さん、上手く表示されていますでしょうか?

この調子で他の「コースページ」も「料金表」を追加していきましょう!
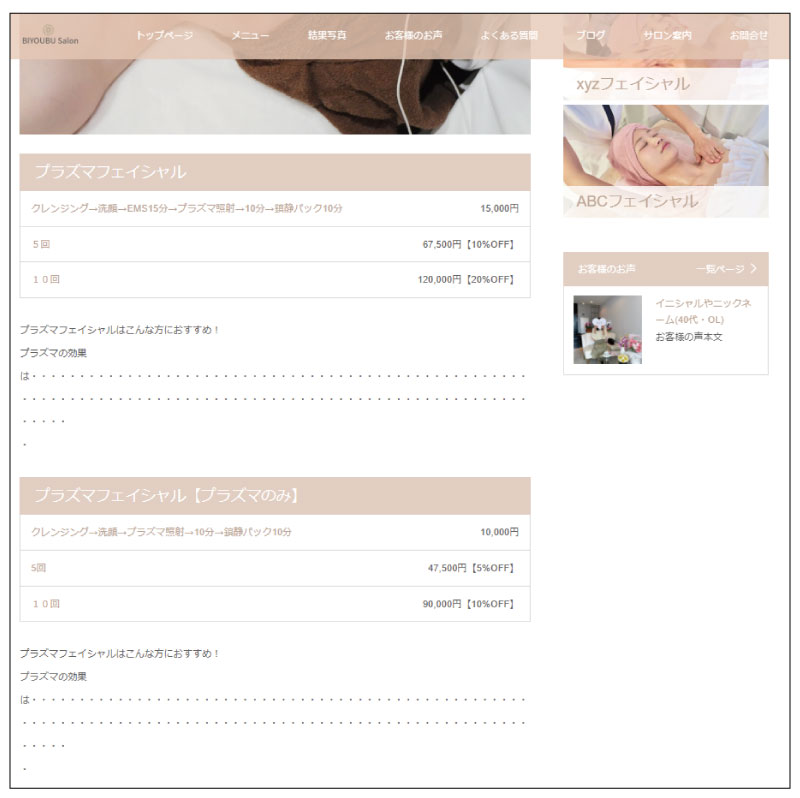
回数コースの「料金表」表示と説明文を入れる手順
回数コースの「料金表」を表示する手順を説明していきます。
先程は、「初回コース」の編集をおこないましたが、今回は5回や10回の「回数コース」があるメニューページの編集をおこなっていきます。
「回数コース」があるメニューページを表示させます。
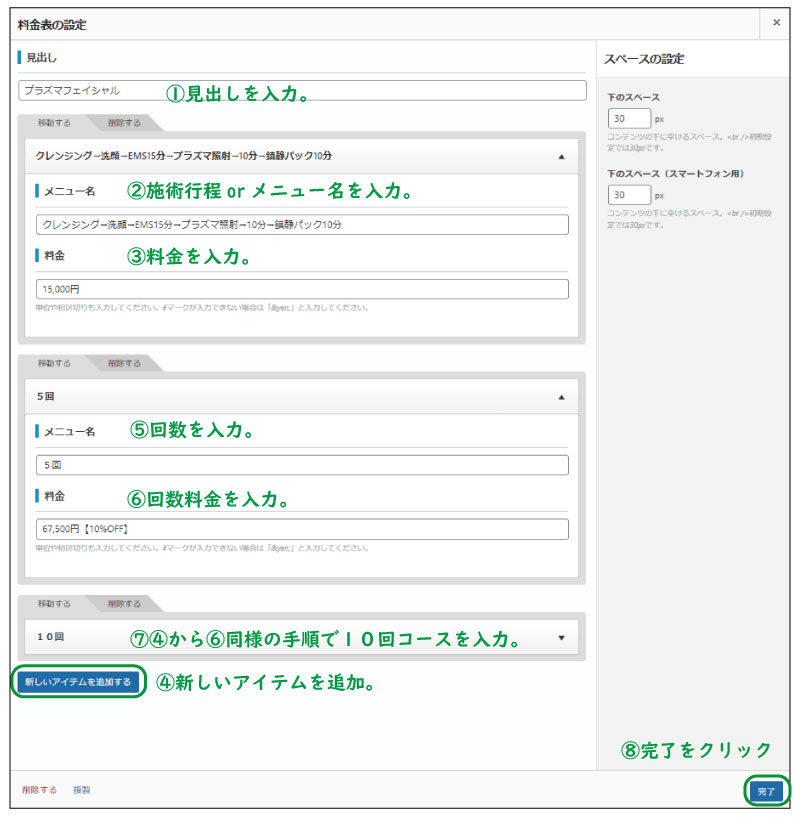
メニューページを開いたら先程の手順同様、「ページビルダー」をクリックし、「ブロックを追加」→「コンテンツを追加」→「料金表を追加」して下さい。
①~⑧の手順で追加して下さい。

オプションメニューや類似コースがある場合は同じ手順で、追加して下さい。
コースについて、補足説明や詳細説明を入れたい場合は、コンテンツの「説明文」か「文章」をクリックして入力しましょう。
個人的には「説明文」より「文章」を追加した方が画像も一緒に追加できるので使いやすいと思います。

ヨウ子さん、追加できましたでしょうか?

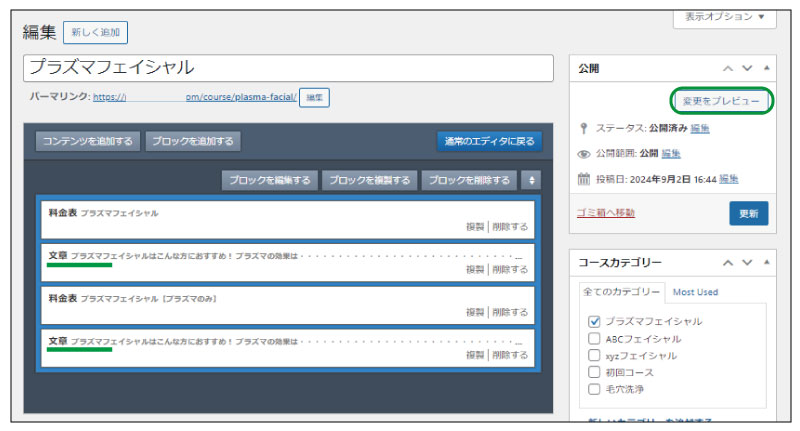
それでは、プレビュー画面を見ていきましょう!
「文章」が入ってますね!
表示に問題なければ「更新」をクリックしましょう。

ヨウ子さん、同じ手順で残りの「コースページ」も完成させましょう!

さすがです!
次は「画像」と「画像リンク」を入れる手順を説明していきます。
記事内に画像とリンクを追加する手順
情報を追加する手順を説明していきます。
参考サイトの【LUX天王寺】みたいに「LINE予約」の情報を追加する手順をおこなっていきます。
「見出し」と「画像」を追加する手順
まず先程の「料金表」の下に「ブロック」を追加して下さい。
次にブロック内に追加する「コンテンツ」を選びます。
「見出し」をクリックします。

右側の「背景色の設定」と「内側スペースの設定」をおこなっていきます。
「背景色」は料金表タイトル背景色と合わせる場合、「#e3d0c3」を入力。※初期カラーの場合
「内側スペースの設定」は上4つがパソコン画面のスペース設定、下4つがスマホ画面のスペース設定になります。
スペースを空けないと文字が端に寄りすぎます。
設定ができれば「完了」をクリックします。

次に見出しと同じブロック内に「コンテンツ」をクリックし「文章」を追加します。
「ビジュアル」をクリックし、「メディアを追加」をクリックして問合せの画像を追加します。
アドビエクスプレスで画像を作成して下さい。
【画像作成する方法の記事はこちら:「Adobe Express」アドビエクスプレスで画像を作成】
ページ内に貼る画像サイズの幅は、600px~800pxサイズで作成しましょう。
画像作成例:LINE画像などのバナー類の場合、「幅800px・高さ300px」「幅600px・高さ250px」
「画像」にリンクを設定する手順
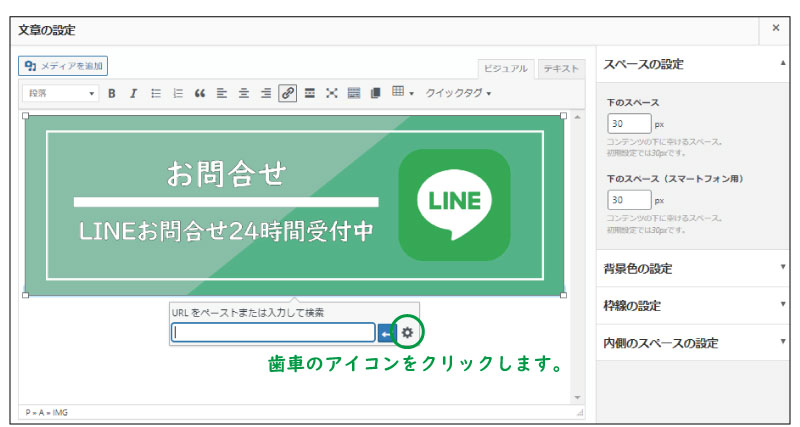
追加した画像を一度左クリックし、赤丸のアイコンをクリックします。

クリックすると下記の画面が表示されますので、「歯車アイコン」をクリックします。

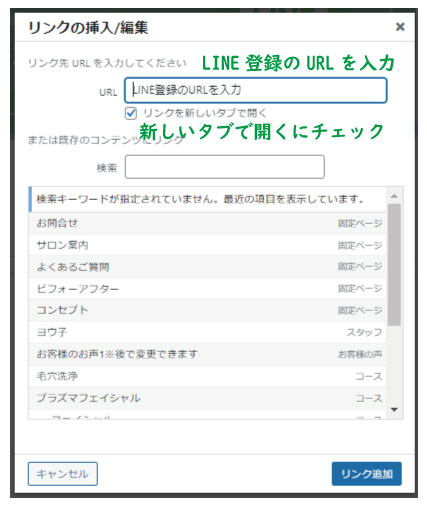
サロンのLINE登録のURLを入力し、リンクを新しいタブで開くにチェックを入れ、「リンクを追加」をクリックします。
※LINE追加のURLはLINEビジネスの管理画面で確認できます。
「完了」をクリックします。

再度「プレビュー」をクリックして表示画面の確認をおこないます。

見出し背景も同色で上手く表示されていますね!
ヨウ子さん、リンクの確認もお願いします!


「スキンテーマ」の場合、スマホ表示では「フッターバー」が追従して画面の下に表示されていますのでそこまで必要性はありません。

コースについて他の情報を入れたい場合は、「コンテンツ」をクリックして追加したい内容を選び追加して下さい。
施術のイメージ動画なんてモノがあれば分かりやすくて良いですね!
動画を追加する場合は「メディアライブラリー」にアップロードして貼り付ける方法(画像と同じ方法)と、YouTubeにアップロードして、YouTube動画を貼り付ける方法があります。
「YouTube動画」を貼り付ける方法
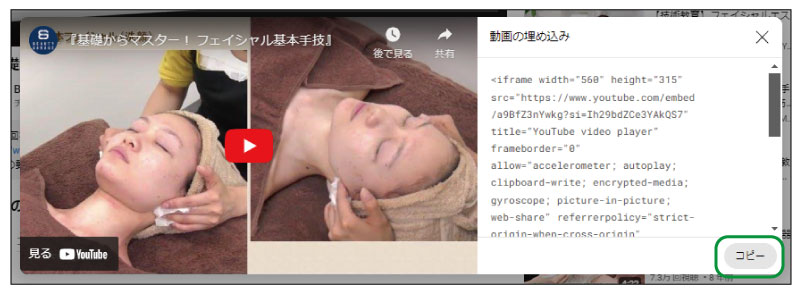
YouTube動画を貼り付ける場合は、動画画面を開いて「共有」をクリック→「埋込」をクリック→「コードをコピー」

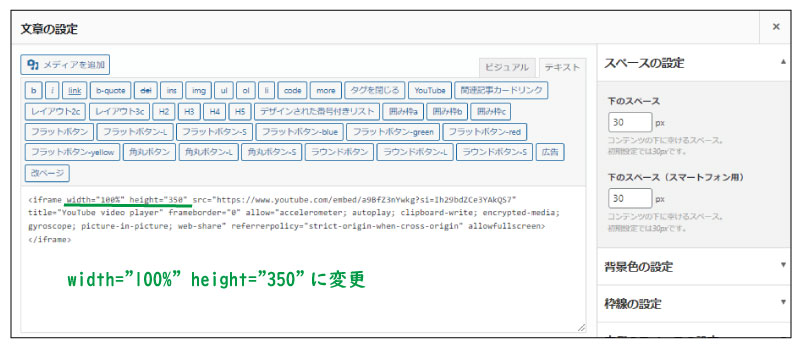
追加したいページに「文章」を追加し、ビジュアルorテキストで「テキスト」を選択し「ペースト」で貼り付けます。
最後にサイズを調整して完了です!
サイズを調整しないと「スマホ表示」でおかしな表示になります。

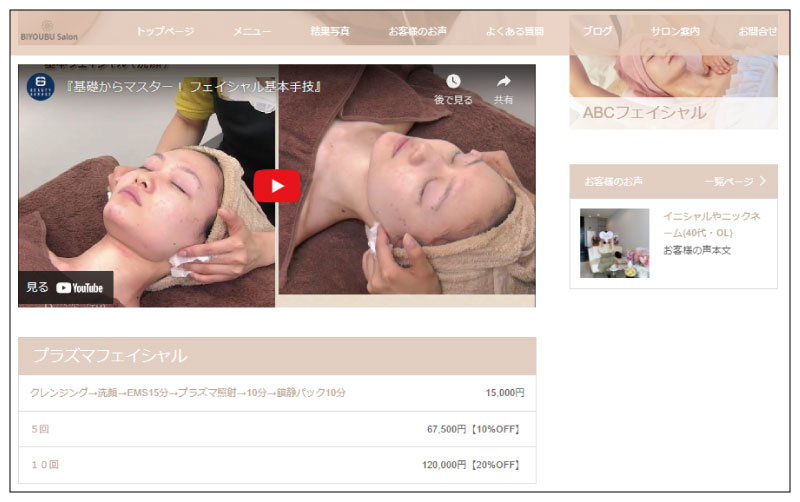
表示画面を見てみましょう!
キレイにおさまってますね!

ヨウ子さんも施術動画など撮影してホームページ載せたい等あれば参考にして下さい。

YouTube動画は、縦撮りではなく、横撮りでお願いします。
他も色々試してみてくださいね!
追加した「コンテンツ」はドラッグで移動も可能です。
編集画面下の「コンテンツヘッダーの設定」と、「コースバナー画像の設定」は下記の記事でおこないましたので、設定がまだの方はご覧ください。
【メインメニュー&フッターメニューを作成する手順を解説】
コースの設定は以上になります。
あとがき
今回もここまで記事をお読み下さりありがとうございました!
料金表は上手く表示できましたでしょうか?
参考までに入力方法を記載しましたが、メニューを紹介するのにこれが正解なんてものはありませんので、自由に使ってみて下さいね!
この記事が少しでも皆様のお役に立てれば幸いです。
また記事が「参考になった!」「良かった!」と思われる方は、ぜひ周りの方に教えてあげて下さいね!
たくさんの方にシェアして頂ければ私もこの記事を書いた甲斐があります!
この記事のURL(長押しでコピーできます)
https://biyou-bu.com/web-site/course-page/
次回は「固定ページ作成手順」について解説していきます。